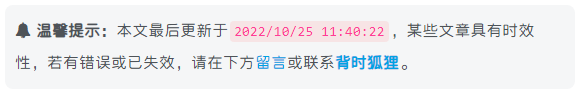
效果演示

将下面的函数代码加入到主题目录下 functions.php 文件中。
//文章过期提示
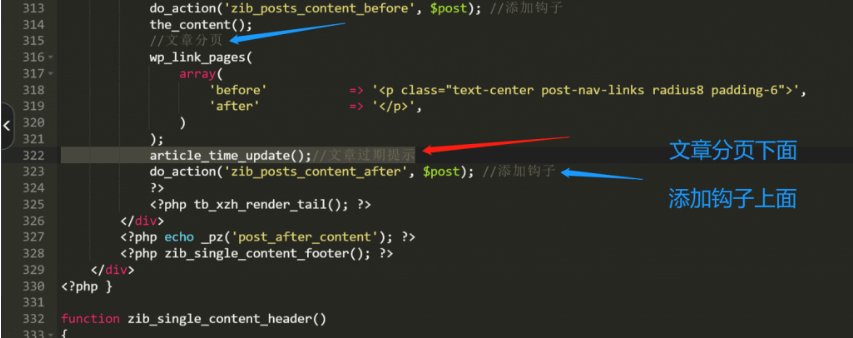
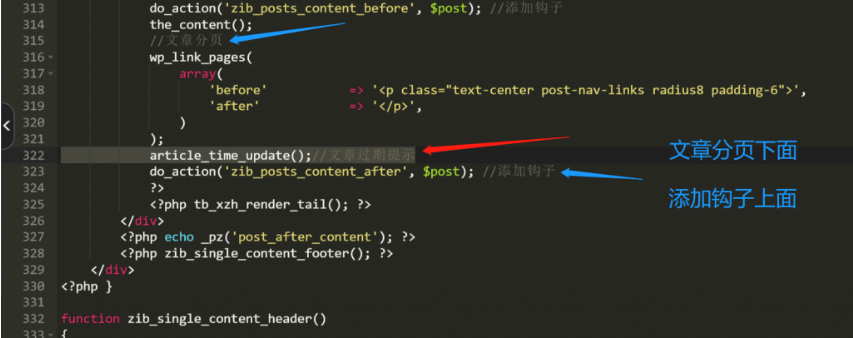
function article_time_update() { date_default_timezone_set('PRC'); $newdate=time(); $updated_date = get_the_modified_time('Y-m-d H:i:s'); $updatetime=strtotime($updated_date); $custom_content = ''; if ( $newdate > $updatetime+86400) { $custom_content= ' <h1 class="wp-block-zibllblock-biaoti title-theme" id="wznav_999">温馨提示:</h1> <div class="article-timeout" style="font-size:20px;"><B> ?温馨提示:</B>本文最后更新于<code style="background-color: rgba(253,153,153,.2);">'. $updated_date . '</code>,某些文章具有时效性,若有错误或已失效,请在下方<a href="#comment" style="color:#ff3c98;">留言</a>或联系<a target="_blank" title="狐狸" href="http://wpa.qq.com/msgrd?v=3&uin=89385889&site=qq&menu=yes" style="color:#ff3c98;"><b>狐狸</b></a>。</div >'; } echo $custom_content;}在主题目录zibll/inc/functions/zib-single.php文件中,文章分页函数(大概是322行,因为我的代码有改动,所有不确定行数,见下图)下面添加下方代码即可。
article_time_update();//文章过期提示
在自定义CSS样式添加下面代码
第二种样式

1.将下面的 PHP 代码加入到主题目录下:themes/zibll/functions.php 文件中。
//文章过期提示开始
function article_time_update() {
date_default_timezone_set('PRC');
$newdate=time();
$updated_date = get_the_modified_time('Y-m-d H:i:s');
$updatetime=strtotime($updated_date);
$custom_content = '';
if ( $newdate > $updatetime+86400) {
$custom_content= '<div class="article-timeout"><strong><i class="fa fa-bell" aria-hidden="true"></i> 温馨提示:</strong>本文最后更新于<code>'. $updated_date . '</code>,某些文章具有时效性,若有错误或已失效,请在下方<a href="#comment">留言</a>或联系<a target="_blank" title="背时狐狸" href="http://wpa.qq.com/msgrd?v=3&uin=97538110&site=qq&menu=yes"><b>背时狐狸</b></a>。</div >';
}
echo $custom_content;
}2.在主题目录themes/zibll/inc/functions/zib-single.php 文件中,文章分页函数(没有修改的话就是308 行)添加下方代码即可。主题目录themes/zibll/template/single-dosc.php 文件里改是没有用的!

article_time_update();//文章过期提示3.在自定义 CSS 样式添加下面代码
本站除原创内容,其余内容均收集自互联网,仅限用于学习和研究目的,本站不对其内容的合法性、可用性承担任何责任。本站禁止以任何形式发布或转载任何违法相关信息,若您发现请立即向站长举报;用户投稿一切资源内容不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
如有版权内容,其版权均归原作者所有,本站虽力求保存原有版权信息,但因众多资源经多次转载,已无法确定其真实来源,故敬请原作者谅解!为尊重作者劳动成果,请购买正版支持作者,谢谢!若您对「HULIKU.COM」所载资源作品版权归属存有异议,请发送邮箱:ihuliku@qq.com 进行处理。
本站资源文件大多存储至云盘,如您发现图片或链接失效,请联系站长或作者,我们将及时进行更新。资源都是经过站长或作者收集测试优化后进行发布分享。如若转载请在贵站文内以超链形式注明狐狸库文章出处,谢谢合作!


















![WordPress子比主题美化教程合集[2023/04/17]-狐狸库](https://huliku.com/pic/2023032607024935.png)
![狐狸库自定义子比主题底部footer页脚美化(自适应)[06.26]更新-狐狸库](https://huliku.com/pic/2023062610013835.png)
































请登录后查看评论内容