本次分享的是给网站添加一个每日早报的文章,可以看到本站置顶上面还有一个日更的日报,这是利用ALAPI的接口完成的!利用接口有利也有弊,因为每次用户访问网站的时候就会增加一次API接口请求,导致文章的请求会因为请求量超了而无法请求,所以我改动了一下,如果接口请求量没了,就换成静态代码(自己设定好的),话就不多说了,先看看效果吧!

申请ALAPI接口
这里需要用到接口有两个,一个是ALAPI的,另一个我也不知道是谁(没限制)!
Functions代码
如果小工具无法使用PHP代码的要添加以下代码
//实现侧边栏文本工具运行PHP代码
add_filter('widget_text', 'php_text', 99);
function php_text($text) {
if (strpos($text, '<' . '?') !== false) {
ob_start();
eval('?' . '>' . $text);
$text = ob_get_contents();
ob_end_clean();
}
return $text;
}剩下我们就添加代码了,把token换成自己的!里面用到的icon是我自己的,如果无法显示的话可以替换掉或者添加本站自用的,剩下的自己琢磨改成自己的数据吧,还有就是静态的微语我忘记自己弄api了 嘿嘿,就不找了!
<!--阿里图标库-->
<script src="https://at.alicdn.com/t/font_2827587_imt2fhl6z8p.js"></script>//新闻60秒早报
function newzaobao(){//60s
$curl = curl_init();
curl_setopt_array($curl, array(
CURLOPT_URL => "https://v2.alapi.cn/api/zaobao",
CURLOPT_RETURNTRANSFER => true,
CURLOPT_ENCODING => "",
CURLOPT_MAXREDIRS => 10,
CURLOPT_TIMEOUT => 30,
CURLOPT_HTTP_VERSION => CURL_HTTP_VERSION_1_1,
CURLOPT_CUSTOMREQUEST => "POST",
CURLOPT_POSTFIELDS => "token=用户中心获取token&format=json",
CURLOPT_HTTPHEADER => array(
"Content-Type: application/x-www-form-urlencoded",
),
));
$response = curl_exec($curl);
$err = curl_error($curl);
$a=json_decode($response,true);
$code=$a['code'];
curl_close($curl);
if(is_home()){
echo "<posts class='posts-item list ajax-item flex' style='padding: 0;margin: 0;box-shadow: none;border-radius: unset;'><div class='post-graphic'><div class='item-thumbnail'><a href='/sixs' title='新闻早早报' rel='noopener noreferrer'>";
if($code!='200'){
echo "<img width='100%' height='100%' class=' lazyloaded' src='https://xyblog-1259307513.cos.ap-guangzhou.myqcloud.com/wp-content/uploads/2021/10/e7fb6b704e35.png' data-src='https://xyblog-1259307513.cos.ap-guangzhou.myqcloud.com/wp-content/uploads/2021/10/e7fb6b704e35.png' alt='新闻早早报'>";
}else{
echo "<img width='100%' height='100%' class=' lazyloaded' src='" . $a['data']['head_image'] . "' data-src='" . $a['data']['head_image'] . "' alt='新闻早早报'>";
}
echo "</a><badge class='img-badge left jb-red' style='background-image: -webkit-linear-gradient(0deg,#3a8ee6 0%,#93c8ff 100%);'>日报</badge></div></div><div class='item-body flex xx flex1 jsb'><h2 class='item-heading'>";
echo "<a href='/sixs' class='title' title='新闻早早报' rel='noopener noreferrer'>";
