排序
加载动画css,三角loading动图素材
这是一款加载动画css,三角loading动图素材,该素材呈现了三角形线条转动的动画效果,“Loading”闪现,循环播放,简单易用。 效果预览 代码部署 HTMLCSS
滚动百分比显示动画html,加载百分比代码模板
这是一款滚动动画html,加载百分比代码模板,滚动鼠标滚轮,可实现百分比数值跟随页面加载变化的动画效果,精简易用。 效果预览 代码部署 HTMLCSSJS
开关按钮on/off制作,css按钮样式代码加效果案例
这是一款开关按钮on/off制作,css按钮样式代码加效果案例,立体感设计,单击即可实现开关切换的动画效果,简单易用,供大家参考。 效果预览 代码部署 HTMLCSS
css切换按钮,白天黑夜切换动画
昼夜切换模式主要在于光度调节,分享一款css切换按钮,白天黑夜切换动画素材,点击按钮可实现黑夜白昼狐狸插图场景的变换动画,生动形象。 效果预览 代码部署 HTMLCSSJS
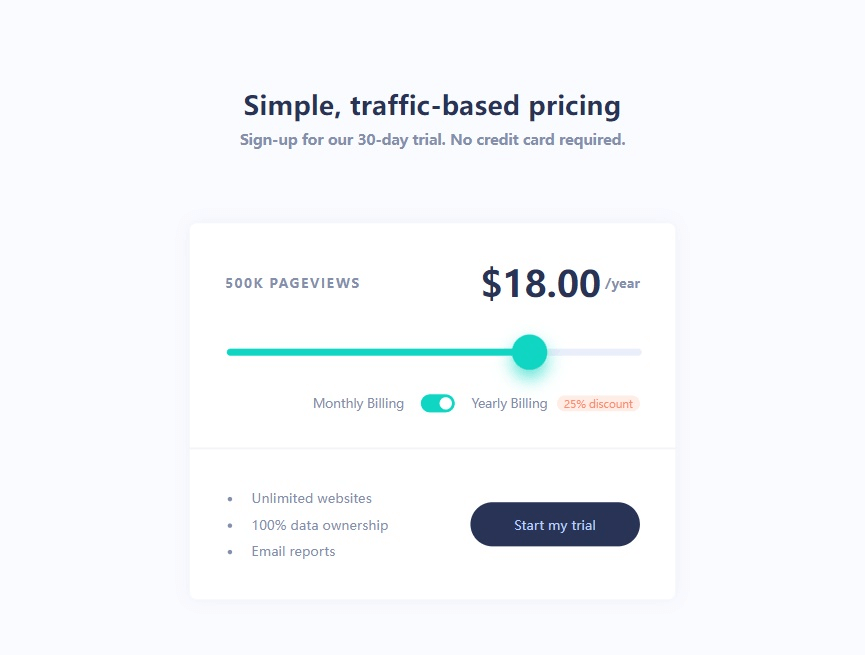
html滑块选择器,交互式定价滑块模板
这是一款html滑块选择器,交互式定价滑块模板,该模板功能模块齐全,带有折扣设计,滑动滑块可实现价格变化,适用于任意电商网站。 效果预览 代码部署 HTMLCSSJS
脉冲动画效果css样式
这是一款脉冲动画效果参考,链接css样式下载,画面中呈现了脉冲按钮自动扩散的动效,还有悬停显示链接文字,简单易用。 效果预览 代码部署 HTMLCSS图标 <script type='module' src='https://...