有时,你可能需要添加一些额外的CSS样式重新定义某篇WordPress文章的外观风格,虽然可以直接在文章编辑器中直接添加CSS代码,但这不是一个好的方式。

有时,你可能需要添加一些额外的CSS样式重新定义某篇WordPress文章的外观风格,虽然可以直接在文章编辑器中直接添加CSS代码,但这不是一个好的方式。
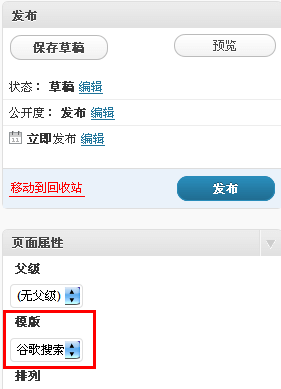
本篇文章,将教你通过自定义栏目为WordPress文章添加额外的CSS样式。
首先,将下面代码添加到你的WordPress主题头部模板 header.php中:
<?php if (is_single()) {
$css = get_post_meta($post->ID, \'css\', true);
if (!empty($css)) { ?>
<style type=\"text/css\">
<?php echo $css; ?>
</style>
<?php } } ?>当你想为某篇文章添加一些额外的CSS时,只需要添加自定义栏目名称:CSS,值:样式代码,比如:body {background: #c40000;},将背景改成红色。
本站除原创内容,其余内容均收集自互联网,仅限用于学习和研究目的,本站不对其内容的合法性、可用性承担任何责任。本站禁止以任何形式发布或转载任何违法相关信息,若您发现请立即向站长举报;用户投稿一切资源内容不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
如有版权内容,其版权均归原作者所有,本站虽力求保存原有版权信息,但因众多资源经多次转载,已无法确定其真实来源,故敬请原作者谅解!为尊重作者劳动成果,请购买正版支持作者,谢谢!若您对「HULIKU.COM」所载资源作品版权归属存有异议,请发送邮箱:ihuliku@qq.com 进行处理。
本站资源文件大多存储至云盘,如您发现图片或链接失效,请联系站长或作者,我们将及时进行更新。资源都是经过站长或作者收集测试优化后进行发布分享。如若转载请在贵站文内以超链形式注明狐狸库文章出处,谢谢合作!


















![WordPress子比主题美化教程合集[2023/04/17]-狐狸库](https://huliku.com/pic/2023032607024935.png)
![狐狸库自定义子比主题底部footer页脚美化(自适应)[06.26]更新-狐狸库](https://huliku.com/pic/2023062610013835.png)

































请登录后查看评论内容