echo "<span class='badge' style='display: inline-block; background-image: -webkit-linear-gradient(0deg,#a9ff00 0%,#007b14 100%);margin-top: -3px;'>日更</span> 新闻早早报</a></h2>";
if($code!='200'){
echo "【微语】<a class='abstract weiyu' style='overflow: hidden;text-overflow: ellipsis;white-space: nowrap;' href='/sixs' title='新闻摘要' rel='noopener noreferrer'></a>";
}else{
echo "<a class='abstract' style='overflow: hidden;text-overflow: ellipsis;white-space: nowrap;' href='/sixs' title='新闻摘要' rel='noopener noreferrer'>" . $a['data']['weiyu'] . "</a>";
}
echo "<div class='item-tags scroll-x no-scrollbar mb6'><a class='but c-blue' title='查看更多分类文章' href='https://21lhz.cn/skill/network'><i class='fa fa-folder-open-o' aria-hidden='true'></i>网络资讯</a><a href='https://21lhz.cn/sixs' title='查看此标签更多文章' class='but'># 每日60秒早报</a></div><div class='meta'><ul class='items'><li style='display: inline-block;'><a class='avatar-mini' title='XyPro' href='https://21lhz.cn/archives/author/1?customize_changeset_uuid=c8fb31e5-ccba-48e6-bcb0-b31a132165ab&customize_autosaved=on&customize_messenger_channel=preview-29'><img alt='XyPro的头像-夕阳博客' src='//21lhz.cn/wp-content/uploads/2021/08/home-150x150.jpg' data-src='//21lhz.cn/wp-content/uploads/2021/08/home-150x150.jpg' class='avatar avatar- ls-is-cached lazyloaded'><span class='hide-sm ml3'>XyPro</span></a></li><li class='icon-circle' style='display: inline-block;margin: 0 -6px;'></li><li style='display: inline-block;'>" . date('d', time()) . "日</li><li style='display: inline-block;float: right;'><span class='link'><svg class='icon' aria-hidden='true'><use xmlns:xlink='http://www.w3.org/1999/xlink' xlink:href='#icon-zixun'></use></svg> 新闻</span></li></ul></div></div>";
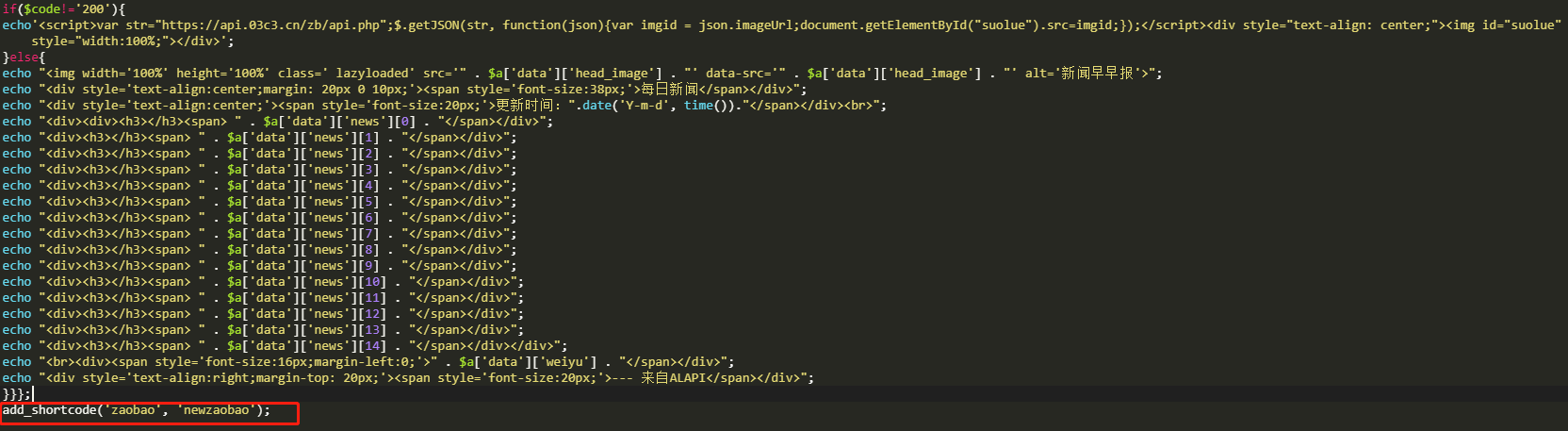
}else{
if($code!='200'){
echo'<script>var str="https://api.03c3.cn/zb/api.php";$.getJSON(str, function(json){var imgid = json.imageUrl;document.getElementById("suolue").src=imgid;});</script><div style="text-align: center;"><img id="suolue" style="width:100%;"></div>';
}else{
echo "<img width='100%' height='100%' class=' lazyloaded' src='" . $a['data']['head_image'] . "' data-src='" . $a['data']['head_image'] . "' alt='新闻早早报'>";
echo "<div style='text-align:center;margin: 20px 0 10px;'><span style='font-size:38px;'>每日新闻</span></div>";
