
介绍
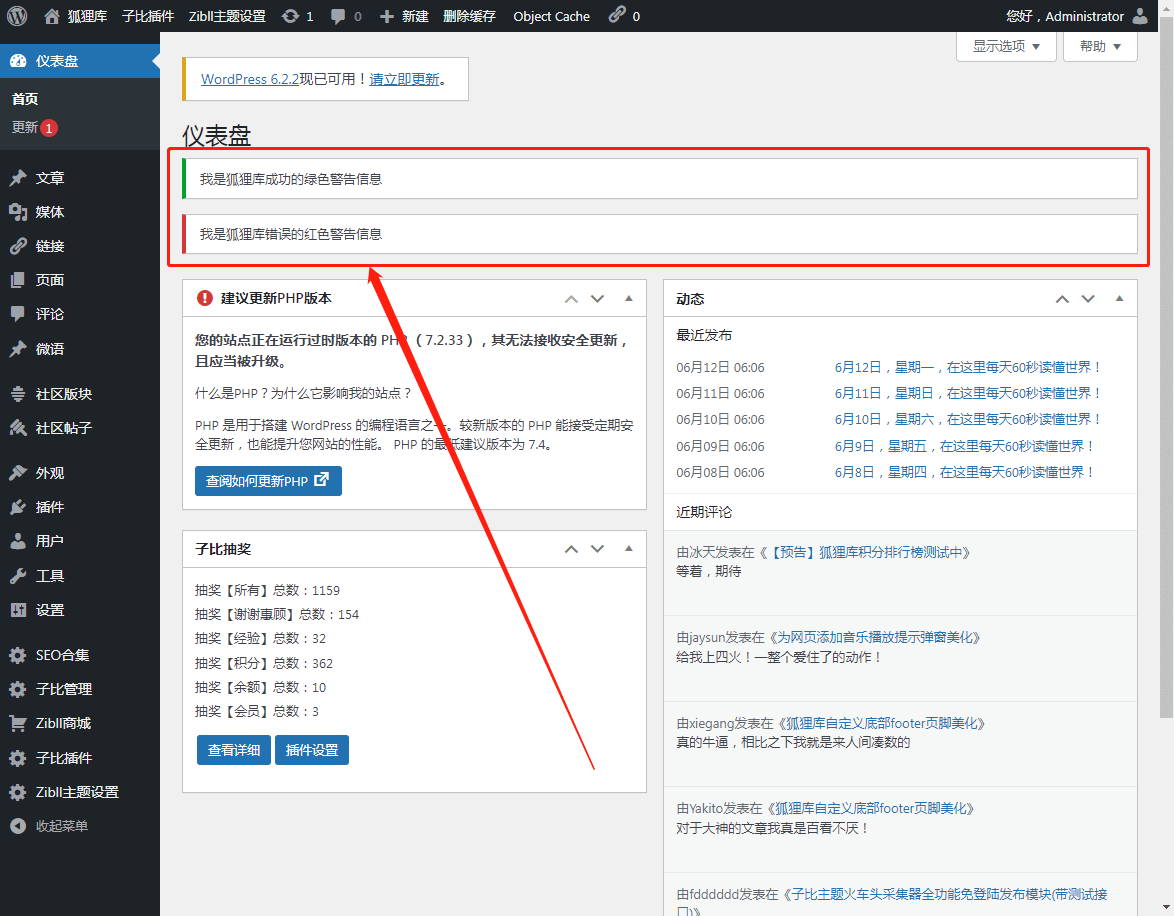
给自己的评论区添加一个漂亮的徽章美化,当时看狐狸库的文章评论有这个,然后我就发现我的插件中也有,但是效果不好,这次从网上看见了一些教程,都是付费的,在我这里直接免费。
温馨提示:未注册的用户是:00000,因为他没有正式的ID

部署教程
首先在网站/wp-content/themes/zibll 主题目录下新增func.php或者直接在functions.php中添加
function wxs_footer_info_add_img_bill($info, $comment, $depth)
{
$user_ip = $comment->comment_author_IP;
if ($user_ip) {
//$user_ip_name = convertip(get_comment_author_ip());
// $replyText_html = '<span class="reply-link">' .'' . '</span><span style="cursor:pointer" data-toggle="tooltip" alt="IP:'.$user_ip.'" data-original-title="IP地址:'.$user_ip_name.'">'.mb_substr($user_ip_name,-3,3,"utf-8").'</span>';
$img_list = array('/pic/dtkp-000.png', '/pic/dtkp-001.png', '/pic/dtkp-002.png', '/pic/dtkp-003.png', '/pic/dtkp-004.png', '/pic/dtkp-005.png', '/pic/dtkp-006.png', '/pic/dtkp-007.png', '/pic/dtkp-008.png', '/pic/dtkp-009.png', '/pic/dtkp-010.png', '/pic/dtkp-011.png', '/pic/dtkp-012.png', '/pic/dtkp-013.png', '/pic/dtkp-014.png', '/pic/dtkp-016.png', '/pic/dtkp-017.png', '/pic/dtkp-018.png', '/pic/dtkp-019.png', '/pic/dtkp-020.png', '/pic/dtkp-021.png', '/pic/dtkp-022.png', '/pic/dtkp-023.png', '/pic/dtkp-024.png', '/pic/dtkp-025.png');
$color_list = array("rgb(138, 154, 247)", "rgb(187, 103, 138)","rgb(166, 236, 149)","rgb(172, 170, 94)","rgb(240, 88, 88)","rgb(182, 117, 243)","rgb(219, 96, 157)","rgb(245, 107, 72)"
,"rgb(196, 167, 104)","rgb(221, 42, 42)","rgb(240, 158, 226)","rgb(243, 200, 98)","rgb(248, 155, 200)","rgb(114, 153, 238)","rgb(214, 207, 107)","rgb(192, 127, 235)","rgb(197, 184, 30)","rgb(245, 155, 210)","rgb(231, 197, 152)","rgb(98, 98, 119)","rgb(221, 200, 173)","rgb(110, 175, 187)","rgb(137, 141, 190)","rgb(166, 152, 238)","rgb(104, 192, 207)","rgb(216, 124, 152)");
$img_res=array_rand($img_list);
$color_res=array_rand($color_list);
