在 functions.php 中做如下修改,你的主题就可以使用第二段代码,从而显示某个网页的截图,而不一定非要使用上传图片了,是不是还比较方便呢?
function wp_screenshot($atts, $content=null){
extract(
shortcode_atts(
array(
\"shots\" => \"https://s0.wordpress.com/mshots/v1/\",
\"url\" => \"https://www.wpbeginner.com\",
\"width\" => \"600\",
\"height\" => \"450\",
\"alt\" => \"screenshot\"
),
$atts
)
);
$img = \'<div class=\"wp-shot\"><a href=\"\' . $url . \'\" rel=\"external nofollow\" target=\"_blank\"><img src=\"\' . $shots . \'\' . urlencode($url) . \'?w=\' . $width . \'&h=\' . $height . \'\" alt=\"\' . $alt . \'\" /></a></div>\';
return $img;
}
add_shortcode(\"shot\", \"wp_screenshot\");发表文章时,添加短代码:
[shot url=\"i30A.D./\"]
或者自定义截图大小
[shot url=\"i30A.D./\" width=\"600\" height=\"450\"]
修改其中的网址链接链接即可。
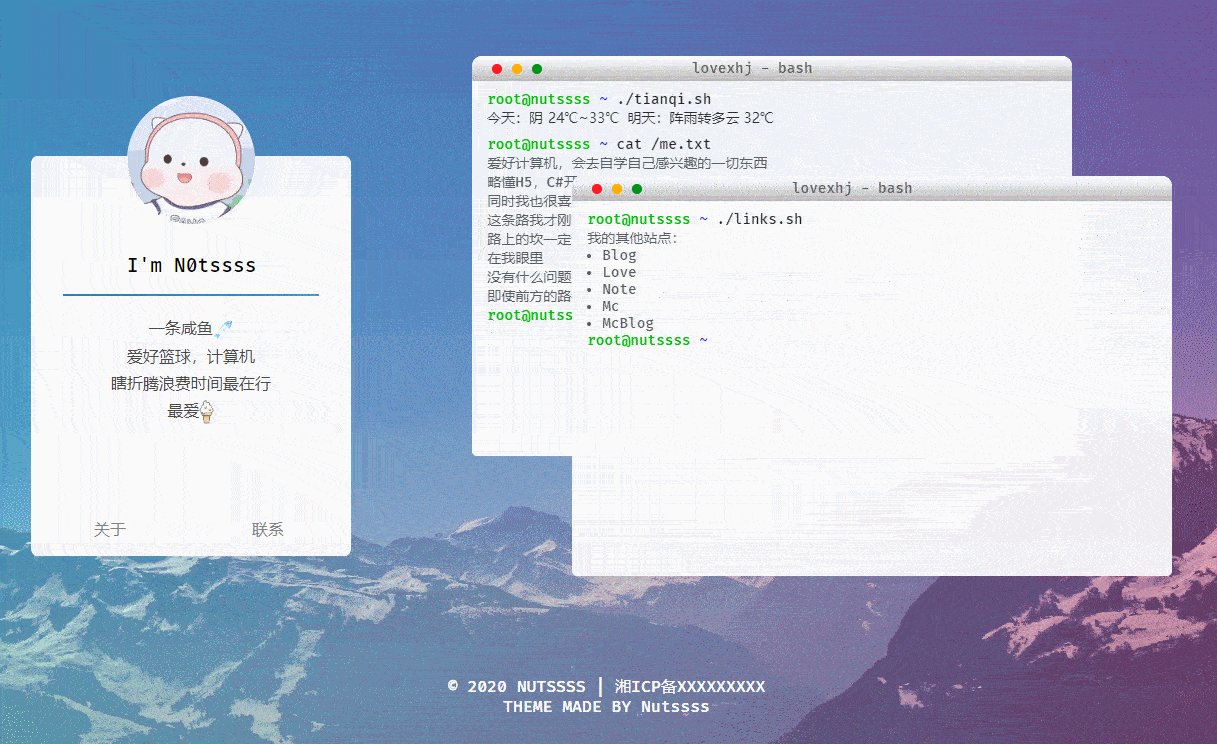
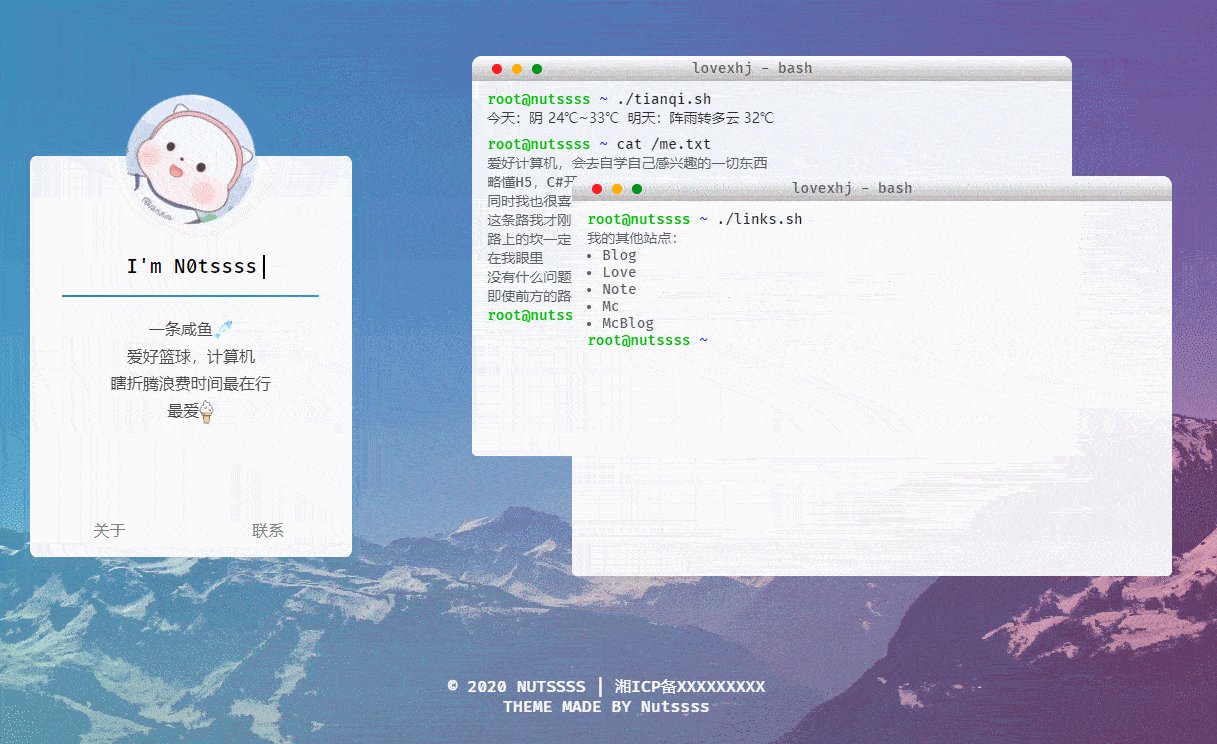
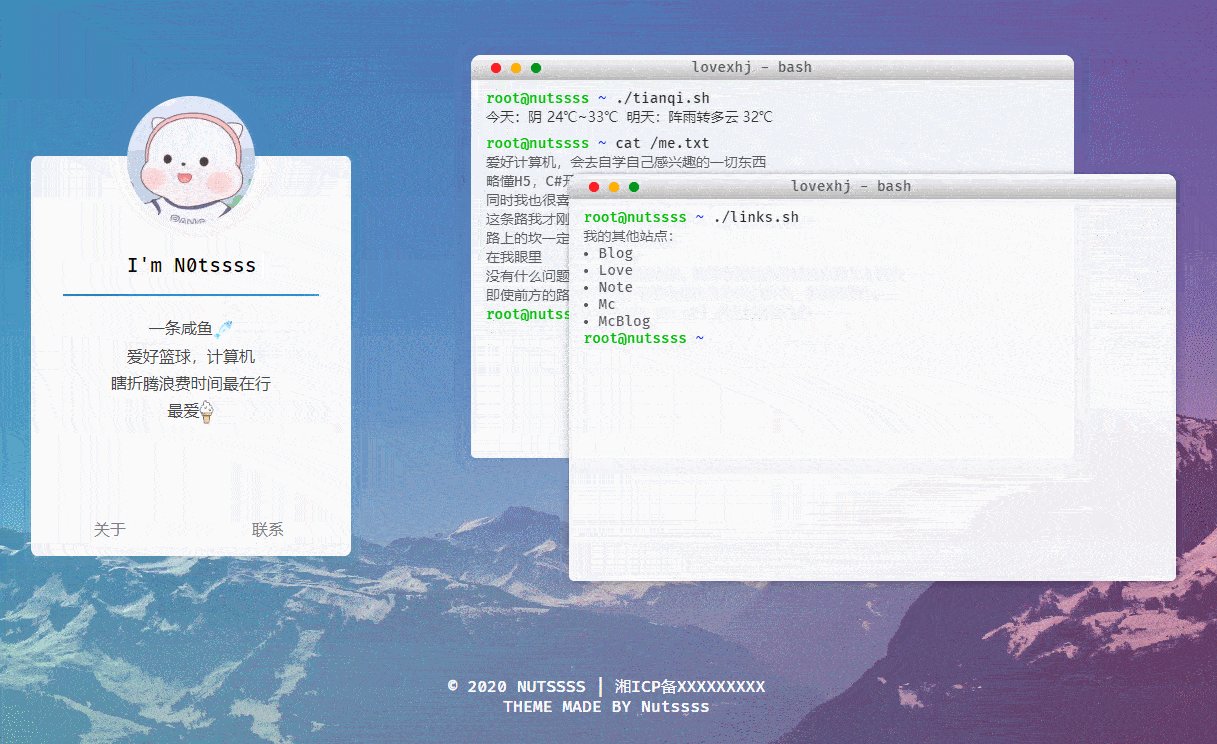
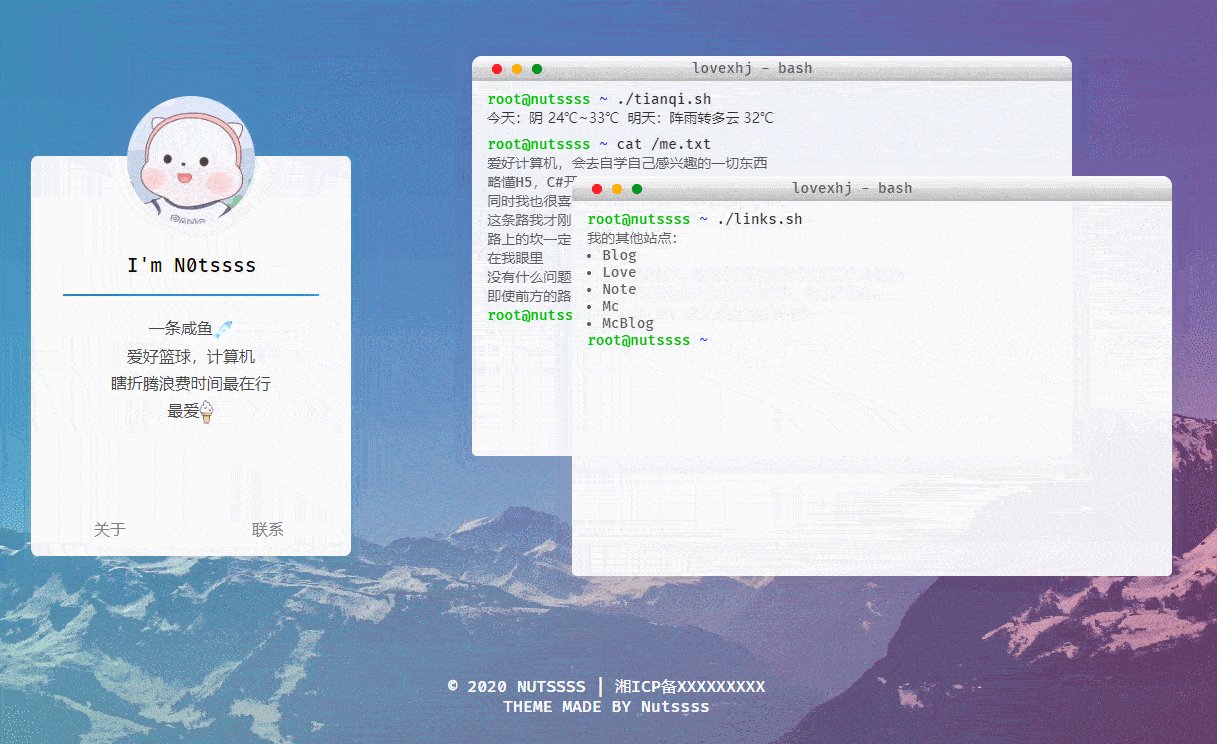
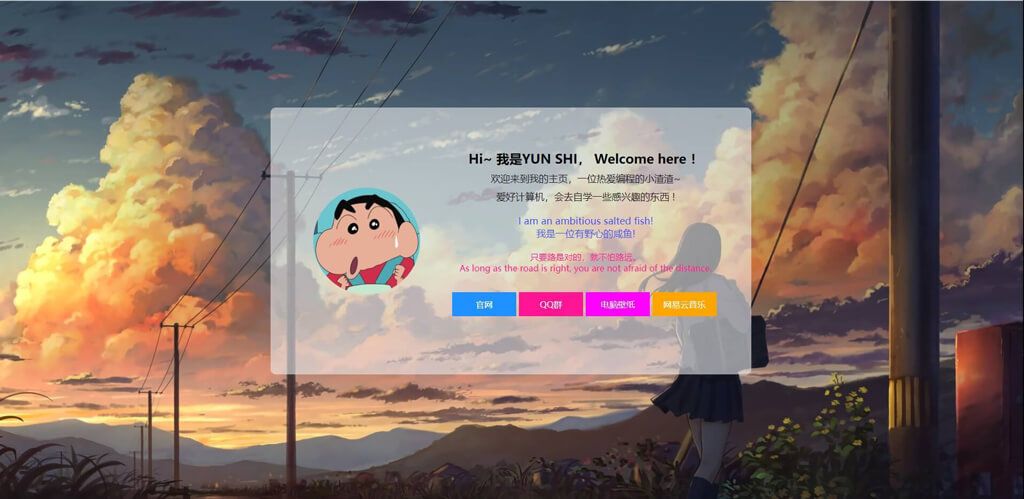
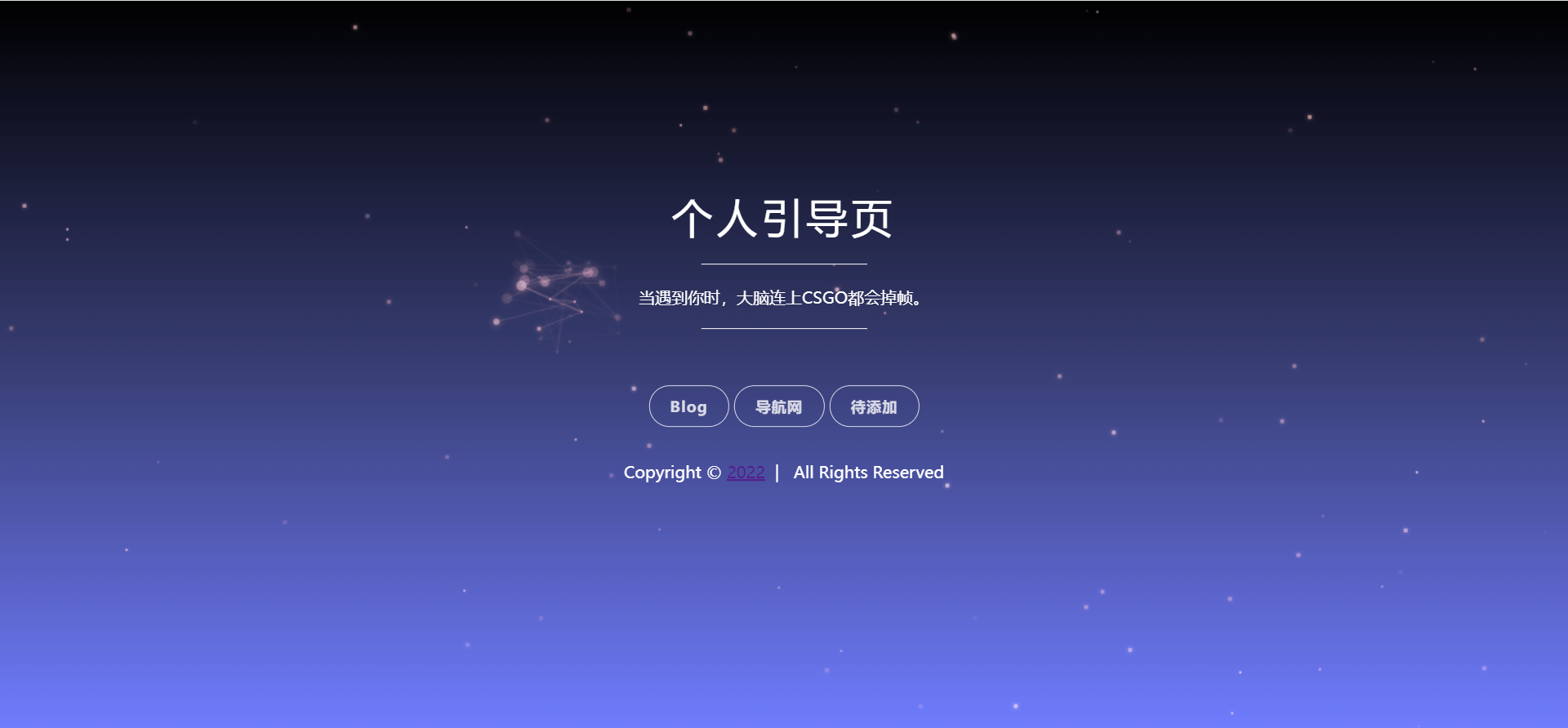
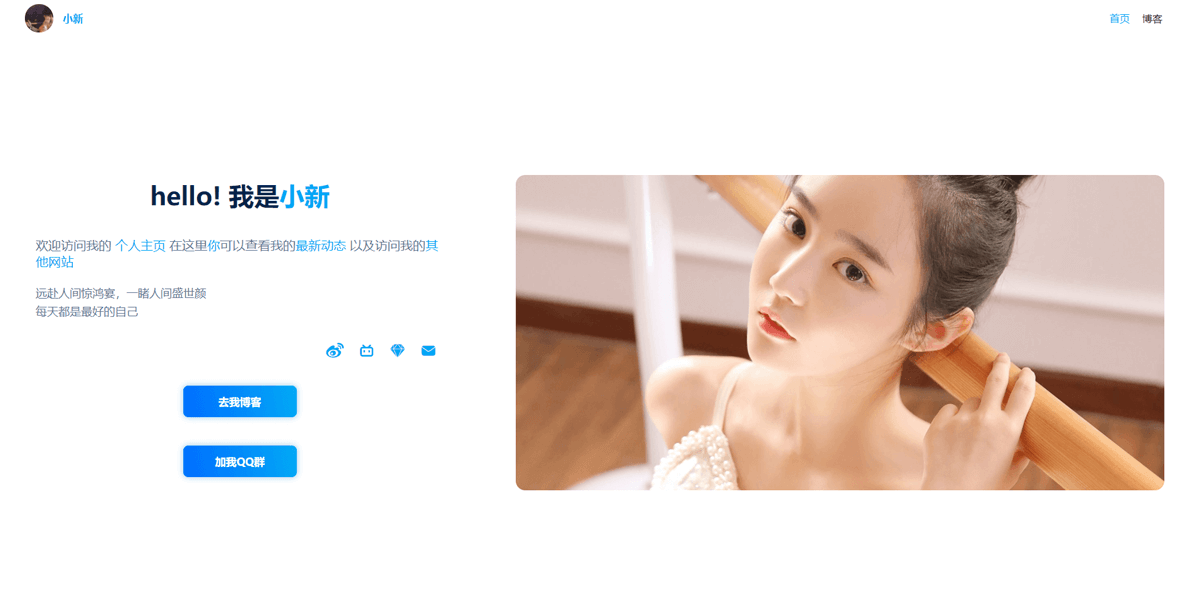
