这个智能的AI就是TianliGPT,那么在这篇文章中,我将分享一下可以让大家的WordPress博客接入TianliGPT实现AI摘要功能的方法。
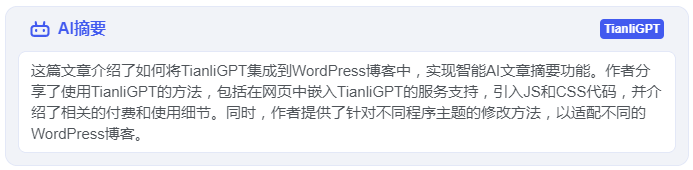
效果预览

项目的Github地址:https://github.com/zhheo/Post-Abstract-AI(作者只开源了前端)
了解TianliGPT
TianliGPT是一个基于GPT-3.5的文字摘要生成工具,你可以将需要提取摘要的文本内容发送给TianliGPT,稍等一会他就可以给你发送一个基于这段文本内容的摘要。
- 实时生成的摘要
- 自动生成,无需人工干预
- 一次生成,再次生成无需消耗key
- 包含文字审核过滤,适用于中国大陆
- 支持中国大陆访问
话不多说,那么到底如何使用呢?正文开始
使用教程
我们可以通过在网页中嵌入TianliGPT的服务支持,让TianliGPT能够获取到你需要提交的内容。
你需要在博客后面位置引入JS和CSS(引入的位置应该在文章之后)
tianliGPT_key
这个key是需要付费的,相关问题可以到作者博客中了解,9元5万字符(请注意!非本站销售!)。
请求过的内容再次请求不会消耗key,可以无限期使用。
- 相比实时请求openai,使用tianliGPT可以让你请求过的内容不再消耗key,适合生产环境。
- 相比实时请求openai,使用tianliGPT可以在国内更快速的获取摘要。
- key消耗完毕,已经请求过的内容仍然可以继续请求,避免了被恶意请求造成的资金损失和业务停摆。
tianliGPT_postSelector
这个参数是填写你的博客文章所在的元素属性的选择器,在生成提交的文本时,只会将这个选择器对应的元素内的文本进行提交,并且在这个选择器对应的元素上放插入AI摘要。
WordPress子比主题使用方法
由于上方的代码是作者使用的Hexo程序和主题,所以和WordPress的程序主题并不一样,需要修改 tianliGPT_postSelector
WordPress: 子比主题 .single-post .wp-posts-content 已与作者沟通,确定为这个值
子比主题的设置:后台子比主题 >> 文章&列表 >> 文章页面 >> 在文章内容后 >> 插入内容,将下列代码贴入:
Tips
这个需要把JS文件下载下来修改,打开文件找到【aiTagDiv.textContent】,修改等于号后面的内容后保存再上传到你自己的服务器或cdn上修改引用地址即可。
本站除原创内容,其余内容均收集自互联网,仅限用于学习和研究目的,本站不对其内容的合法性、可用性承担任何责任。本站禁止以任何形式发布或转载任何违法相关信息,若您发现请立即向站长举报;用户投稿一切资源内容不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
如有版权内容,其版权均归原作者所有,本站虽力求保存原有版权信息,但因众多资源经多次转载,已无法确定其真实来源,故敬请原作者谅解!为尊重作者劳动成果,请购买正版支持作者,谢谢!若您对「HULIKU.COM」所载资源作品版权归属存有异议,请发送邮箱:ihuliku@qq.com 进行处理。
本站资源文件大多存储至云盘,如您发现图片或链接失效,请联系站长或作者,我们将及时进行更新。资源都是经过站长或作者收集测试优化后进行发布分享。如若转载请在贵站文内以超链形式注明狐狸库文章出处,谢谢合作!


















![WordPress子比主题美化教程合集[2023/04/17]-狐狸库](https://huliku.com/pic/2023032607024935.png)
![狐狸库自定义子比主题底部footer页脚美化(自适应)[06.26]更新-狐狸库](https://huliku.com/pic/2023062610013835.png)

































请登录后查看评论内容