$bill_html = '<div class="bili-dyn-item__ornament"><div class="bili-dyn-ornament"><div class="bili-dyn-ornament__type--3"><img src="' . $img_list[$img_res]. '" alt="蜡笔小新"><span style="color:' . $color_list[$color_res] . '">'.str_pad($comment->user_id,5,"0",STR_PAD_LEFT).'</span></div></div></div>';
$info = $info .$bill_html;
// $info = $info .$replyText_html .$bill_html;
}
return $info;
}
add_filter('comment_footer_info', 'wxs_footer_info_add_img_bill', 10, 3);当然,这里也需要在子比后台添加一个CSS代码
/*网站评论美化*/
.bili-dyn-item__ornament {
position: sticky;
/*right: 48px;*/
top: 18px;
margin-top: -10px;
float: right;
}
.bili-dyn-ornament__type--3 {
height: 44px;
width: 146px;
}
.bili-dyn-ornament img {
height: 100%;
width: 100%;
}
.bili-dyn-ornament__type--3 span {
font-family: num !important;
font-size: 12px;
position: absolute;
right: 54px;
top: 15px;
transform: scale(.88);
transform-origin: right;
}
@font-face {
font-family: num;
src: url('data:font/ttf;base64,AAEAAAAKAIAAAwAgT1MvMlfu6qkAAACsAAAAYGNtYXAZKRS8AAABDAAAAVpnbHlmPpOLigAAAmgAAAI0aGVhZA1ca6UAAAScAAAANmhoZWEGkALDAAAE1AAAACRobXR4JmQFBgAABPgAAAA4bG9jYQPqA14AAAUwAAAAHm1heHAAEgAOAAAFUAAAACBuYW1ly5ItMwAABXAAAAagcG9zdADLALIAAAwQAAAAPgAEAvQBkAAFAAgCAAIAAAAAAAIAAgAAAAIAADMBCQAAAgEGBAAAAAAAAIAAAAEQAAAAAAAAAAAAAABKQkhHAEAALgBPA3D/NAB0A3AAzAAEAAEAAAAAAAAAAAAAACAAAAAAAAMAAAADAAAAHAABAAAAAABUAAMAAQAAABwABAA4AAAACgAIAAIAAgAuADkAT/////8AAAAuADAATv//////0//S/74AAQABAAAAAAAAAAAAAAAAAQYAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAABAAIDBAUGBwgJCgsAAAAAAAAAAAAAAAAAAAAAAAAAAAwNAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAABALgABAF0ALAAAwAAJTUjFQF0vASsrAACAFoABAKwAtwAAwAHAAA3ESERFxEhEfYBHpz9qpABvv5CjALY/SgAAQBMAAQBWALcAAUAACURIRUzEQFY/vRwBALYjP20AAABAF4ABAK+AtwACwAAJTUhNSERIRUhFSERAr7+OgHG/agBvv46BIqeAbCMmP5MAAABAF4ABAK+AtwACwAAJREhFSEVIRUhFSEVAr79oAHG/oQBfP46BALYjpSMnowAAAABAGIABAK0AtwACQAAJREjESERIxEhFQK0mP7gmgG6BALY/oQBfP340AAAAAEAXAAEArgC3AALAAABFSEVIREhNSE1IRECHv4+Alz+PgHC/aQBLqKIAbKciv5SAAIAXAAEArgC3AADAAsAACUhNSElNSE1IREhEQIe/tgBKP7YAcL9pAJcjKqKkor9KAG8AAABAF4ABALOAtwABQAAASEVIQEzAs79kAGO/uaiAtyM/bQAAAADAGAABAK+AtwAAwAHAAsAABM1IR0CITUBESER+gEq/tYBxP2iAbqYmIqmpv7UAtj9KAAAAgBcAAQCvALcAAMACwAAEzUhHQIhFSERIRH2ASz+OgJg/aABpqysipCIAtj+QAAAAQBcAAQC0gLuAAkAACURIxEBIxEzEQEC0pT+tJaUAVwEAur+HgHi/RYB9v4KAAAAAgBcAAQCzALuAAMABwAAJREhESUhESECzP2QAdj+wAFABALq/RaOAc4AAAABAAAAAQAAMO4Tq18PPPUAAgQAAAAAANHSZDkAAAAA2VbDfQBMAAQC0gLuAAAACAACAAAAAAAAAAEAAANw/zQAAAMuAEwAUgLSAAEAAAAAAAAAAAAAAAAAAAAOAAAAAAIoALgDCgBaAgwATAMYAF4DIgBeAxgAYgMUAFwDEgBcAyAAXgMiAGADGABcAy4AXAMmAFwAAAAAAAwAIAAwAEgAYAB2AI4AqAC6ANQA7AEEARoAAAABAAAADgAMAAMAAAAAAAIAAAAAAAAAAAAAAAAAAAAAAAAAEADGAAEAAAAAAAAArgAAAAEAAAAAAAEAGQCuAAEAAAAAAAIABwDHAAEAAAAAAAMAGQDOAAEAAAAAAAQAGQDnAAEAAAAAAAUARAEAAAEAAAAAAAYAHAFEAAEAAAAAAAcArgFgAAMAAQQJAAABRgIOAAMAAQQJAAEAJgNUAAMAAQQJAAIADgN6AAMAAQQJAAMAJgOIAAMAAQQJAAQAJgOuAAMAAQQJAAUAiAPUAAMAAQQJAAYAOARcAAMAAQQJAAcBRgSUQ29weXJpZ2h0KGMpIDIwMTUgUkVFSkkgwpUQW1ddw6ViPw0KU2hhbmcgaGFpIFJ1aSBYaWFuIENyZWF0aXZlIERlc2lnbiBDby4gTHRkLsO/DA0KTgptd8KVEH7Cv1IbYQ/Ci8K+wovCoWcJwpZQUWxTw7gNCnd3dy5yZWVqaS5jb20NClFROjI3NzA4NTE3MzMNCk1haWw6UmVlamlmb250QG91dGxvb2suY29twpUQW1fClRB+wr9gEmU+wp7DkXvCgDEuMFJlZ3VsYXLClRBbV8KVEH7Cv2ASZT7CnsORe8KAMS4wwpUQW1fClRB+wr9gEmU+wp7DkXvCgDEuMFZlcnNpb24gMS4wICB3d3cucmVlamkuY29tIFFROjI3NzA4NTE3MzMgIE1haWw6UmVlamlmb250QG91dGxvb2suY29tUmVlSmktQmlnUnVpeGFpbi1CbGFja0dCVjEuMENvcHlyaWdodChjKSAyMDE1IFJFRUpJIMKVEFtXXcOlYj8NClNoYW5nIGhhaSBSdWkgWGlhbiBDcmVhdGl2ZSBEZXNpZ24gQ28uIEx0ZC7DvwwNCk4KbXfClRB+wr9SG2EPwovCvsKLwqFnCcKWUFFsU8O4DQp3d3cucmVlamkuY29tDQpRUToyNzcwODUxNzMzDQpNYWlsOlJlZWppZm9udEBvdXRsb29rLmNvbQBDAG8AcAB5AHIAaQBnAGgAdAAoAGMAKQAgADIAMAAxADUAIABSAEUARQBKAEkAIACVABAAWwBXAF0A5QBiAD8ADQAKAFMAaABhAG4AZwAgAGgAYQBpACAAUgB1AGkAIABYAGkAYQBuACAAQwByAGUAYQB0AGkAdgBlACAARABlAHMAaQBnAG4AIABDAG8ALgAgAEwAdABkAC4A/wAMAA0ACgBOAAoAbQB3AJUAEAB+AL8AUgAbAGEADwCLAL4AiwChAGcACQCWAFAAUQBsAFMA+AANAAoAdwB3AHcALgByAGUAZQBqAGkALgBjAG8AbQANAAoAUQBRADoAMgA3ADcAMAA4ADUAMQA3ADMAMwANAAoATQBhAGkAbAA6AFIAZQBlAGoAaQBmAG8AbgB0AEAAbwB1AHQAbABvAG8AawAuAGMAbwBtAJUAEABbAFcAlQAQAH4AvwBgABIAZQA+AJ4A0QB7AIAAMQAuADAAUgBlAGcAdQBsAGEAcgCVABAAWwBXAJUAEAB+AL8AYAASAGUAPgCeANEAewCAADEALgAwAJUAEABbAFcAlQAQAH4AvwBgABIAZQA+AJ4A0QB7AIAAMQAuADAAVgBlAHIAcwBpAG8AbgAgADEALgAwACAAIAB3AHcAdwAuAHIAZQBlAGoAaQAuAGMAbwBtACAAUQBRADoAMgA3ADcAMAA4ADUAMQA3ADMAMwAgACAATQBhAGkAbAA6AFIAZQBlAGoAaQBmAG8AbgB0AEAAbwB1AHQAbABvAG8AawAuAGMAbwBtAFIAZQBlAEoAaQAtAEIAaQBnAFIAdQBpAHgAYQBpAG4ALQBCAGwAYQBjAGsARwBCAFYAMQAuADAAQwBvAHAAeQByAGkAZwBoAHQAKABjACkAIAAyADAAMQA1ACAAUgBFAEUASgBJACAAlQAQAFsAVwBdAOUAYgA/AA0ACgBTAGgAYQBuAGcAIABoAGEAaQAgAFIAdQBpACAAWABpAGEAbgAgAEMAcgBlAGEAdABpAHYAZQAgAEQAZQBzAGkAZwBuACAAQwBvAC4AIABMAHQAZAAuAP8ADAANAAoATgAKAG0AdwCVABAAfgC/AFIAGwBhAA8AiwC+AIsAoQBnAAkAlgBQAFEAbABTAPgADQAKAHcAdwB3AC4AcgBlAGUAagBpAC4AYwBvAG0ADQAKAFEAUQA6ADIANwA3ADAAOAA1ADEANwAzADMADQAKAE0AYQBpAGwAOgBSAGUAZQBqAGkAZgBvAG4AdABAAG8AdQB0AGwAbwBvAGsALgBjAG8AbQACAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAOAA4AAAARABMAFAAVABYAFwAYABkAGgAbABwAMQAyAAA=');
}
/*手机适配*/
@media (max-width: 420px){
.bili-dyn-ornament__type--3 {
width: 11rem !important;
}
}图片请点击跳转到我的博客下载~[第二十一期]子比主题-评论显示漂亮勋章-科技语者 (chgskj.cn)
© 版权声明
1. 资源都是经过站长或作者收集测试修改后发布分享。如若转载请在文内以超链形式注明狐狸库文章出处,谢谢合作!
2. 本站除原创内容,其余所有内容均收集自互联网,仅限用于学习和研究目的,本站不对其内容的合法性承担任何责任。如有版权内容,请通知我们或作者删除,其版权均归原作者所有,本站虽力求保存原有版权信息,但因众多资源经多次转载,已无法确定其真实来源,或已将原有信息丢失,所以敬请原作者谅解!
3. 本站用户所发布的一切资源内容不代表本站立场,并不代表本站赞同其观点和对其真实性负责,若您对本站所载资源作品版权归属存有异议,请留言附说明联系邮箱,我们将在第一时间予以处理 ,同时向您表示歉意!为尊重作者版权,请购买原版作品,支持您喜欢的作者,谢谢!
4. 本站一律禁止以任何方式发布或转载任何违法的相关信息,访客如有发现请立即向站长举报;本站资源文件大多存储在云盘,如发现链接或图片失效,请联系作者或站长及时更新。
THE END





![子比主题美化 – 文章列表显示自定义修改,列表[一行两个]卡片[一行五个]-狐狸库](https://huliku.com/pic/20240519174022715.png)








































请登录后查看评论内容