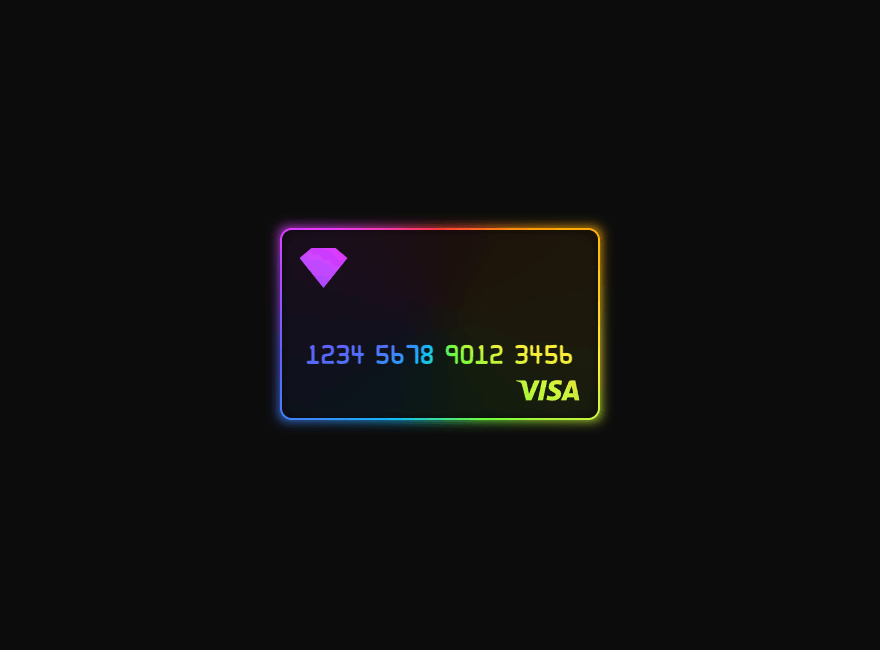
具体效果
二、直接添加链接
这个方法使用更加方便,获取截图的基本格式:
https://s0.wordpress.com/mshots/v1/http://cccoo.com/?w=600&h=450
也可以直接将上述地址链接格式像正常插入图片(从URL插入)一样添加到文章中,上面的截图就是这么加的,并没有用短代码。
因需要即时生成截图,第一次打开可能看不到图片,刷新一下就可以了,不行就多刷新几次。生成的截图存储在WordPress官方服务器上,不会占用自己的空间和资源,不过加载可能有些慢。
