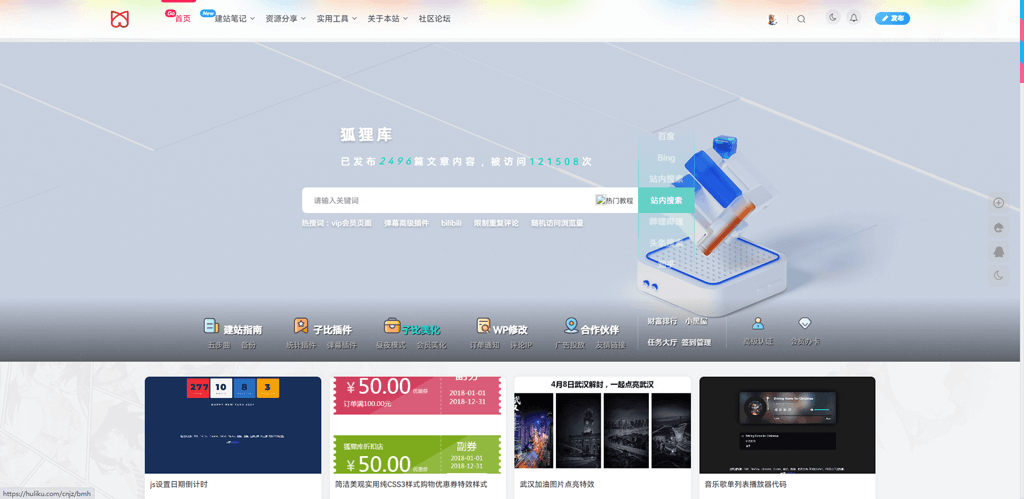
狐狸一直很钟意首页的大图搜索模块,这款是动态样式的,个人还是觉得比较好看的,喜欢的自取吧。
效果预览

部署代码
首先在主题目录下创建 func.php 文件,有此文件的可以忽略。
代码路径:/www/wwwroot/huliku.com/wp-content/themes/zibll
在 func.php 添加如下代码即可
<?php
/*
* 首页Banner大图动态视频搜索模块
* https://huliku.com
*/
?>
<!--首页视频区块-->
<div id="page-wrapper">
<div class="home-banner por">
<section class="section">
<div class="video-wrapper">
<video poster="/pic/2f518848202a4.jpg" autoplay playsinline="" loop muted="" src="https://tongji.baidu.com/web5/image/banner/analytics.mp4" __idm_id__="2285569"></video>
</div>
<div class="video-overlay"></div>
</section>
<div class="layout-center poa" style="width: 1200px;top: 0;left: 50%;margin-left: -600px;">
<div class="home-banner-content clearfix">
<div class="slogan-text por fl">
<p>
狐狸库</p>
<i class="iblock poa corner"></i>
<p class="promote-sub-title line-one">已发布<span style="display: inline-block;overflow: hidden;line-height: 34px;vertical-align: -9px;">
<em id="goal-works" value="5351266">
<ps style="color: #26d6c8;">52<ps>
</em>
</span>篇文章内容,运行了<ps style="color: #26d6c8;">816</ps>天</p>
</div>
</div>
<div class="home-banner-search por searchv2-top-m">
<div class="primary-menus" style=" width: 92%; position: unset;transform: translate(1px, 1px);">
<div class="search-types-cycles poa">
<ul class="selects">
<li data-target="search_1">百度 </li>
<li data-target="search_2">Bing </li>
<li data-target="search_3" class="current">站内搜索 </li>
<li data-target="search_4">360 </li>
<li data-target="search_5">哔哩哔哩 </li>
<li data-target="search_6">头条搜索 </li>
<li data-target="search_8">知乎 </li>
</ul>
</div>
<div class="cont">
<div class="left-cont">
<form class="search hidden" id="search_1" action="https://www.baidu.com/s?wd=" method="get" target="_blank">
<input type="text" name="wd" class="s" placeholder="请输入关键词">
<button type="submit" name="" class="btn">百度搜索</button>
</form>
<form class="search hidden" id="search_2" action="https://cn.bing.com/search?q=" method="get" target="_blank">
<input type="text" name="q" class="s" placeholder="请输入关键词">
<button type="submit" name="" class="btn">Bing搜索</button>
</form>
<form class="search" id="search_3" action="/?s=" method="get" target="_blank">
<input type="text" name="s" class="s" placeholder="请输入关键词">
<button type="submit" name="" class="btn">站内搜索</button>
</form>
<form class="search hidden" id="search_4" action="https://www.so.com/s?q=" method="get" target="_blank">
<input type="text" name="query" class="s" placeholder="请输入关键词">
<button type="submit" name="" class="btn">360搜索</button>
</form>
<form class="search hidden" id="search_5" action="https://search.bilibili.com/all?keyword=" method="get" target="_blank">
<input type="text" name="q" class="s" placeholder="请输入关键词">
<button type="submit" name="" class="btn">哔哩哔哩</button>
</form>
<form class="search hidden" id="search_6" action="https://so.toutiao.com/search?dvpf=pc&source=input&keyword=" method="get" target="_blank">
<input type="text" name="q" class="s" placeholder="请输入关键词">
<button type="submit" name="" class="btn">头条搜索</button>
</form>
<form class="search hidden" id="search_8" action="https://www.zhihu.com/search?q=" method="get" target="_blank">
<input type="text" name="q" class="s" placeholder="请输入关键词">
