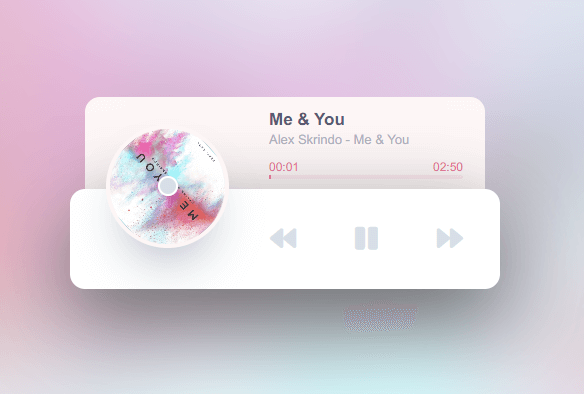
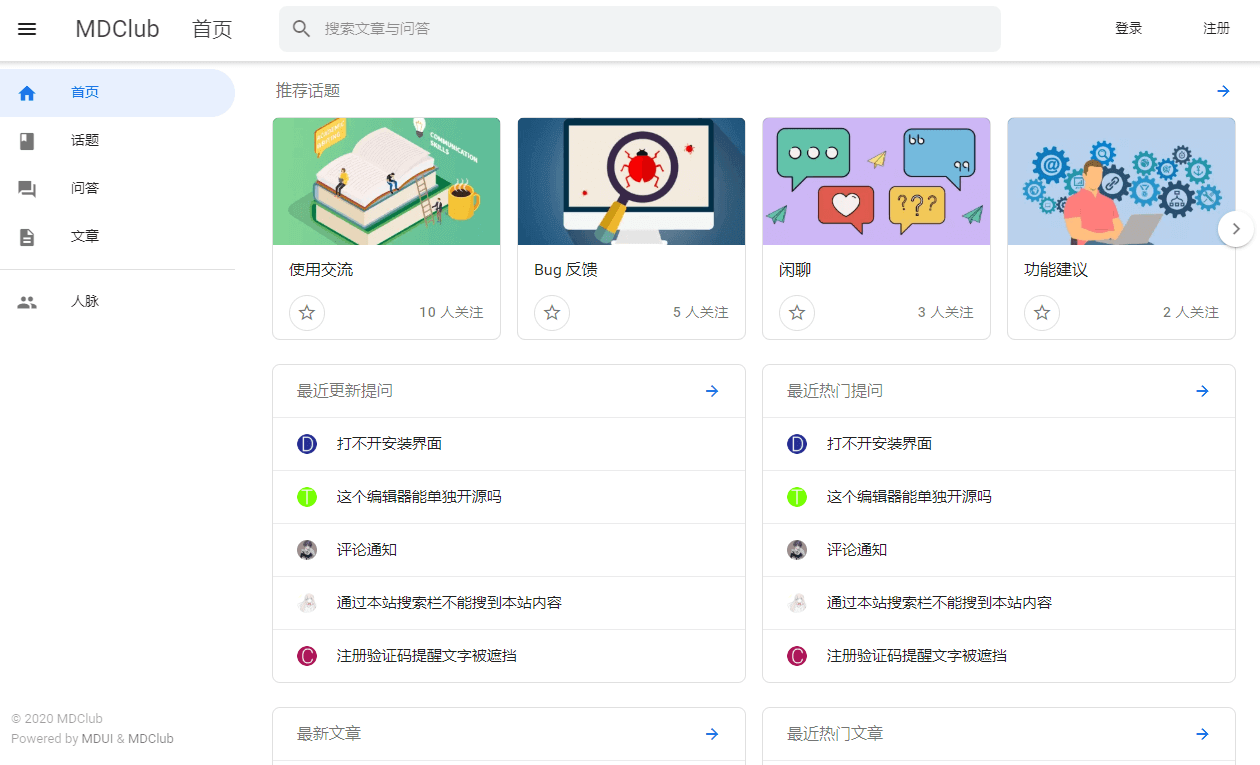
效果预览

