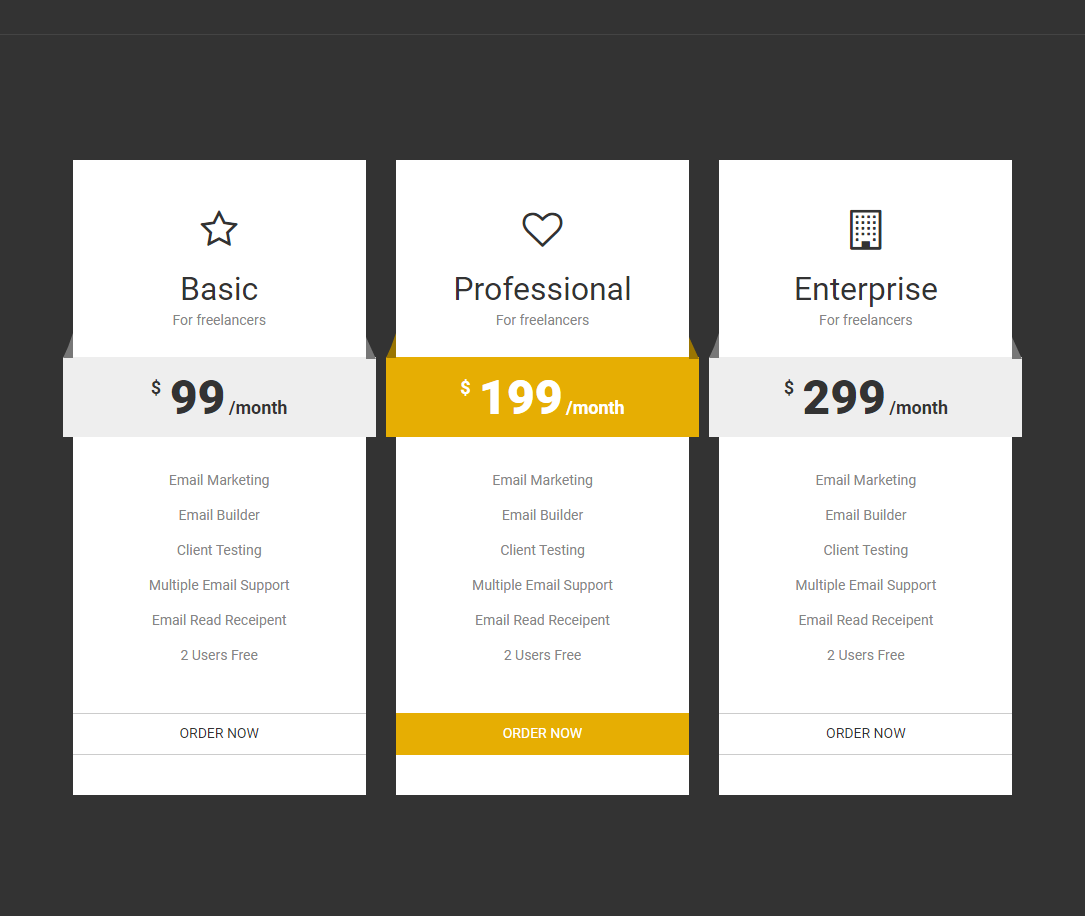
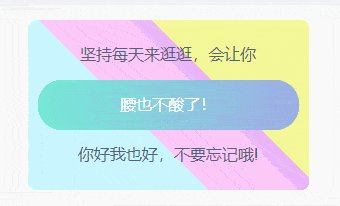
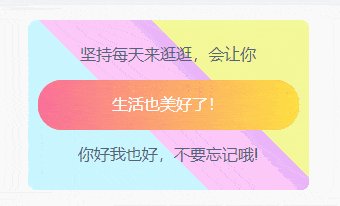
标签云修改需要用到只有简单的CSS代码,我们先来看下效果图吧!

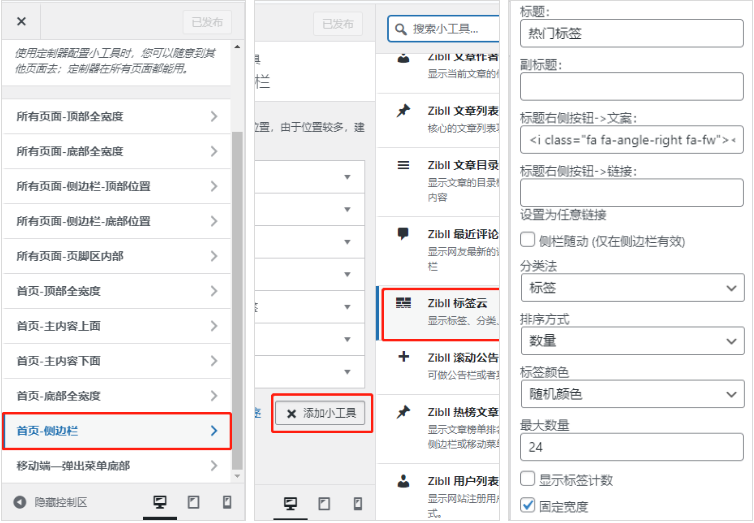
步骤一:使用小工具
打开小工具找到侧边栏,点击进去之后点击添加小工具选择Zibll标签云,然后就是参数了,因为追求工整选择了固定宽度,标签数量也选择了24个(3的倍数随意就好)

步骤二:CSS代码
加入到主题后台的自定义CSS样式里保存即可
/*文章随机彩色标签*/
.widget-tag-cloud.fixed-width .but:hover{opacity: 1;}.widget-tag-cloud.fixed-width .but{opacity: 0.6;line-height: 20px !important;padding: 4px 10px !important;font-size: 12px !important;}.widget-tag-cloud.fixed-width .but:nth-child(5n){background-color: #4A4A4A;color: #FFF}.widget-tag-cloud.fixed-width .but:nth-child(5n+1){background-color: #ff5e5c;color: #FFF}.widget-tag-cloud.fixed-width .but:nth-child(5n+2){background-color: #ffbb50;color: #FFF}.widget-tag-cloud.fixed-width .but:nth-child(5n+3){background-color: #1ac756;color: #FFF}.widget-tag-cloud.fixed-width .but:nth-child(5n+4){background-color: #19B5FE;color: #FFF}本站除原创内容,其余内容均收集自互联网,仅限用于学习和研究目的,本站不对其内容的合法性、可用性承担任何责任。本站禁止以任何形式发布或转载任何违法相关信息,若您发现请立即向站长举报;用户投稿一切资源内容不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
如有版权内容,其版权均归原作者所有,本站虽力求保存原有版权信息,但因众多资源经多次转载,已无法确定其真实来源,故敬请原作者谅解!为尊重作者劳动成果,请购买正版支持作者,谢谢!若您对「HULIKU.COM」所载资源作品版权归属存有异议,请发送邮箱:ihuliku@qq.com 进行处理。
本站资源文件大多存储至云盘,如您发现图片或链接失效,请联系站长或作者,我们将及时进行更新。资源都是经过站长或作者收集测试优化后进行发布分享。如若转载请在贵站文内以超链形式注明狐狸库文章出处,谢谢合作!


















![WordPress子比主题美化教程合集[2023/04/17]-狐狸库](https://huliku.com/pic/2023032607024935.png)
![狐狸库自定义子比主题底部footer页脚美化(自适应)[06.26]更新-狐狸库](https://huliku.com/pic/2023062610013835.png)

































请登录后查看评论内容