echo "<div style='text-align:center;'><span style='font-size:20px;'>更新时间:".date('Y-m-d', time())."</span></div><br>";
echo "<div><div><h3></h3><span> " . $a['data']['news'][0] . "</span></div>";
echo "<div><h3></h3><span> " . $a['data']['news'][1] . "</span></div>";
echo "<div><h3></h3><span> " . $a['data']['news'][2] . "</span></div>";
echo "<div><h3></h3><span> " . $a['data']['news'][3] . "</span></div>";
echo "<div><h3></h3><span> " . $a['data']['news'][4] . "</span></div>";
echo "<div><h3></h3><span> " . $a['data']['news'][5] . "</span></div>";
echo "<div><h3></h3><span> " . $a['data']['news'][6] . "</span></div>";
echo "<div><h3></h3><span> " . $a['data']['news'][7] . "</span></div>";
echo "<div><h3></h3><span> " . $a['data']['news'][8] . "</span></div>";
echo "<div><h3></h3><span> " . $a['data']['news'][9] . "</span></div>";
echo "<div><h3></h3><span> " . $a['data']['news'][10] . "</span></div>";
echo "<div><h3></h3><span> " . $a['data']['news'][11] . "</span></div>";
echo "<div><h3></h3><span> " . $a['data']['news'][12] . "</span></div>";
echo "<div><h3></h3><span> " . $a['data']['news'][13] . "</span></div>";
echo "<div><h3></h3><span> " . $a['data']['news'][14] . "</span></div></div>";
echo "<br><div><span style='font-size:16px;margin-left:0;'>" . $a['data']['weiyu'] . "</span></div>";
echo "<div style='text-align:right;margin-top: 20px;'><span style='font-size:20px;'>--- 来自ALAPI</span></div>";
}}};首页小工具
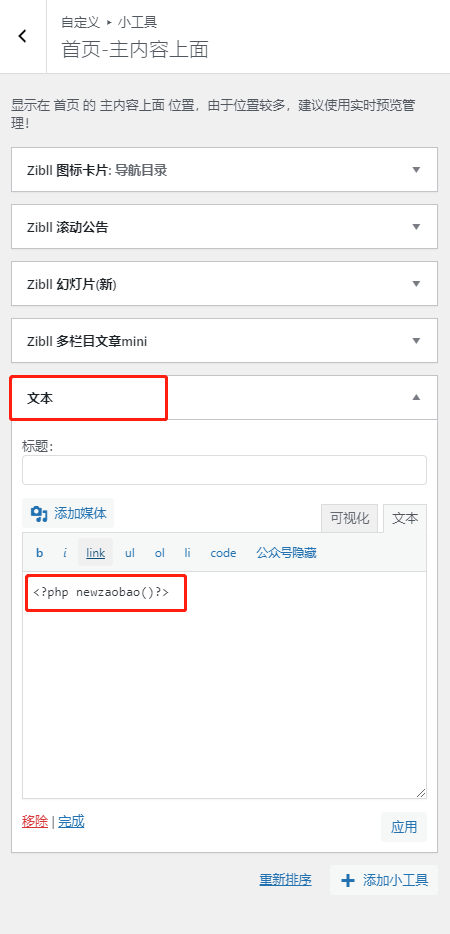
上面弄好之后就要用到小工具了,在需要的地方添加小工具里的文本写入php代码
<?php newzaobao()?>
转换成短代码
在
add_shortcode('zaobao', 'newzaobao');
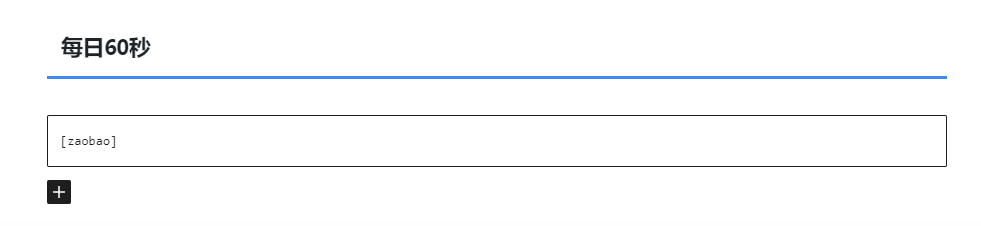
每日早报页面
在新建页面里添加PHP代码即可:
【zaobao】
本站除原创内容,其余内容均收集自互联网,仅限用于学习和研究目的,本站不对其内容的合法性、可用性承担任何责任。本站禁止以任何形式发布或转载任何违法相关信息,若您发现请立即向站长举报;用户投稿一切资源内容不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
如有版权内容,其版权均归原作者所有,本站虽力求保存原有版权信息,但因众多资源经多次转载,已无法确定其真实来源,故敬请原作者谅解!为尊重作者劳动成果,请购买正版支持作者,谢谢!若您对「HULIKU.COM」所载资源作品版权归属存有异议,请发送邮箱:ihuliku@qq.com 进行处理。
本站资源文件大多存储至云盘,如您发现图片或链接失效,请联系站长或作者,我们将及时进行更新。资源都是经过站长或作者收集测试优化后进行发布分享。如若转载请在贵站文内以超链形式注明狐狸库文章出处,谢谢合作!


















![WordPress子比主题美化教程合集[2023/04/17]-狐狸库](https://huliku.com/pic/2023032607024935.png)
![狐狸库自定义子比主题底部footer页脚美化(自适应)[06.26]更新-狐狸库](https://huliku.com/pic/2023062610013835.png)

































请登录后查看评论内容