前面的教程,我们已经把帝国cms头部模板代码写入到页面头部[!--temp.header--]模板中,同样的写法,我们也需要把页面尾部的信息写入[!--temp.footer--]模板中
下面一起来学习帝国cms页面尾部的开发学习!
1、先了解帝国cms页面尾部所在位置:
路径:后台–模板–公共模板变量–管理模板变量–页面尾部
2、页面尾部调用代码:
也就是模板变量名:
[!--temp.footer--]3、明确网页尾部主要包含什么
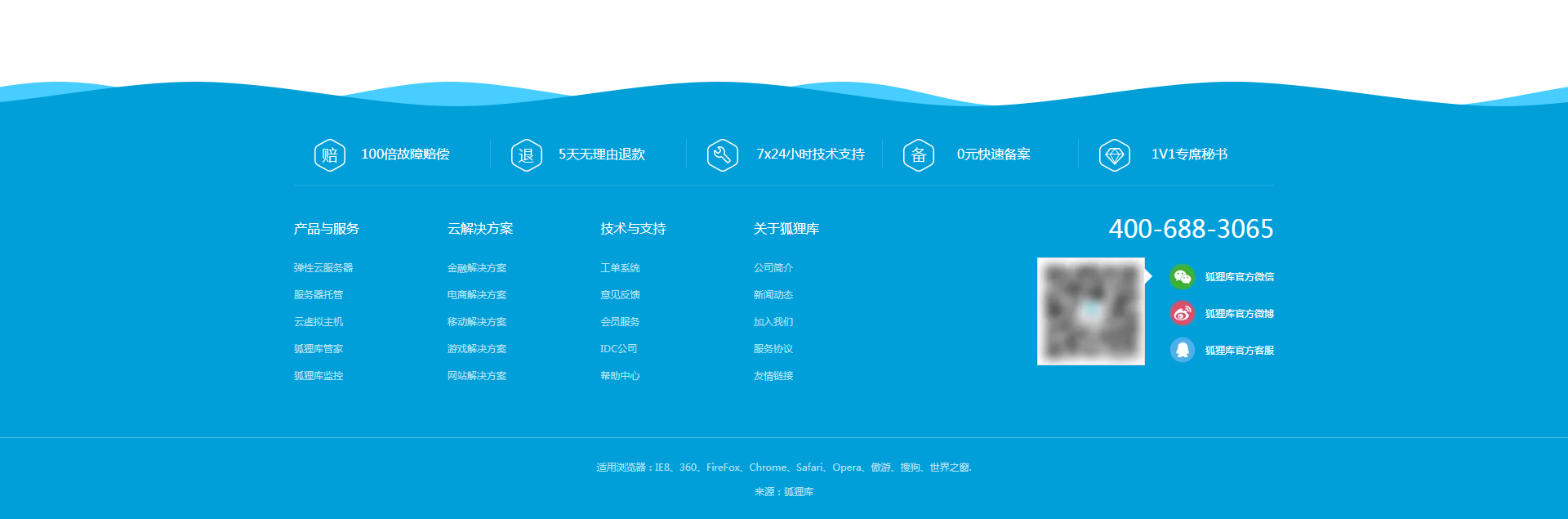
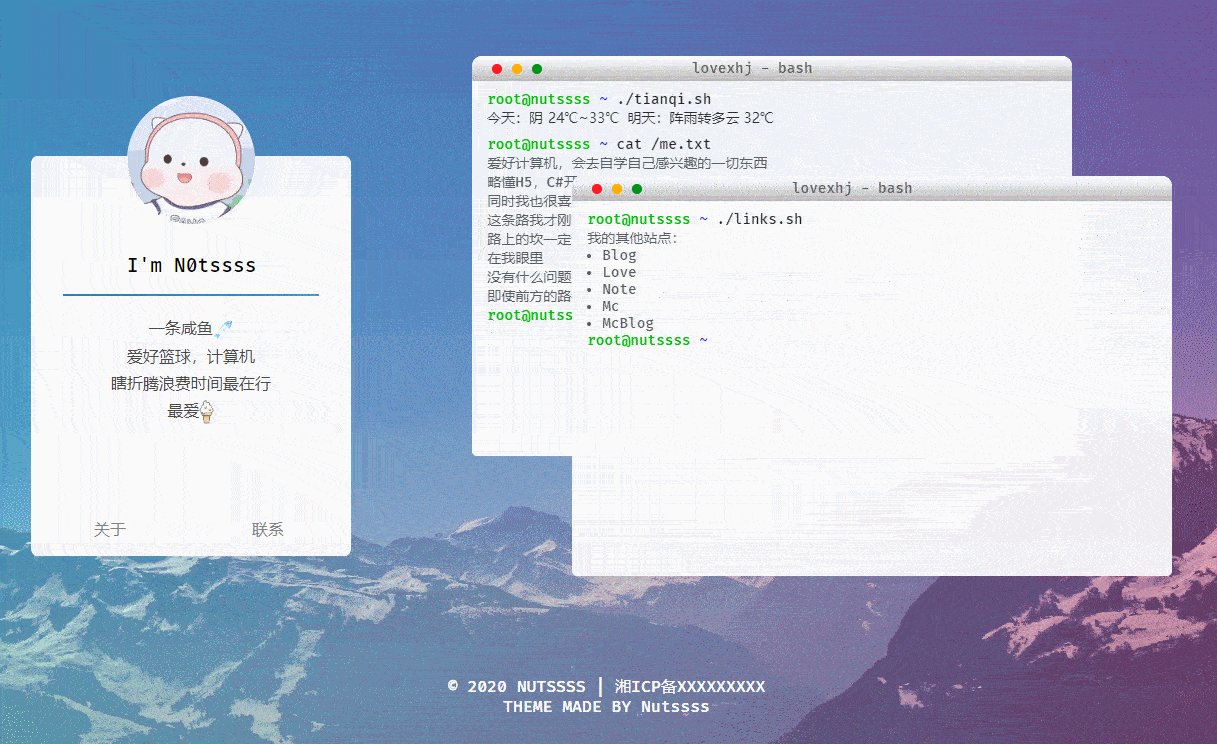
比如覃师宁博客尾部主要包含版权声明、网站名称描述、备案信息、网站地图、返回顶部按钮等等

