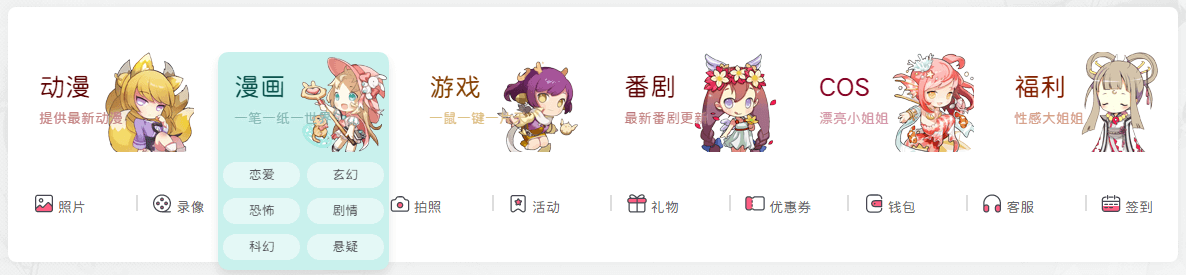
效果演示

具体操作
<div id="html-box-pckjl1" class="html-box"> <div class="banxin Mrxu-block">
<div class="Mrxu-circulation">
<ul>
<li class="color1">
<div class="Mrxu-content">
<a class="Mrxu-top" href="#">
<p class="Mrxu-name">动漫</p>
<p class="Mrxu-hint">提供最新动漫</p>
<i class="icon1"></i>
</a>
<div class="Mrxu-link">
<a href="#">热血</a>
<a href="#">卡通</a>
<a href="#">新番</a>
<a href="#">百合</a>
<a href="#">搞笑</a>
<a href="#">国产</a>
</div>
</div>
</li>
<li class="color2">
<div class="Mrxu-content">
<a class="Mrxu-top" href="#">
<p class="Mrxu-name">漫画</p>
<p class="Mrxu-hint">一笔一纸一世界</p>
<i class="icon2"></i>
</a>
<div class="Mrxu-link">
<a href="#">恋爱</a>
<a href="#">玄幻</a>
<a href="#">恐怖</a>
<a href="#">剧情</a>
<a href="#">科幻</a>
<a href="#">悬疑</a>
</div>
</div>
</li>
<li class="color3">
<div class="Mrxu-content">
<a class="Mrxu-top" href="#">
<p class="Mrxu-name">游戏</p>
<p class="Mrxu-hint">一鼠一键一片天</p>
<i class="icon3"></i>
</a>
<div class="Mrxu-link">
<a href="#">单机</a>
<a href="#">手机</a>
<a href="#">网络</a>
<a href="#">MMO</a>
<a href="#">桌游棋牌</a>
<a href="#">GMV</a>
</div>
</div>
</li>
<li class="color4">
<div class="Mrxu-content">
<a class="Mrxu-top" href="#">
<p class="Mrxu-name">番剧</p>
<p class="Mrxu-hint">最新番剧更新</p>
<i class="icon4"></i>
</a>
<div class="Mrxu-link">
<a href="#">连载</a>
<a href="#">完结</a>
<a href="#">时间表</a>
<a href="#">索引</a>
<a href="#">里番</a>
<a href="#">同人</a>
</div>
</div>
</li>
<li class="color5">
<div class="Mrxu-content">
<a class="Mrxu-top" href="#">
<p class="Mrxu-name">COS</p>
<p class="Mrxu-hint">漂亮小姐姐</p>
<i class="icon5"></i>
</a>
<div class="Mrxu-link">
<a href="#">动漫</a>
<a href="#">游戏</a>
<a href="#">明星</a>
<a href="#">影视剧人</a>
<a href="#">小说</a>
<a href="#">同人</a>
</div>
