本文介绍了如何根据时间自动切换网页的背景颜色或图片背景,为用户带来独特的动态视觉体验。通过利用JavaScript技术,你可以轻松实现这一功能,使网页在不同时间段展示不同的背景效果。这不仅能增加网页的趣味性,还能根据时间的变化营造出更符合氛围的视觉风格。无论是个人博客、企业官网还是在线商店,这一功能都能为你的网页增添一份独特的魅力。
代码部署
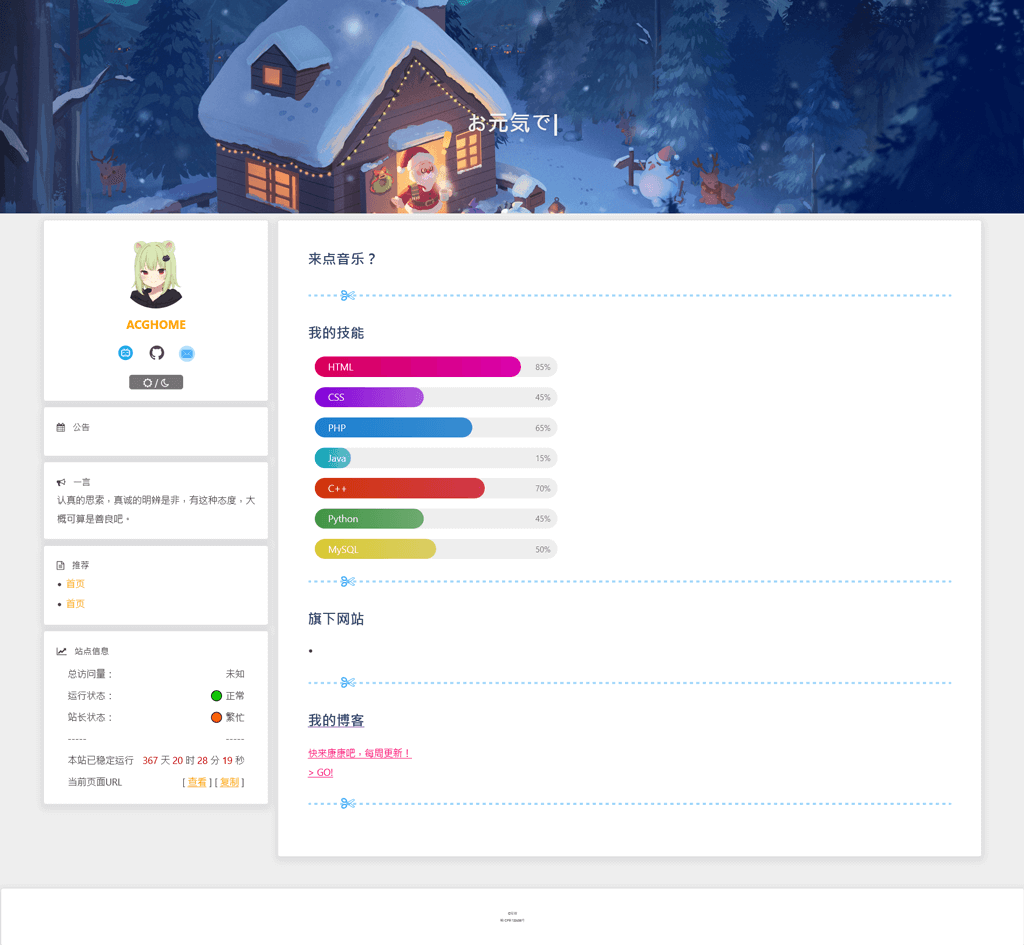
有些时侯为了丰富页面的显示效果,将页面制作成根据时间变换页面背景的样式,这样会使浏览者对此网站不会感觉厌倦,同时也会觉得网站制作的非常新颖。
本文通过 Date 对象的 getHours() 方法获得当前时间,然后根据不同的时间段来改变页面的背景颜色,当然也可以实现更改背景图片等操作,大家也可自行研究。
直接将下面的代码放在页脚文件 footer.php 里面
本站除原创内容,其余内容均收集自互联网,仅限用于学习和研究目的,本站不对其内容的合法性、可用性承担任何责任。本站禁止以任何形式发布或转载任何违法相关信息,若您发现请立即向站长举报;用户投稿一切资源内容不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
如有版权内容,其版权均归原作者所有,本站虽力求保存原有版权信息,但因众多资源经多次转载,已无法确定其真实来源,故敬请原作者谅解!为尊重作者劳动成果,请购买正版支持作者,谢谢!若您对「HULIKU.COM」所载资源作品版权归属存有异议,请发送邮箱:ihuliku@qq.com 进行处理。
本站资源文件大多存储至云盘,如您发现图片或链接失效,请联系站长或作者,我们将及时进行更新。资源都是经过站长或作者收集测试优化后进行发布分享。如若转载请在贵站文内以超链形式注明狐狸库文章出处,谢谢合作!





![WordPress子比主题修改默认表情,Huliku狸哥表情包[20P/90.6KB]-狐狸库](https://huliku.com/pic/2023030515024064.png)












![WordPress子比主题美化教程合集[2023/04/17]-狐狸库](https://huliku.com/pic/2023032607024935.png)
![狐狸库自定义子比主题底部footer页脚美化(自适应)[06.26]更新-狐狸库](https://huliku.com/pic/2023062610013835.png)

































请登录后查看评论内容