进入子比主题目录,创建 func.php 文件,把下面的代码添加进去
<?php
//实现侧边栏文本工具运行PHP代码
add_filter(‘widget_text’, ‘php_text’, 99);
function php_text($text) {
if (strpos($text, ‘<‘ . ‘?’) !== false) {
ob_start();
eval(‘?’ . ‘>’ . $text);
$text = ob_get_contents();
ob_end_clean();
}
return $text;
}
/*底部统计开始*/
function dbtj(){
global $wpdb;
$users = $wpdb–>get_var(“SELECT COUNT(ID) FROM $wpdb->users”);
$count_posts = wp_count_posts();
$published_posts =$count_posts–>publish;
$count=0;
$views= $wpdb–>get_results(“SELECT * FROM $wpdb->postmeta WHERE meta_key=’views'”);
foreach($views as $key=>$value){
$meta_value=$value–>meta_value;
if($meta_value!=‘ ‘){
$count+=(int)$meta_value;
}
}
$today = getdate();
$query = new WP_Query( ‘year=’ . $today[“year”] . ‘&monthnum=’ . $today[“mon”] . ‘&day=’ . $today[“mday”]);
$postsNumber = $query–>found_posts;
$wdyx_time = floor((time()–strtotime(“2022-5-28”))/86400);
echo‘<div id=”caired”>
<div class=”cai”>
<ul>
<li>
<span>’.$users.‘</span>
<p>会员总数</p>
</li>
<li>
<span>’.$published_posts.‘</span>
<p>文章总数</p>
</li>
<li>
<span>’.$count.‘</span>
<p>浏览总数</p>
</li>
<li>
<span>’.$postsNumber.‘</span>
<p>今日发布</p>
</li>
<li>
<span>’.$wdyx_time.‘天</span>
<p>稳定运行</p>
</li>
</ul>
</div>
</div>’;
}
/*底部统计结束*/进入后台—>ZiBll主题设置—>全局功能—>自定义代码—>自定义CSS样式
/*底部统计开始*/
/*背景图*/
#caired{
height: 100%;
width: 100%;
margin: 0;
padding: 0;
font-family: “montserrat”;
background-image: -webkit-linear-gradient(45deg,#2c3e50,#27ae60,#2980b9,#e74c3c,#8e44ad);
background-size: 400%;
animation: bganimation 15s infinite;
}
@keyframes bganimation {
0%{
background-position: 0% 50%;
}
50%{
background-position: 100% 50%;
}
100%{
background-position: 0% 50%;
}
}
#caired{border-radius: 10px;}
#caired .cai ul{display: flex;}
#caired .cai ul li{width: 20%; color: #fff; text-align: center;}
#caired .cai ul li span{font-size: 24px; font-family: Arial;}@media screen and (max-width: 768px){#caired .cai ul li span{font-size: 20px; font-family: Arial;}}
#caired .cai{font-weight:700;padding:20px 0 20px 0;}
/*底部统计结束*/进入后台—>ZiBll主题设置—>全局功能—>自定义代码—>自定义javascript代码
//底部统计开始
document.getElementById(“caired”).parentNode.parentNode.style.padding=0
//底部统计结束进入后台—>外观—>小工具—>首页底部全宽—>添加文本小工具
<?php echo dbtj()?>本站除原创内容,其余内容均收集自互联网,仅限用于学习和研究目的,本站不对其内容的合法性、可用性承担任何责任。本站禁止以任何形式发布或转载任何违法相关信息,若您发现请立即向站长举报;用户投稿一切资源内容不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
如有版权内容,其版权均归原作者所有,本站虽力求保存原有版权信息,但因众多资源经多次转载,已无法确定其真实来源,故敬请原作者谅解!为尊重作者劳动成果,请购买正版支持作者,谢谢!若您对「HULIKU.COM」所载资源作品版权归属存有异议,请发送邮箱:ihuliku@qq.com 进行处理。
本站资源文件大多存储至云盘,如您发现图片或链接失效,请联系站长或作者,我们将及时进行更新。资源都是经过站长或作者收集测试优化后进行发布分享。如若转载请在贵站文内以超链形式注明狐狸库文章出处,谢谢合作!


















![WordPress子比主题美化教程合集[2023/04/17]-狐狸库](https://huliku.com/pic/2023032607024935.png)
![狐狸库自定义子比主题底部footer页脚美化(自适应)[06.26]更新-狐狸库](https://huliku.com/pic/2023062610013835.png)

































请登录后查看评论内容