</div>
</li>
<li class="color6">
<div class="Mrxu-content">
<a class="Mrxu-top" href="#">
<p class="Mrxu-name">福利</p>
<p class="Mrxu-hint">性感大姐姐</p>
<i class="icon6"></i>
</a>
<div class="Mrxu-link">
<a href="#">桜井宁宁</a>
<a href="#">五更百鬼</a>
<a href="#">弥音音</a>
<a href="#">小鸟酱</a>
<a href="#">抖娘-利世</a>
<a href="#">七月喵子</a>
</div>
</div>
</li>
</ul>
</div>
<ul class="Mrxu-classify">
<li>
<a href="#"><svg class="icon" aria-hidden="true"><use xlink:href="#icon-tupian"></use></svg>照片</a>
</li>
<li>
<a href="#"><svg class="icon" aria-hidden="true"><use xlink:href="#icon-yingshi"></use></svg>录像</a>
</li>
<li>
<a href="#"><svg class="icon" aria-hidden="true"><use xlink:href="#icon-dianpu"></use></svg>商品</a>
</li>
<li>
<a href="#"><svg class="icon" aria-hidden="true"><use xlink:href="#icon-paizhao"></use></svg>拍照</a>
</li>
<li>
<a href="#"><svg class="icon" aria-hidden="true"><use xlink:href="#icon-huodong"></use></svg>活动</a>
</li>
<li>
<a href="#"><svg class="icon" aria-hidden="true"><use xlink:href="#icon-liwu"></use></svg>礼物</a>
</li>
<li>
<a href="#"><svg class="icon" aria-hidden="true"><use xlink:href="#icon-youhuiquan"></use></svg>优惠券</a>
</li>
<li>
<a href="#"><svg class="icon" aria-hidden="true"><use xlink:href="#icon-kabao"></use></svg>钱包</a>
</li>
<li>
<a href="#"><svg class="icon" aria-hidden="true"><use xlink:href="#icon-kehu"></use></svg>客服</a>
</li>
<li>
<a href="#"><svg class="icon" aria-hidden="true"><use xlink:href="#icon-rili"></use></svg>签到</a>
</li>
</ul>
</div>
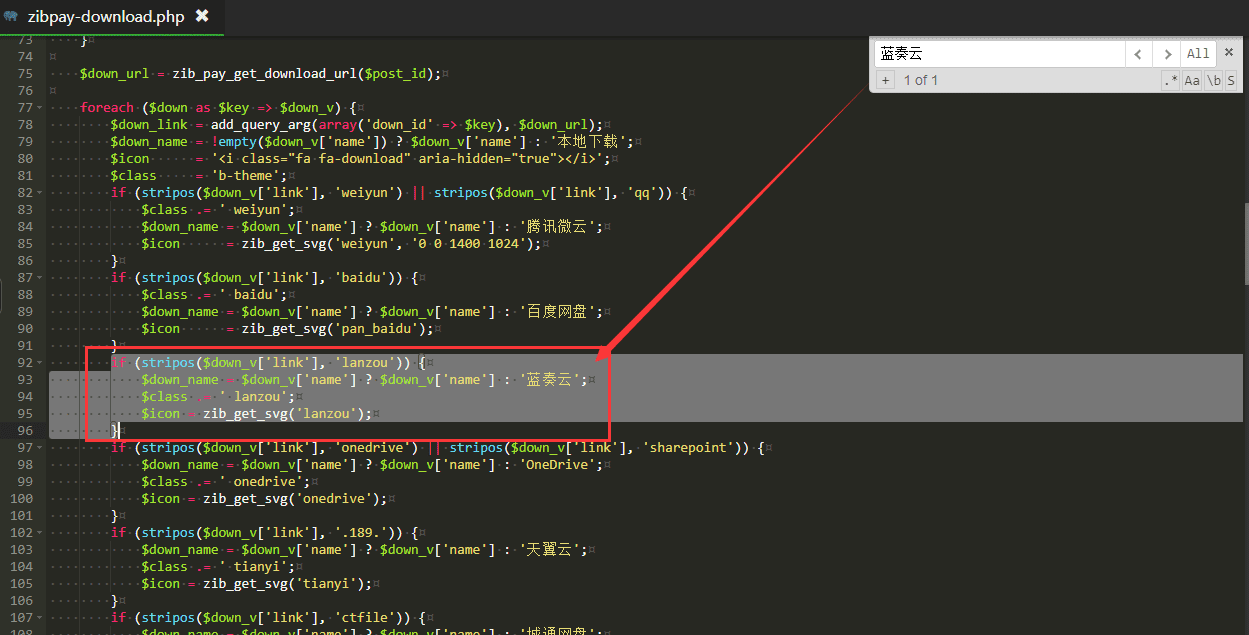
</div></div></div></div>CSS代码
zibll主题设置 >> 全局&功能 >> 自定义代码 >> 自定义CSS样式
引入阿里矢量图标
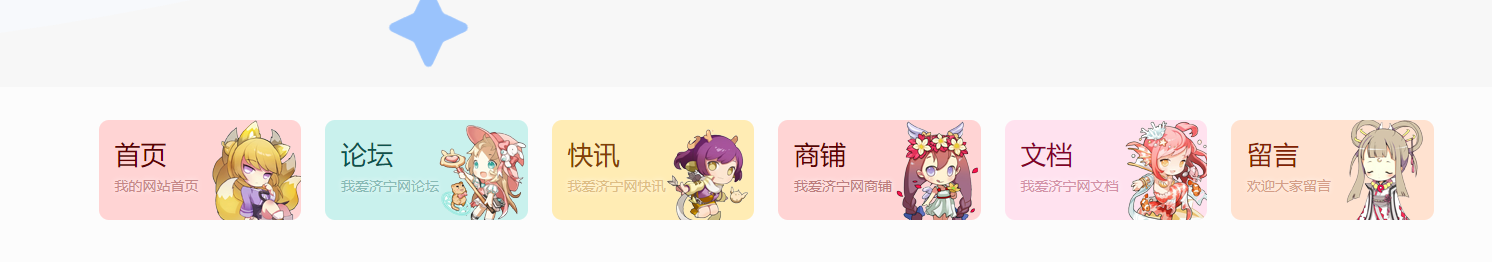
<script type="text/javascript" src="//at.alicdn.com/t/font_2696731_fbdj49dums.js"></script>第二种:只显示上方区块

