运用WordPress系统建站后,总是会觉得网站看起来很慢。在WordPress中,很多要素都会招致网站加载速度迟缓。
话虽如此,假如您能够让您的站点发出更少的HTTP请求,那么它肯定会加快速度。
如果有电子商务网站或其他内容丰富的网站,就会知道各种内容都已加载。之前我们有介绍WordPress网站如何删除渲染阻止资源提高网站速度。
由于影响网站速度的因素有很多,因此需要清楚地明白从哪里开始。下面为你介绍如何减少WordPress网站HTTP/S请求数,这些方法可以让你的WordPress站点发出更少的 HTTP 请求。
什么是 HTTP 请求?

首先,需要知道什么是HTTP请求。为了能够正确减少 HTTP 请求,需要确切地知道它们是什么。HTTP 请求与页面速度直接相关。这就是为什么需要最小化请求以加快站点速度的原因。让我们来看看在浏览器中访问网站时到底发生了什么。当然,网站也可打开HTTP/2来加快加载速度,可参考什么是HTTP/2
- 使用浏览器访问站点。
- 浏览器请求下载文件时,会发生 HTTP 请求。
- 网站所在的服务器返回加载网站所需的所有文件。
- 加载所有这些文件后,就可以查看内容并与之交互。
上述步骤响应时间在速度快的网站上,会在一两秒内发生。但在速度较慢的网站上,加载时间需要更长的时间,可能需要等待 5 秒或更长时间才能加载页面。请记住,文件越多,HTTP 请求就越多;文件越大,HTTP 请求所需的时间就越长。本质上,要将站点上的文件数量及大小减少到合适的数量级。
减少WordPress中的HTTP请求的7种方法
为了最小化请求大小,可以做以下几件事情。一旦应用了其中的一些技术,应该会看到更快的页面加载时间和整体站点速度有所改善。
1.压缩合并 CSS 和 JavaScript
在使用WordPress建站时,会应用多个CSS 和 JavaScript文件,减少 HTTP 请求最好的方法之一是将它们组合起来。
有很多方法可以做到这一点,而无需手动进行。 WordPress CMS建站最好的事情之一就是您可以访问插件。可以使用 WordPress 插件组合外部 JavaScript。有很多具有此功能的缓存插件。还有其他工具可以让您结合 CSS 和 JavaScript 来加速您的网站。
如果不确定从哪里开始,WP Rocket和LiteSpeed Cache都是很好的缓存插件。
2. 缩小 HTML、CSS、JavaScript
既然我们已经知道压缩合并CSS代码和JavaScript,那么让我们再谈谈如何缩小,也可为此使用插件。在速度较快的插件将帮助你轻松地压缩HTML,CSS和JavaScript让您的网站,使更少的HTTP请求。
“缩小”的意思是,它是从源代码中取出不需要的字符。这些字符包括空白字符和注释。最初是为了提高代码的可读性而添加的,但它们不是正确执行所必需的。
3.利用延迟加载
延迟加载是所有WordPress 图像压缩插件都提供的选项。图像在 WordPress 中的处理方式对整体网站 SEO 和速度有很大贡献。所以一定要确保图像得到妥善处理。在使用的插件中启用延迟加载功能,将大大有助于减少 HTTP 请求。
延迟加载不是一个复杂的过程。基本上,当您启用它时,就会告诉页面要做的是推迟加载页面上不需要立即加载的任何图像。确保只有立即需要的项目才会加载到屏幕上。别担心,其余的图像将加载,但它们会推迟到最后。这极大地加快了您的页面加载时间。

