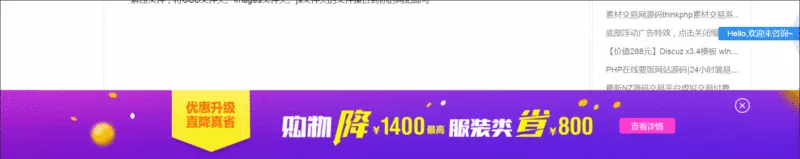
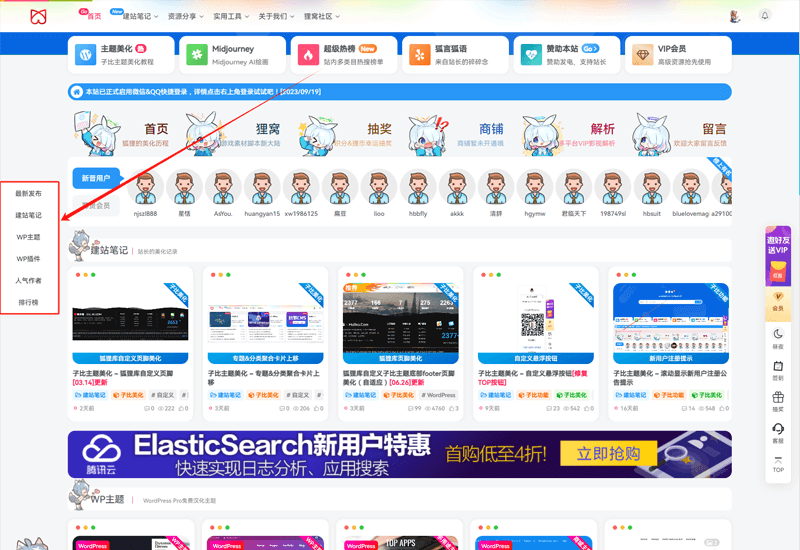
效果演示

HTML
<div id="xcx-ad" class="xcx-ad-container">
<div id="close-ad" class="close-ico" onclick="target_dis();" ></div>
<a class="more-two" target="_blank" href="http://www.ly522.com">查看详情</a>
</div>
<div id="xcx-ad-back" class="xcx-ad-back" onclick="target_disa();" ></div>CSS
*{ margin:0; border:0;}
.fix-bottombottom-container{
width: 100%;
height: 222px;
position: fixed;
bottombottom: 0;
left: 0;
z-index: 999;
background: url("../images/AprilFools'DayBanner.png") center no-repeat;
}
.fix-bottombottom-container .close-icon{
width: 24px;
height: 25px;
position: absolute;
top: 100px;
rightright: 50%;
margin-right: -590px;
cursor: pointer;
-webkit-transition: -webkit-transform .3s;
-moz-transition: -moz-transform .3s;
-ms-transition: -ms-transform .3s;
-o-transition: -o-transform .3s;
transition: transform .3s;
background: url("../images/close-afd-icon.png") center no-repeat;
}
.fix-bottombottom-container .close-icon:hover{
-webkit-transform: rotate(180deg);
-moz-transform: rotate(180deg);
-ms-transform: rotate(180deg);
-o-transform: rotate(180deg);
transform: rotate(180deg);
}
.fix-bottombottom-pack{
width: 155px;
height: 130px;
position: fixed;
left: -155px;
bottombottom: 0;
cursor: pointer;
z-index: 999;
background: url("../images/AprilFools'DayMini.png") left no-repeat;
}
.xcx-ad-container{
width: 100%;
height: 130px;
position: fixed;
bottombottom: 0;
left: 0;
z-index: 999;
background: url(../images/xcx-ad-bg.png) center no-repeat;
}
.xcx-ad-container .close-ico{
width: 26px;
height: 26px;
position: absolute;
top: 15px;
rightright: 50%;
margin-right: -575px;
cursor: pointer;
-webkit-transition: -webkit-transform .3s;
-moz-transition: -moz-transform .3s;
-ms-transition: -ms-transform .3s;
-o-transition: -o-transform .3s;
transition: transform .3s;
background: url(../images/xcx-ad-close-ico.png) center no-repeat;
}
.xcx-ad-container .close-ico:hover{
-webkit-transform: rotate(180deg);
-moz-transform: rotate(180deg);
-ms-transform: rotate(180deg);
-o-transform: rotate(180deg);
transform: rotate(180deg);
}
.xcx-ad-container .more{
position: absolute;
rightright: 50%;
margin-right: -466px;
top: 60px;
width: 108px;
height: 28px;
line-height: 28px;
border: 2px solid #01bafe;
border-radius: 20px;
color: #fff;
font-size: 14px;
text-align: center;
background: #01a8fe;
}
.xcx-ad-container .more-two{
position: absolute;
rightright: 42%;
margin-right: -320px;
top: 50px;
width: 100px;
height: 28px;
line-height: 28px;
border-radius: 5px;
color: #fff;
font-size: 14px;
text-align: center;
text-decoration: none;
background: #fd3dce;
border: 2px solid #fd3dce;
}
.xcx-ad-container .more-two i{
display: inline-block;
width: 17px;
height: 17px;
background: url("../images/ej-ico.png") no-repeat;
vertical-align: middle;
margin-right: 6px;
}
.xcx-ad-back{
width: 144px;
height: 130px;
left:0;
position: fixed;
bottombottom: 0;
cursor: pointer;
z-index: 998;
background: url(../images/xcx-left-float-bg.png) left no-repeat;
}JS
本站除原创内容,其余内容均收集自互联网,仅限用于学习和研究目的,本站不对其内容的合法性、可用性承担任何责任。本站禁止以任何形式发布或转载任何违法相关信息,若您发现请立即向站长举报;用户投稿一切资源内容不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
如有版权内容,其版权均归原作者所有,本站虽力求保存原有版权信息,但因众多资源经多次转载,已无法确定其真实来源,故敬请原作者谅解!为尊重作者劳动成果,请购买正版支持作者,谢谢!若您对「HULIKU.COM」所载资源作品版权归属存有异议,请发送邮箱:ihuliku@qq.com 进行处理。
本站资源文件大多存储至云盘,如您发现图片或链接失效,请联系站长或作者,我们将及时进行更新。资源都是经过站长或作者收集测试优化后进行发布分享。如若转载请在贵站文内以超链形式注明狐狸库文章出处,谢谢合作!


















![WordPress子比主题美化教程合集[2023/04/17]-狐狸库](https://huliku.com/pic/2023032607024935.png)
![狐狸库自定义子比主题底部footer页脚美化(自适应)[06.26]更新-狐狸库](https://huliku.com/pic/2023062610013835.png)





![子比主题美化 – 自定义悬浮按钮[修复TOP按钮]-狐狸库](https://huliku.com/pic/20240306212535683.jpg)



























请登录后查看评论内容