Html代码
<div class="banxin Mrxu-block">
<div class="Mrxu-circulation">
<ul>
<li class="color1">
<div class="Mrxu-content">
<a class="Mrxu-top" href="#">
<p class="Mrxu-name">首页</p>
<p class="Mrxu-hint">我的网站首页</p>
<i class="icon1"></i>
</a>
<div class="Mrxu-link">
<a href="#">狐狸库</a>
<a href="#">狐狸库</a>
<a href="#">狐狸库</a>
<a href="#">狐狸库</a>
<a href="#">狐狸库</a>
<a href="#">狐狸库</a>
</div>
</div>
</li>
<li class="color2">
<div class="Mrxu-content">
<a class="Mrxu-top" href="https://huliku.com/circle">
<p class="Mrxu-name">论坛</p>
<p class="Mrxu-hint">狐狸库网论坛</p>
<i class="icon2"></i>
</a>
<div class="Mrxu-link">
<a href="https://huliku.com/circle/square">圈子论坛</a>
<a href="https://huliku.com/circle/yunhe">运河人家</a>
<a href="https://huliku.com/circle/info">信息发布</a>
<a href="https://huliku.com/circle/itquan">IT知识</a>
<a href="#">狐狸库</a>
<a href="#">狐狸库</a>
</div>
</div>
</li>
<li class="color3">
<div class="Mrxu-content">
<a class="Mrxu-top" href="https://huliku.com/circle">
<p class="Mrxu-name">快讯</p>
<p class="Mrxu-hint">狐狸库网快讯</p>
<i class="icon3"></i>
</a>
<div class="Mrxu-link">
<a href="https://huliku.com/newsflashes/web">互联网</a>
<a href="https://huliku.com/newsflashes/life">生活帮</a>
<a href="https://huliku.com/newsflashes/news">新闻控</a>
<a href="#">狐狸库</a>
<a href="https://huliku.com/newsflashes/jining">狐狸库</a>
<a href="#">GMV</a>
</div>
</div>
</li>
<li class="color4">
<div class="Mrxu-content">
<a class="Mrxu-top" href="https://huliku.com/shop">
<p class="Mrxu-name">商铺</p>
<p class="Mrxu-hint">狐狸库网商铺</p>
<i class="icon4"></i>
</a>
<div class="Mrxu-link">
<a href="#">狐狸库</a>
<a href="#">狐狸库</a>
<a href="#">狐狸库</a>
<a href="#">狐狸库</a>
<a href="#">狐狸库</a>
<a href="#">狐狸库</a>
</div>
</div>
</li>
<li class="color5">
<div class="Mrxu-content">
<a class="Mrxu-top" href="https://huliku.com/topics">
<p class="Mrxu-name">文档</p>
<p class="Mrxu-hint">狐狸库网文档</p>
<i class="icon5"></i>
</a>
<div class="Mrxu-link">
<a href="#">狐狸库</a>
<a href="#">狐狸库</a>
<a href="#">狐狸库</a>
<a href="#">狐狸库</a>
<a href="#">狐狸库</a>
<a href="#">狐狸库</a>
</div>
</div>
</li>
<li class="color6">
<div class="Mrxu-content">
<a class="Mrxu-top" href="https://huliku.com/liuyan">
<p class="Mrxu-name">留言</p>
<p class="Mrxu-hint">欢迎大家留言</p>
<i class="icon6"></i>
</a>
<div class="Mrxu-link">
<a href="#">狐狸库</a>
<a href="#">狐狸库</a>
<a href="#">狐狸库</a>
<a href="#">狐狸库</a>
<a href="#">狐狸库</a>
<a href="#">狐狸库</a>
</div>
</div>
</li>
</ul>
</div>
</div>Css代码
本站除原创内容,其余内容均收集自互联网,仅限用于学习和研究目的,本站不对其内容的合法性、可用性承担任何责任。本站禁止以任何形式发布或转载任何违法相关信息,若您发现请立即向站长举报;用户投稿一切资源内容不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
如有版权内容,其版权均归原作者所有,本站虽力求保存原有版权信息,但因众多资源经多次转载,已无法确定其真实来源,故敬请原作者谅解!为尊重作者劳动成果,请购买正版支持作者,谢谢!若您对「HULIKU.COM」所载资源作品版权归属存有异议,请发送邮箱:ihuliku@qq.com 进行处理。
本站资源文件大多存储至云盘,如您发现图片或链接失效,请联系站长或作者,我们将及时进行更新。资源都是经过站长或作者收集测试优化后进行发布分享。如若转载请在贵站文内以超链形式注明狐狸库文章出处,谢谢合作!

![WordPress子比主题修改默认表情,Huliku狸哥表情包[20P/90.6KB]-狐狸库](https://huliku.com/pic/2023030515024064.png)
















![WordPress子比主题美化教程合集[2023/04/17]-狐狸库](https://huliku.com/pic/2023032607024935.png)
![狐狸库自定义子比主题底部footer页脚美化(自适应)[06.26]更新-狐狸库](https://huliku.com/pic/2023062610013835.png)

































请登录后查看评论内容