<button type="submit" name="" class="btn">知乎搜索</button>
</form>
<a class="hot-top text-notify" href="/cnjz" target="_blank" tips="教程分享" direction="bottom">
<img src="/pic/rank.svg" class="icon-rank" height="15"> 热门教程</a>
</div>
</div>
</div>
<p class="home-banner-links line-one">热搜词:<a href="/?s=vip会员页面" target="_blank" class="iblock">vip会员页面</a>
<a href="/?s=弹幕高级插件" target="_blank" class="iblock">弹幕高级插件</a>
<a href="/?s=bilibili" target="_blank" class="iblock">bilibili</a>
<a href="/?s=限制重复评论" target="_blank" class="iblock">限制重复评论</a>
<a href="/?s=随机访问浏览量" target="_blank" class="iblock">随机访问浏览量</a>
</p>
<script src="/hitokoto/?format=js&charset=utf-8"></script>
<style>
p.home-banner-linkss.line-one1 { width: 80%; font-size: 14px; height: 20px; line-height: 20px; color: #fff; text-shadow: 0 2px 4px rgb(0 0 0 / 27%); margin-top: 40px; text-align: center; }
</style>
<p class="home-banner-linkss line-one1">
<script>
hitokoto()
</script>
</p>
<!--<a href="https://shipin520.com/shipin/58.html" target="_blank" class="iblock">美食</a><a href="https://shipin520.com/shipin/53.html" target="_blank" class="iblock">水墨</a><a href="https://shipin520.com/shipin/62.html" target="_blank" class="iblock">航拍</a><a href="https://shipin520.com/shipin/843.html" target="_blank" class="iblock">动感</a><a href="https://shipin520.com/shipin/19.html" target="_blank" class="iblock">粒子</a><a href="https://shipin520.com/shipin/20904.html" target="_blank" class="iblock">VJ</a><a href="https://shipin520.com/shipin/2510.html" target="_blank" class="iblock">演出</a><a href="https://shipin520.com/shipin/32.html" target="_blank" class="iblock">AE模板</a><a href="https://shipin520.com/shipin/589.html" target="_blank" class="iblock">宣传片</a><a href="https://shipin520.com/shipin/54.html" target="_blank" class="iblock">地图</a>-->
</div>
</div> <!-- 头部快速链接导航 -->
<div class="top-navs poa">
<div class="layout-center clearfix" style="width: 1200px;">
<div class="top-navs-l fl">
<div class="top-navs-l-item fl">
<p class="top-navs-l-title">
<a href="/cnjz/jzzn" target="_blank" class="block">
<svg class="icon-dhs" aria-hidden="true">
<use xlink:href="#hg-zixun1"></use>
</svg> <!-- <img src="//js.shipin520.com/pc/images/home/ae.png" alt="AE模板"> --> 建站指南
</a>
</p>
<p class="top-navs-l-links">
<a href="/?s=从零开始" class="fl" target="_blank">五步曲</a>
<a href="/961.html" class="fl" target="_blank">备份</a>
</p>
</div>
<div class="top-navs-l-item fl">
<p class="top-navs-l-title">
<a href="/cnjz/chajian" target="_blank" class="block">
<svg class="icon-dhs" aria-hidden="true">
<use xlink:href="#hg-huodong"></use>
</svg> <!-- <img src="//js.shipin520.com/pc/images/home/pr.png" alt="Pr模板"> --> B2插件
</a>
</p>
<p class="top-navs-l-links">
<a href="/169.html" class="fl" target="_blank">统计插件</a>
<a href="/921.html" class="fl" target="_blank">弹幕插件</a>
</p>
</div>
<div class="top-navs-l-item fl">
<p class="top-navs-l-title">
<a href="/cnjz/bmh" target="_blank" class="block">
<svg class="icon-dhs" aria-hidden="true">
<use xlink:href="#hg-gongwenbao"></use>
</svg>B2美化
</a>
</p>
<p class="top-navs-l-links">
<a href="/841.html" class="fl" target="_blank">昼夜模式</a>
<a href="/576.html" class="fl" target="_blank">会员美化</a>
</p>
</div>
<div class="top-navs-l-item fl">