关于如何实现在WordPress文章中自动获取网站截图的方法就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
本站除原创内容,其余内容均收集自互联网,仅限用于学习和研究目的,本站不对其内容的合法性、可用性承担任何责任。本站禁止以任何形式发布或转载任何违法相关信息,若您发现请立即向站长举报;用户投稿一切资源内容不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
如有版权内容,其版权均归原作者所有,本站虽力求保存原有版权信息,但因众多资源经多次转载,已无法确定其真实来源,故敬请原作者谅解!为尊重作者劳动成果,请购买正版支持作者,谢谢!若您对「HULIKU.COM」所载资源作品版权归属存有异议,请发送邮箱:ihuliku@qq.com 进行处理。
本站资源文件大多存储至云盘,如您发现图片或链接失效,请联系站长或作者,我们将及时进行更新。资源都是经过站长或作者收集测试优化后进行发布分享。如若转载请在贵站文内以超链形式注明狐狸库文章出处,谢谢合作!


















![WordPress子比主题美化教程合集[2023/04/17]-狐狸库](https://huliku.com/pic/2023032607024935.png)
![狐狸库自定义子比主题底部footer页脚美化(自适应)[06.26]更新-狐狸库](https://huliku.com/pic/2023062610013835.png)

































请登录后查看评论内容