帝国cms页面尾部具体没有什么特别需要调用的标签,直接使用html中div+css写入即可。
比如:
<div class=\"endnav\">
<p>[!--pagetitle--]</p>
<p>Copyright © <a href=\"http://cccoo.com/\" target=\"_blank\">cccoo.com</a> 版权所有 ICP证:<a rel=\"external nofollow\" target=\"_blank\" href=\"http://beian.miit.gov.cn\">桂ICP备16003168号-1</a> 桂公网安备:<a href=\"http://www.beian.gov.cn/\" target=\"_blank\" rel=\"external nofollow\">45142102000102</a><a href=\"[!--news.url--]sitemap.xml\" target=\"_blank\">网站地图</a></p>
</div>注意:在使用国内服务器搭建网站必须备案,而且网站首页尾部必须添加备案号,同时备案号链接必须跳转到备案机构。
本站除原创内容,其余内容均收集自互联网,仅限用于学习和研究目的,本站不对其内容的合法性、可用性承担任何责任。本站禁止以任何形式发布或转载任何违法相关信息,若您发现请立即向站长举报;用户投稿一切资源内容不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
如有版权内容,其版权均归原作者所有,本站虽力求保存原有版权信息,但因众多资源经多次转载,已无法确定其真实来源,故敬请原作者谅解!为尊重作者劳动成果,请购买正版支持作者,谢谢!若您对「HULIKU.COM」所载资源作品版权归属存有异议,请发送邮箱:ihuliku@qq.com 进行处理。
本站资源文件大多存储至云盘,如您发现图片或链接失效,请联系站长或作者,我们将及时进行更新。资源都是经过站长或作者收集测试优化后进行发布分享。如若转载请在贵站文内以超链形式注明狐狸库文章出处,谢谢合作!


















![WordPress子比主题美化教程合集[2023/04/17]-狐狸库](https://huliku.com/pic/2023032607024935.png)
![狐狸库自定义子比主题底部footer页脚美化(自适应)[06.26]更新-狐狸库](https://huliku.com/pic/2023062610013835.png)

































请登录后查看评论内容