像WP Rocket缓存插件和Smush图像优化插件都能够开启延迟加载图像功能。
4. 删除不需要的图像
我们都喜欢为网页提供漂亮且信息丰富的图像,根据 SWEOR 的数据,如果图片加载时间过长,会有超过40% 的人离开页面和网站。因此,要确保页面上的任何图像都是绝对必要的。
当涉及较少的 HTTP 请求时,这也很重要。少即是多的方法在这里很有效。
5. 减少图像文件大小
正如所看到的,很多加速 WordPress 网站和减少 HTTP 请求都与图像有关。适当的图像压缩和优化对于您网站的整体健康状况至关重要。
重要的是要知道,将大图片上传到您的网站不仅会占用分配的空间,还会大大降低您的网站速度。不需要上传巨大的图像。您可以使用外部工具(如Tiny PNG)压缩它们并在卸载它们之前缩小它们的大小。
像Smush这样的压缩插件也可以解决这个问题。当然你也可以在上传之前来压缩图片。
6. 删除或禁用不需要的插件
当涉及到插件时,有问题可能会困扰您,运行的插件过多 和 删除不需要的插件。
还有一个问题就是高 CPU 插件会增加 HTTP 请求的数量。如果您能找到一些方法删除不需要的插件并使用 CPU 使用率不高的插件,那么您可以确保您的网站发出更少的 HTTP 请求。
7. 使用 CDN 帮助减少 HTTP 请求
可以做的另一件事是使用 CDN 来帮助您的站点减少 HTTP 请求。内容分发网络 (CDN) 的工作原理是根据用户的地理位置向用户提供缓存的网站内容。
它并不复杂,它对站点速度有奇效。有很多优秀的 CDN 可用。
如何测试您的站点的 HTTP 请求
测试您的站点以查看发生了多少 HTTP 请求并不困难。可以使用Pingdom或GTmetrix等外部工具。这两种工具都允许您输入一些站点信息,它们会自动为您做一个完整的概要。
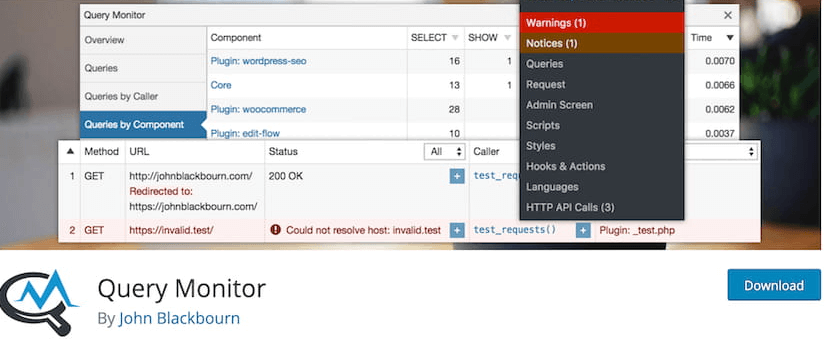
由于您使用的是 WordPress,您还可以使用 Query Monitor 插件。

Query Monitor可以帮助您进行数据库查询和调试。它为您提供了大量关于 PHP 错误、挂钩和操作、块编辑器块、js脚本和css样式表、HTTP API 调用等方面的反馈。使用此插件查看您的网站上发生了多少 HTTP 请求。在执行优化之前尝试一下,然后在执行优化之后看看你取得了什么进展。
总结
以上为为你介绍的如何减少WordPress网站HTTP/S请求数,太多的 HTTP 请求确实会使网站陷入困境并让页面加载时间变长,使用上述方法,看看这是否有助于提高网站的整体速度。
本站除原创内容,其余内容均收集自互联网,仅限用于学习和研究目的,本站不对其内容的合法性、可用性承担任何责任。本站禁止以任何形式发布或转载任何违法相关信息,若您发现请立即向站长举报;用户投稿一切资源内容不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
如有版权内容,其版权均归原作者所有,本站虽力求保存原有版权信息,但因众多资源经多次转载,已无法确定其真实来源,故敬请原作者谅解!为尊重作者劳动成果,请购买正版支持作者,谢谢!若您对「HULIKU.COM」所载资源作品版权归属存有异议,请发送邮箱:ihuliku@qq.com 进行处理。
本站资源文件大多存储至云盘,如您发现图片或链接失效,请联系站长或作者,我们将及时进行更新。资源都是经过站长或作者收集测试优化后进行发布分享。如若转载请在贵站文内以超链形式注明狐狸库文章出处,谢谢合作!


















![WordPress子比主题美化教程合集[2023/04/17]-狐狸库](https://huliku.com/pic/2023032607024935.png)
![狐狸库自定义子比主题底部footer页脚美化(自适应)[06.26]更新-狐狸库](https://huliku.com/pic/2023062610013835.png)





![WordPress修改the_excerpt()函数摘要末尾默认省略号[…]-狐狸库](/wp-content/themes/zbfox/img/posts/thumbnail/banner_11.png)



























请登录后查看评论内容