Discuz!X DIY教程
一、概念简介
1、框架:页面的布局;
2、模块:DIY的基本元素,包含数据来源和显示样式;
3、数据来源:控制模块中的数据;
4、显示样式:控制模块中数据的展示方式;
二、详细使用说明
1、框架
目前提供的框架共有六种不同的各类,分类是100%框架、1:1框架、1:2框架、2:1框架、1:1:1框架和Tab框架。框架分类如下面所示:

框架中可以拖入框架和模块,框架可以多层嵌套。
示例:

结果:

将框架拖入页面后,可以对框架进行标题和样式进行管理操作:

A、框架标题栏
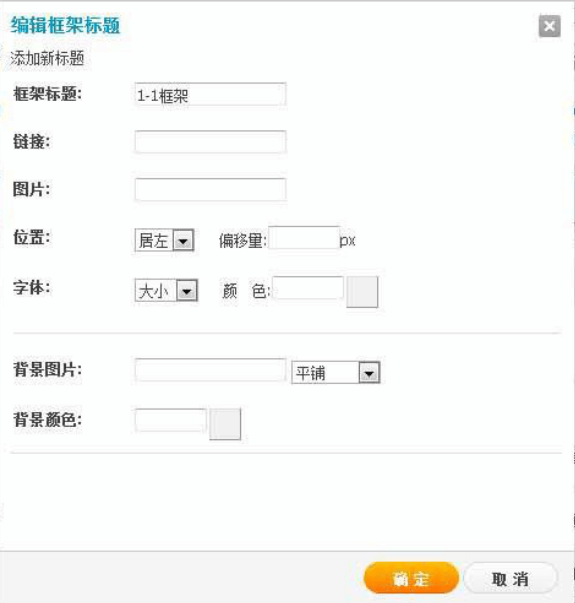
每种框架栏都可以设置多个标题,每个标题中可以包含图片、文字和链接,并可以设置颜色、大小和位置,也可以设置整个标题的背景图片和颜色。框架标题栏管理如下图所示:

B、框架样式
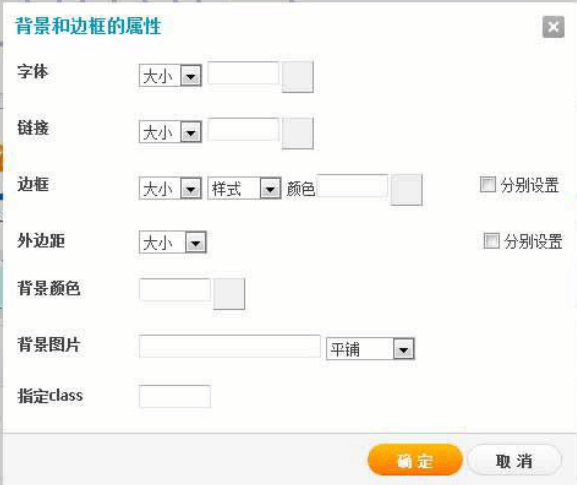
可以设置一些常用的CSS样式,包括字体和链接大小和颜色,整体边框的大小、样式和颜色,也可以分别设置四个边框。可以设置框架的背景颜色、图片和外边距,四个外边距也可以分别设置。
框架样式如下图所示:

如果上面的功能还不能满足你的需求,你可以自己写CSS样式,然后为这个框架指定className。
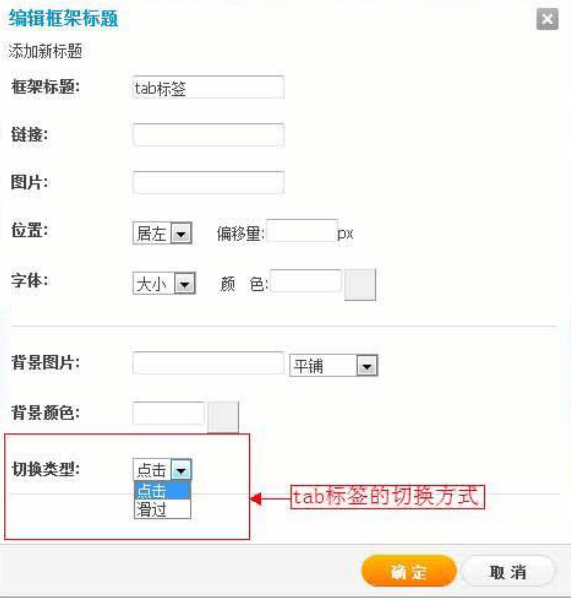
Tab框架是一种特殊的框架,它除了具有上面框架的所有功能以还有一个特有的功能 ,可以设置Tab框架里标签的切换方式:鼠标点击和滑过两种方式。如下图所示:

2、模块
模块通过模块显示样式来展示模块数据。在DIY模式下模块除了可以像框架一样设置标题栏和样式以外,还可以设置模块内容的内边距。
模块的类型共有6大类19小类,提供对帖子、文章、日志等站内数据的调用。模块的类型如下图所示:

A、模块属性
公共属性包括:自定义内容、数据来源、起始行数和显示条数、数据缓存更新、显示样式和模块标识。
模块属性编辑如下图所示:

a)自定义内容支持HTML和JAVASCRIPT,显示位置紧跟在模块标题的下面。
b)数据来源内置了一些常用的类型,如热门的、最新的等等,高级自定义可以实现更复杂的需求。
c)起始行数和显示条数可以设置数据获取的开始位置和显示条数。
d)数据缓存更新时间,设置模块的数据内容更新时间间隔,也可以设置永不更新。
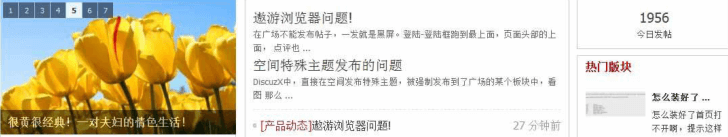
e)显示样式内置了常用的样式,如文字列表、图片列表、图文混排列表、轮换图等。
f)模块标识是模块的名字,供后台管理时方便识别,并非模块的标题。
模块的其它属性是随着选择的数据来源和显示样式的不同而不同。
B、模块数据
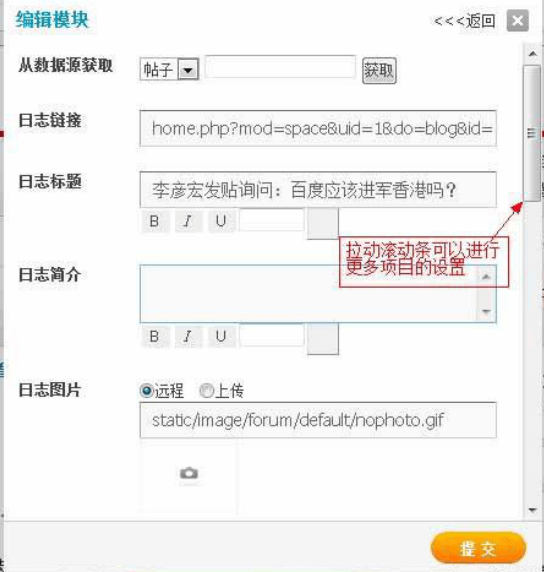
模块的数据包括当前页面上显示的所有数据,可以编辑每一条数据。每一条数据都可以单独设置和修改其原来数据显示的位置、内容、文字、链接、大小、颜色、显示的时间等等。
也可以在指定的位置添加自定义的特殊数据,可以设置数据开始显示时间和失效时间,也就是说你可以为当前模块的某个位置预定一条特殊数据。
模块数据编辑如下图所示:

3、数据来源
数据来源提供对帖子、文章、日志等站内数据的调用。对每种模块类型内置了一些常用的数据调用,并且可以使用高级自定义来设置更为复杂的调用需求。
4、显示样式
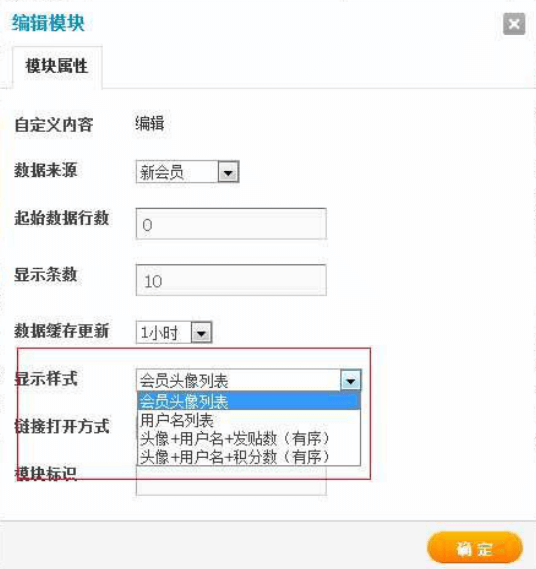
系统一共内置了100多个各种各样的显示样式,包括各种不同类型模块下的多种显示样式,例如:会员类模块内置的样式有:会员头像列表、用户名列表、头像+用户名+发贴数(有序)、头像+用户名+积分数(有序)等样式。如果系统内置的样式满足不了你的需求,你可以在后台管理中心->门户->模块样式中添加不同类型模块的自定义样式。
模块中不同类型的数据调用有不同的显示样式,如会员类型模块内置样式如下图所示:

本站除原创内容,其余内容均收集自互联网,仅限用于学习和研究目的,本站不对其内容的合法性、可用性承担任何责任。本站禁止以任何形式发布或转载任何违法相关信息,若您发现请立即向站长举报;用户投稿一切资源内容不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
如有版权内容,其版权均归原作者所有,本站虽力求保存原有版权信息,但因众多资源经多次转载,已无法确定其真实来源,故敬请原作者谅解!为尊重作者劳动成果,请购买正版支持作者,谢谢!若您对「HULIKU.COM」所载资源作品版权归属存有异议,请发送邮箱:ihuliku@qq.com 进行处理。
本站资源文件大多存储至云盘,如您发现图片或链接失效,请联系站长或作者,我们将及时进行更新。资源都是经过站长或作者收集测试优化后进行发布分享。如若转载请在贵站文内以超链形式注明狐狸库文章出处,谢谢合作!


















![WordPress子比主题美化教程合集[2023/04/17]-狐狸库](https://huliku.com/pic/2023032607024935.png)
![狐狸库自定义子比主题底部footer页脚美化(自适应)[06.26]更新-狐狸库](https://huliku.com/pic/2023062610013835.png)
































请登录后查看评论内容