提升网站美观与互动性!采用子比主题美化技巧,打造独特的横向图标跳转卡片布局。轻松实现页面元素的流畅切换,增强用户导航体验,让您的网站更加吸引眼球,提升用户留存率。
前言
- 本站积分均可通过签到&抽奖等方式免费获取。
- 本站部份代码有进行加密(不影响任何站点正常运行、不获取任何站点数据),如介意可选择从其他站点获取代码或教程。
- 本站所有小工具&代码均在子比主题上进行测试使用,其他主题未做测试,理应
WordPress主题都可使用。请自行测试! - 有任何问题可点击【问题反馈】发帖提交!
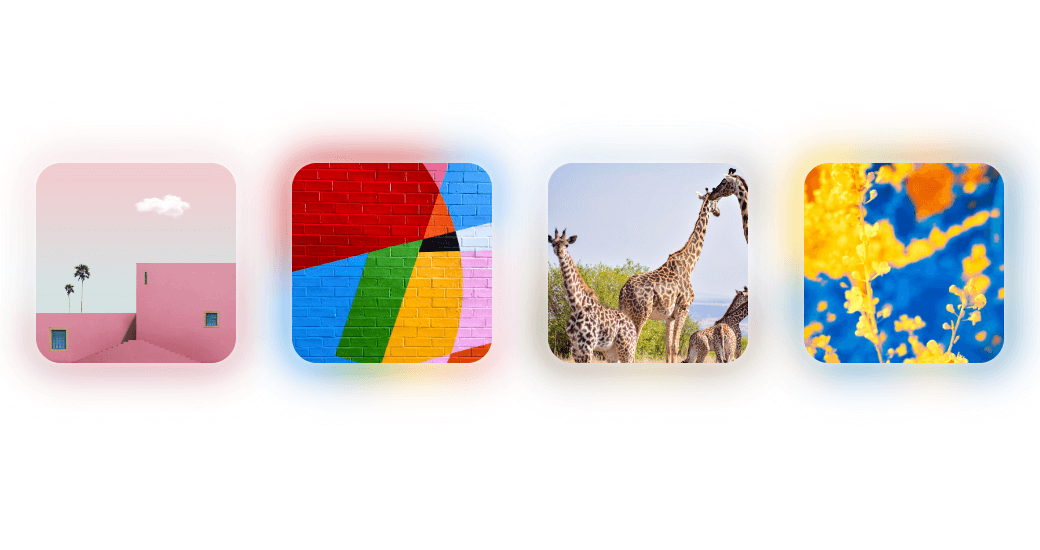
效果预览

代码部署
之所以写成小工具就是为了方便大家不用改动任何代码,亦可随意根据自己喜好布局及设置。
子比主题更新也不受影响,不喜欢了直接移除小工具即可。
将下方代码加入 func.php 或 functions.php 文件中(两个文件性质一样,只是 func.php 主题更新不会被覆盖掉,也就不需要再次修改,如无此文件可自行创建),理应在 <?php 后面合适位置加入。
文件路径:/www/wwwroot/huliku.com/wp-content/themes/zibll/functions.php
如添加过狐狸库的其他小工具,那么下面这段代码那就只需添加 /www/wwwroot/huliku.com/wp-content/themes/zibll/zbfox/widgets 文件夹下的小工具文件名到下方代码内即可。
注意: '小工具文件名', 按照下方的文件名格式,用单引号隔开以逗号结束,一行一个。
后台设置预览
设置就简单点随便写写了,后续有好的想法再更新吧。最大支持15个小图标,留空为不显示!

小工具投放
部署完代码后选择投放位置即可。
网站后台 -> 外观 -> 小工具 ->
结语
在此声明:“首发适配于子比主题”并不代表所有代码完全由本站编写,只表示该小工具代码及教程由狐狸库编写!
本站除原创内容,其余内容均收集自互联网,仅限用于学习和研究目的,本站不对其内容的合法性、可用性承担任何责任。本站禁止以任何形式发布或转载任何违法相关信息,若您发现请立即向站长举报;用户投稿一切资源内容不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
如有版权内容,其版权均归原作者所有,本站虽力求保存原有版权信息,但因众多资源经多次转载,已无法确定其真实来源,故敬请原作者谅解!为尊重作者劳动成果,请购买正版支持作者,谢谢!若您对「HULIKU.COM」所载资源作品版权归属存有异议,请发送邮箱:ihuliku@qq.com 进行处理。
本站资源文件大多存储至云盘,如您发现图片或链接失效,请联系站长或作者,我们将及时进行更新。资源都是经过站长或作者收集测试优化后进行发布分享。如若转载请在贵站文内以超链形式注明狐狸库文章出处,谢谢合作!


















![WordPress子比主题美化教程合集[2023/04/17]-狐狸库](https://huliku.com/pic/2023032607024935.png)
![狐狸库自定义子比主题底部footer页脚美化(自适应)[06.26]更新-狐狸库](https://huliku.com/pic/2023062610013835.png)

































请登录后查看评论内容