写关于帝国cms7.5按不同数据表搜索内容,每个栏目调用不同的数据表,但是目前还没有找到帝国cms7.5跨表搜索全部栏目的写入,所以只能引用jquery写个tab选项按不同数据表搜索
先看效果图

实现方式:
1、新建不同表对应的不同搜索模板
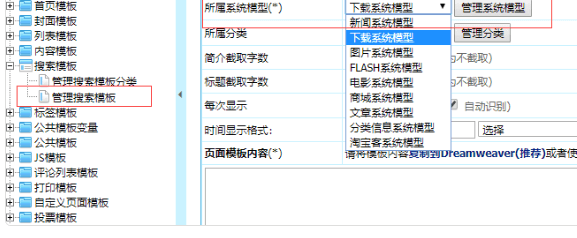
路径:后台–模板–搜索模板–管理搜索模板–增加搜索模板–复制默认搜索模板–所属系统模型(*)–选择不同系统模型

根据需要新建不同的搜索模板,也就是说你需要几个TAB选项新建几个
2、适当的位置调用搜索表单
代码如下:
<div class=\"sousuo\">
<form name=\"searchform\" method=\"post\" action=\"http://cccoo.com/e/search/index.php\">
<input type=\"hidden\" name=\"tbname\" id=\"biao\" value=\"diguocms\">
<input type=\"hidden\" name=\"show\" value=\"title,smalltext,newstext\">
<input type=\"hidden\" name=\"tempid\" id=\"tempid\" value=\"1\">
<ul class=\"sousou-catalog\">
<li biao=\"diguocms\" tempid=\"3\" class=\"on\">帝国cms</li>
<li biao=\"site\" tempid=\"1\" >网站制作</li>
<li biao=\"page\" tempid=\"2\">网页制作</li>
<li biao=\"shuo\" tempid=\"4\">师说</li>
</ul>
<ul>
<input type=\"text\" name=\"keyboard\" value=\"\" class=\"soutext\" /><input type=\"submit\" value=\"搜 索\" class=\"sou\">
</ul>
</form>
</div>重点解释一下代码:
<!-- tbname按数据表搜索 这里默认首选搜索数据表为diguocms 根据需要修改-->
<input type=\"hidden\" name=\"tbname\" id=\"biao\" value=\"diguocms\">
<!-- tempid所用搜索模板ID -->
<!-- 搜索模板id查看路径:后台--模板--搜索模板--管理搜索模板 -->
<input type=\"hidden\" name=\"tempid\" id=\"tempid\" value=\"1\">
<!-- 搜索字段变量:字段包括:标题、简介、正文 -->
<input type=\"hidden\" name=\"show\" value=\"title,smalltext,newstext\">
<!-- 下面biao指的是数据表名,tempid是对应数据表名的搜索模板id 其中class=“on”,代表默认搜索表背景加颜色-->
<li biao=\"diguocms\" tempid=\"3\" class=\"on\">帝国cms</li>3、在css文件加入css搜索样式:
/*
搜索css样式
*/
.sousuo{float:right;border-radius:0 5px 5px 0;}
.sousuo ul{ width: 100%; clear: both;}
.sousou-catalog{padding-bottom:30px!important;}
.sousuo ul li{cursor: pointer; float: left; color: #585E8B;width:70px; text-align: center; padding: 2px 5px; border-radius:2px;}
.sousuo ul li.on{ background: #585E8B; color:#fff;}
.sousuo .soutext{ border: 1px solid #cbcbcb; height: 30px; width: 400px; vertical-align: middle;line-height:30px;font-size: 14px; }
.sousuo .sou{height: 32px; width: 80px; border: none; border-left: none; background: #585E8B; color: #fff;vertical-align: middle;}4、在页面尾部[!–temp.footer–]加入jquery代码
<script type=\"text/javascript\">
$(\".sousuo li\").click(function(){
$(this).siblings().removeClass(\"on\");
$(this).addClass(\"on\");
var biao=$(this).attr(\"biao\");
$(\"#biao\").val(biao);
var tempid=$(this).attr(\"tempid\");
$(\"#tempid\").val(tempid);
});
</script>设置完成,数据更新,把首页,列表页,信息页更新即可
本站除原创内容,其余内容均收集自互联网,仅限用于学习和研究目的,本站不对其内容的合法性、可用性承担任何责任。本站禁止以任何形式发布或转载任何违法相关信息,若您发现请立即向站长举报;用户投稿一切资源内容不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
如有版权内容,其版权均归原作者所有,本站虽力求保存原有版权信息,但因众多资源经多次转载,已无法确定其真实来源,故敬请原作者谅解!为尊重作者劳动成果,请购买正版支持作者,谢谢!若您对「HULIKU.COM」所载资源作品版权归属存有异议,请发送邮箱:ihuliku@qq.com 进行处理。
本站资源文件大多存储至云盘,如您发现图片或链接失效,请联系站长或作者,我们将及时进行更新。资源都是经过站长或作者收集测试优化后进行发布分享。如若转载请在贵站文内以超链形式注明狐狸库文章出处,谢谢合作!


















![WordPress子比主题美化教程合集[2023/04/17]-狐狸库](https://huliku.com/pic/2023032607024935.png)
![狐狸库自定义子比主题底部footer页脚美化(自适应)[06.26]更新-狐狸库](https://huliku.com/pic/2023062610013835.png)

































请登录后查看评论内容