<p class="top-navs-l-title">
<a href="/cnjz/wpxg" target="_blank" class="block">
<svg class="icon-dhs" aria-hidden="true">
<use xlink:href="#hg-chakansousuo"></use>
</svg>WP修改
</a>
</p>
<p class="top-navs-l-links">
<a href="/1045.html" class="fl" target="_blank">订单通知</a>
<a href="/1109.html" class="fl" target="_blank">评论IP</a>
</p>
</div>
<div class="top-navs-l-item fl">
<p class="top-navs-l-title">
<a href="https://wpa.qq.com/msgrd?v=3&uin=89385889&site=qq&menu=yes" target="_blank" class="block">
<svg class="icon-dhs" aria-hidden="true">
<use xlink:href="#hg-dingwei"></use>
</svg>合作伙伴
</a>
</p>
<p class="top-navs-l-links">
<a href="https://wpa.qq.com/msgrd?v=3&uin=89385889&site=qq&menu=yes" class="fl" target="_blank">广告投放</a>
<a href="https://wpa.qq.com/msgrd?v=3&uin=89385889&site=qq&menu=yes" class="fl" target="_blank">友情链接</a>
</p>
</div>
</div>
<div class="top-navs-m fl">
<a href="/gold-top" target="_blank" class="fl">财富排行</a>
<a href="/dark-room" target="_blank" class="fl">小黑屋</a>
<a href="/task" target="_blank" class="fl">任务大厅</a>
<a href="/mission/today" target="_blank" class="fl">签到管理</a>
</div>
<div class="top-navs-r fl clearfix">
<a class="fl" rel="nofollow" target="_blank" href="/verify">
<svg class="icon-dhs" aria-hidden="true">
<use xlink:href="#hg-yonghu"></use>
</svg>
<p>高级认证</p>
</a>
<a class="fl" target="_blank" href="/vips">
<svg class="icon-dhs" aria-hidden="true">
<use xlink:href="#hg-huiyuan"></use>
</svg>
<p>会员办卡</p>
</a>
</div>
</div>
</div>
</div>
</div>
<?php
}
}JS代码
主题目录下新建一个自定义名称文件,后缀为 .js,例如:child.js
/*首页动态大图搜索开始*/
(function($){
var m=$('.primary-menus');
if(m.length<1) return;
var ul=m.find('.selects');
if(ul.length<1) return;
var lis=ul.children('li');
if(lis.length<1) return;
var s=m.find('.search');
var sVal=s.find('.s').val();
lis.on('click',function () {
var d=$(this).attr('data-target');
if (d) {
lis.removeClass('current');
$(this).addClass('current');
s.addClass('hidden');
s.filter('#'+d).removeClass('hidden');
//s.filter('#'+d).find('.s').val('');
s.filter('#'+d).find('.s').trigger('focusin');
}
});
s.find('.s').on('focusin',function () {
if ($(this).val()==sVal) {
$(this).val('');
}
})
s.find('.s').on('focusout',function () {
var v=$(this).val();
if (orz.isEmpty(v)) {
v=sVal;
}
s.find('.s').val(v);
})
})(jQuery);
/*首页动态大图搜索结束*/引入阿里矢量图标,该链接失效后请自行修改
主题后台 >> 全局&功能 >> 自定义代码 >> 自定义头部HTML代码
<link rel="stylesheet" type="text/css" href="//at.alicdn.com/t/font_3290918_bwveur0fle.css" />
<script src="//at.alicdn.com/t/font_3290918_bwveur0fle.js"></script>CSS样式
主题后台 >> 全局&功能 >> 自定义代码 >> 自定义CSS样式
注:此大图动态搜索模块不完全适应手机端,有能力的自己修改一下。
本站除原创内容,其余内容均收集自互联网,仅限用于学习和研究目的,本站不对其内容的合法性、可用性承担任何责任。本站禁止以任何形式发布或转载任何违法相关信息,若您发现请立即向站长举报;用户投稿一切资源内容不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
如有版权内容,其版权均归原作者所有,本站虽力求保存原有版权信息,但因众多资源经多次转载,已无法确定其真实来源,故敬请原作者谅解!为尊重作者劳动成果,请购买正版支持作者,谢谢!若您对「HULIKU.COM」所载资源作品版权归属存有异议,请发送邮箱:ihuliku@qq.com 进行处理。
本站资源文件大多存储至云盘,如您发现图片或链接失效,请联系站长或作者,我们将及时进行更新。资源都是经过站长或作者收集测试优化后进行发布分享。如若转载请在贵站文内以超链形式注明狐狸库文章出处,谢谢合作!


















![WordPress子比主题美化教程合集[2023/04/17]-狐狸库](https://huliku.com/pic/2023032607024935.png)
![狐狸库自定义子比主题底部footer页脚美化(自适应)[06.26]更新-狐狸库](https://huliku.com/pic/2023062610013835.png)

































请登录后查看评论内容