
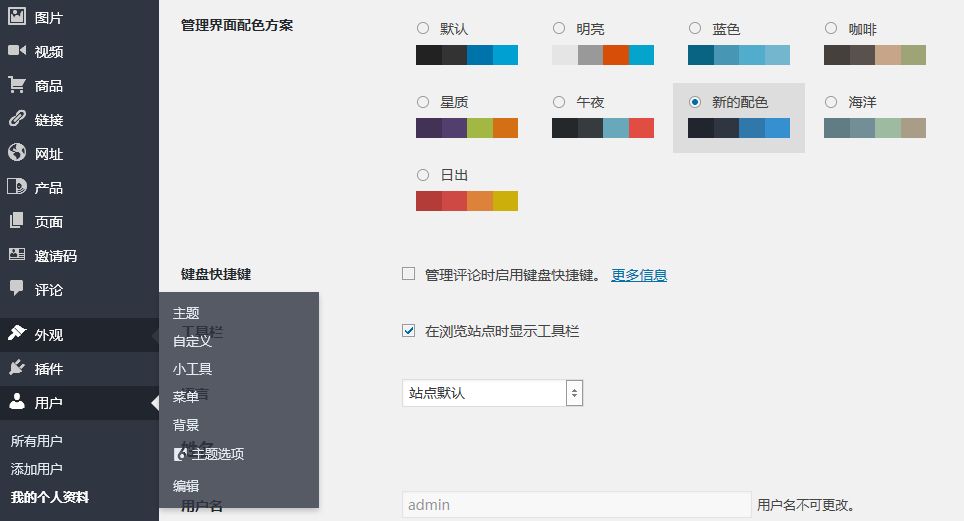
从WordPress 3.8版开始,后台管理界面采用流行的扁平化UI设计,后台–用户–我的个人资料页面,默认提供了八种管理界面配色方案供用户选择,但选来选去总是觉得不符合自己的心意,万能的WordPress也考虑到了这点,已为我们预设了添加自定义配色的函数。
该函数位于/wp-includes/general-template.php文件第3839行:
Allows a plugin to register a new admin colour scheme.
For example:
wp_admin_css_color( \'classic\', __( \'Classic\' ),
admin_url( \"css/colors-classic.css\" ),
array( \'#07273E\', \'#14568A\', \'#D54E21\', \'#2683AE\' ) );有了现成的函数下面就好办了。
第一步,在当前主题中新建名称为css文件夹,复制一份wordpresswp-admincsscolors目录任意文件夹中的colors.css到这个css文件夹中。
第二步,将下面的代码添加到当前主题functions.php中:
// 添加后台配色
wp_admin_css_color(
\'my_css\', __( \'新的配色\' ),
// 文字可以修改
get_template_directory_uri() . \'/css/colors.css\',
array( \'#21252e\', \'#2f3541\', \'#3078ab\', \'#3690cf\' ),
array( \'base\' => \'#e5f8ff\', \'focus\' => \'#fff\', \'current\' => \'#fff\' ) );第三步,修改colors.css中的颜色值,为你喜欢的即可。
需要注意的是,在修改样式过程中,要随时清空浏览器缓存才能看到修改的效果。
以此类推,可以添加多个自定义配色方案。
利用上面的方法理论上可以修改后台任意样式,包括通过display: none隐藏一些不需要的功能等。
添加后的效果:

本站除原创内容,其余内容均收集自互联网,仅限用于学习和研究目的,本站不对其内容的合法性、可用性承担任何责任。本站禁止以任何形式发布或转载任何违法相关信息,若您发现请立即向站长举报;用户投稿一切资源内容不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
如有版权内容,其版权均归原作者所有,本站虽力求保存原有版权信息,但因众多资源经多次转载,已无法确定其真实来源,故敬请原作者谅解!为尊重作者劳动成果,请购买正版支持作者,谢谢!若您对「HULIKU.COM」所载资源作品版权归属存有异议,请发送邮箱:ihuliku@qq.com 进行处理。
本站资源文件大多存储至云盘,如您发现图片或链接失效,请联系站长或作者,我们将及时进行更新。资源都是经过站长或作者收集测试优化后进行发布分享。如若转载请在贵站文内以超链形式注明狐狸库文章出处,谢谢合作!


















![WordPress子比主题美化教程合集[2023/04/17]-狐狸库](https://huliku.com/pic/2023032607024935.png)
![狐狸库自定义子比主题底部footer页脚美化(自适应)[06.26]更新-狐狸库](https://huliku.com/pic/2023062610013835.png)
































请登录后查看评论内容