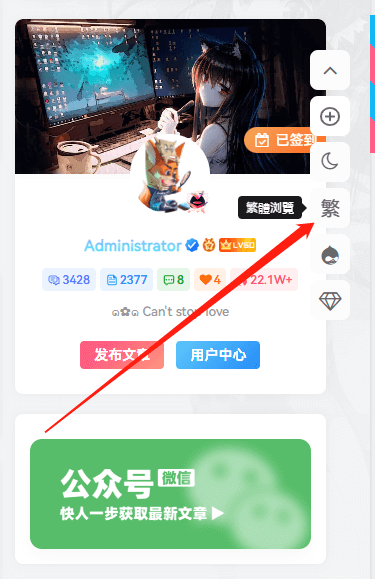
效果预览

分别有带倒计时版本和不带倒计时版本两个,放自定义顶部或底部html都可以,也可以放文件里,都随意
#1 倒计时版
<div class="Ji-row">
<div class="Ji-col">
<div class="vip-login-tip" style="background-image: url(此处填写图片url);">
<div class="vip-login-countdown-row">
<div class="counddown-wrap">
<p class="count"></p>
</div>
</div>
<div class="vip-login-title">此处填写活动标题</div>
<div class="vip-login-subtitle">此处填写活动介绍</div>
<!--此处子比用户不用动,其他主题请替换为自己的vip开通页面-->
<div><a href="javascript:;" class="vip-login-btn pay-vip">此处填写按钮内容</a></div>
<div class="close"><svg class="ic-close" viewBox="0 0 1024 1024"><path d="M573.44 512.128l237.888 237.696a43.328 43.328 0 0 1 0 59.712 43.392 43.392 0 0 1-59.712 0L513.728 571.84 265.856 819.712a44.672 44.672 0 0 1-61.568 0 44.672 44.672 0 0 1 0-61.568L452.16 510.272 214.208 272.448a43.328 43.328 0 0 1 0-59.648 43.392 43.392 0 0 1 59.712 0l237.952 237.76 246.272-246.272a44.672 44.672 0 0 1 61.568 0 44.672 44.672 0 0 1 0 61.568L573.44 512.128z"></path></svg></div>
</div>
</div>
</div>#2 无倒计时版
<div class="Ji-row">
<div class="Ji-col">
<div class="vip-login-tip" style="background-image: url(替换为你的图片链接);">
<div class="vip-login-countdown-row">
<div class="counddown-wrap">
<p class="count" style="display: flex;"></p>
</div>
</div>
<div class="vip-login-title">本站会员特惠</div>
<div class="vip-login-subtitle">限时2023年10月8日至12月31日<br>永久会员仅需<small>¥</small>109</div>
<div><a href="/vips" class="vip-login-btn">了解详情</a></div>
<div class="close"><svg class="ic-close" viewBox="0 0 1024 1024"><path d="M573.44 512.128l237.888 237.696a43.328 43.328 0 0 1 0 59.712 43.392 43.392 0 0 1-59.712 0L513.728 571.84 265.856 819.712a44.672 44.672 0 0 1-61.568 0 44.672 44.672 0 0 1 0-61.568L452.16 510.272 214.208 272.448a43.328 43.328 0 0 1 0-59.648 43.392 43.392 0 0 1 59.712 0l237.952 237.76 246.272-246.272a44.672 44.672 0 0 1 61.568 0 44.672 44.672 0 0 1 0 61.568L573.44 512.128z"></path></svg></div>
</div>
</div>
</div>如需要将会员开通修改为指定链接请搜索下方代码并修改
<a href="javascript:;" class="vip-login-btn pay-vip">
修改为
<a href="链接地址" class="vip-login-btn">本站除原创内容,其余内容均收集自互联网,仅限用于学习和研究目的,本站不对其内容的合法性、可用性承担任何责任。本站禁止以任何形式发布或转载任何违法相关信息,若您发现请立即向站长举报;用户投稿一切资源内容不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
如有版权内容,其版权均归原作者所有,本站虽力求保存原有版权信息,但因众多资源经多次转载,已无法确定其真实来源,故敬请原作者谅解!为尊重作者劳动成果,请购买正版支持作者,谢谢!若您对「HULIKU.COM」所载资源作品版权归属存有异议,请发送邮箱:ihuliku@qq.com 进行处理。
本站资源文件大多存储至云盘,如您发现图片或链接失效,请联系站长或作者,我们将及时进行更新。资源都是经过站长或作者收集测试优化后进行发布分享。如若转载请在贵站文内以超链形式注明狐狸库文章出处,谢谢合作!


















![WordPress子比主题美化教程合集[2023/04/17]-狐狸库](https://huliku.com/pic/2023032607024935.png)
![狐狸库自定义子比主题底部footer页脚美化(自适应)[06.26]更新-狐狸库](https://huliku.com/pic/2023062610013835.png)

































请登录后查看评论内容