本文教大家在WordPress主题中,加入复制文章内容时弹出版权提示,提醒转载注明文章出处的小功能。
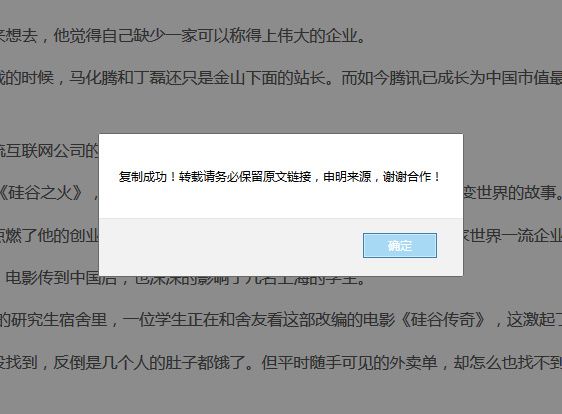
通过SweetAlert美化的提示框
将下面代码添加到当前主题模板函数functions.php文件最后即可:
function zm_copyright_tips() {
echo \'<link rel=\"stylesheet\" type=\"text/css\" href=\"https://cdn.bootcss.com/sweetalert/1.1.3/sweetalert.min.css\" >\';
echo \'<script src=\"https://cdn.bootcss.com/sweetalert/1.1.3/sweetalert.min.js\"></script>\';
echo \'<script>document.body.oncopy = function() { swal(\"复制成功!\", \"转载请务必保留原文链接,申明来源,谢谢合作!!\",\"success\");};</script>\'; } add_action( \'wp_footer\', \'zm_copyright_tips\', 100 );效果如图:

上述代码直接外链调用的公共库,也可以将外链的JS和CSS下载到本地,进一步美化修改样式。 不过发现上面代码在火狐中不能复制内容,chrome和IE可以,其它浏览器没试。
简单的提示框
如果认为加载JS和CSS会影响速度,也可以直接用下面的代码,调用浏览器自带提示框,使用方法同上:
function zm_copyright_tips() {
echo \'<script>document.body.oncopy=function(){alert(\"复制成功!转载请务必保留原文链接,申明来源,谢谢合作!\");}</script>\'; } add_action( \'wp_footer\', \'zm_copyright_tips\', 100 );效果如图:

本站除原创内容,其余内容均收集自互联网,仅限用于学习和研究目的,本站不对其内容的合法性、可用性承担任何责任。本站禁止以任何形式发布或转载任何违法相关信息,若您发现请立即向站长举报;用户投稿一切资源内容不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
如有版权内容,其版权均归原作者所有,本站虽力求保存原有版权信息,但因众多资源经多次转载,已无法确定其真实来源,故敬请原作者谅解!为尊重作者劳动成果,请购买正版支持作者,谢谢!若您对「HULIKU.COM」所载资源作品版权归属存有异议,请发送邮箱:ihuliku@qq.com 进行处理。
本站资源文件大多存储至云盘,如您发现图片或链接失效,请联系站长或作者,我们将及时进行更新。资源都是经过站长或作者收集测试优化后进行发布分享。如若转载请在贵站文内以超链形式注明狐狸库文章出处,谢谢合作!


















![WordPress子比主题美化教程合集[2023/04/17]-狐狸库](https://huliku.com/pic/2023032607024935.png)
![狐狸库自定义子比主题底部footer页脚美化(自适应)[06.26]更新-狐狸库](https://huliku.com/pic/2023062610013835.png)

































请登录后查看评论内容