在当今数字营销时代,网页广告已成为吸引用户注意力、提升品牌知名度和推动销售增长的重要手段。而“网页右侧添加悬浮动画广告代码”正是一种创新且高效的广告展示方式,它不仅能够吸引用户的眼球,还能在不影响用户浏览体验的前提下,持续展示广告内容,从而达到最佳的广告效果。
一、用户体验至上
将动画广告以悬浮形式放置在网页右侧,可以确保广告始终在用户视线范围内,同时避免遮挡网页主要内容。这种设计既保证了用户能够轻松浏览网页信息,又能让广告在不经意间吸引用户的注意力。此外,动画效果的加入使得广告更具吸引力,能够更有效地传达广告信息,提升用户的点击率和转化率。
二、SEO效果显著
除了提升用户体验外,网页右侧添加悬浮动画广告代码还能对SEO产生积极影响。首先,通过优化广告代码,可以确保网页加载速度不受影响,从而避免因加载缓慢而影响搜索引擎排名。其次,动画广告的内容可以包含关键词和链接,这些元素有助于提升网页在搜索引擎中的相关性和权重。最后,通过跟踪和分析用户与广告的互动数据,可以了解用户需求和行为习惯,为网站优化提供有价值的参考依据。
总之,“网页右侧添加悬浮动画广告代码”是一种既能提升用户体验又能增强SEO效果的广告展示方式。在数字营销日益激烈的今天,掌握这种策略将有助于您的网站在竞争中脱颖而出,实现更好的业绩和更广阔的发展空间。
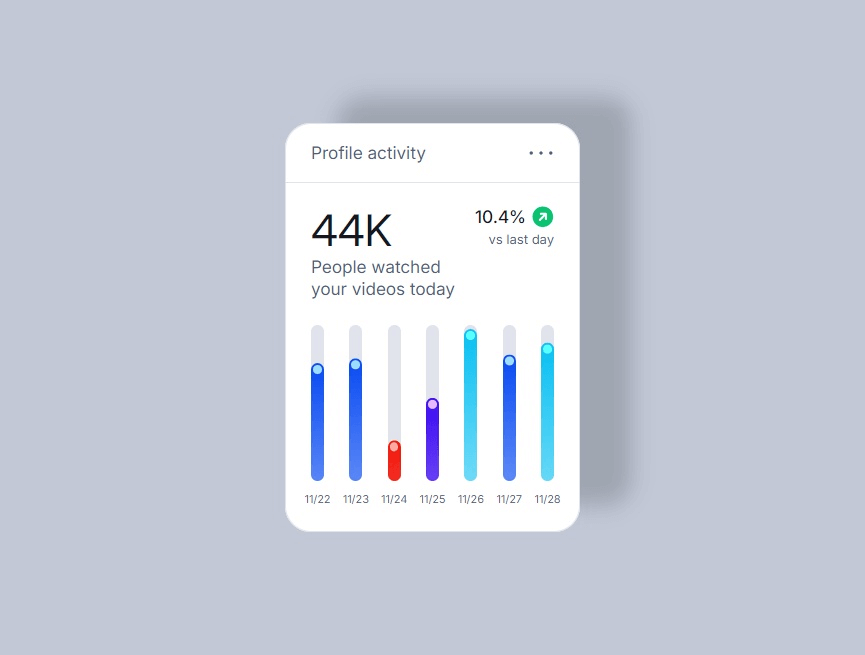
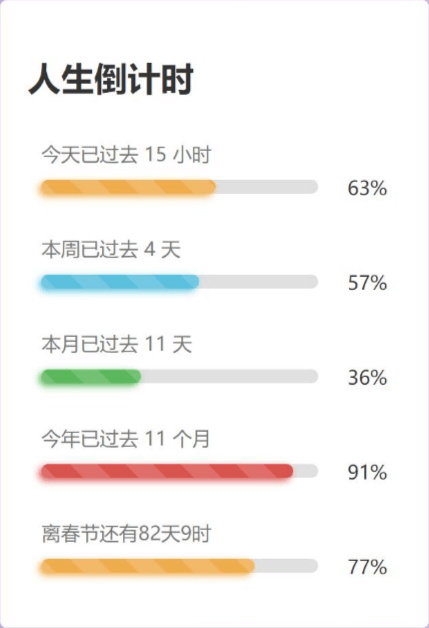
效果预览

代码部署
网站后台->Zibll主题设置->全局&功能->自定义代码->自定义头部HTML代码
或者添加至网站根目录 footer.php 或 heade.php 文件内都可以
记得修改下方代码内的图片链接和跳转链接。
<!--右侧悬浮广告开始 huliku.com-->
<div class="showpc">
<style>
.showpc {
display: none;
}
@media (min-width:960px) {
.showpc {
display: inline;
}
}
</style>
<div id="#huliku_float_ad" class="#huliku_float_ad" style="display: block;">
<div class="kubao" style="display: none;"></div>
<p>
<a class="link animated" href="跳转链接" data-stat="升级SVIP活动特价" target="_blank" style="border: none; box-shadow: none;">
<br><img src="你的图片链接" height="100%" width="100%">
<br>
</a>
</p>
</div>
</div>
<!--右侧悬浮广告结束 huliku.com-->这里的宽高我都设置了100%,就是原始图片大小,如果想修改宽高只需要修改里面的数值即可!
例如:width=”100px” 代表宽度。
height=”100px” 代表高度。
这样就是100像素大小的宽高。
网站后台->Zibll主题设置->全局&功能->自定义代码->自定义CSS样式
本站除原创内容,其余内容均收集自互联网,仅限用于学习和研究目的,本站不对其内容的合法性、可用性承担任何责任。本站禁止以任何形式发布或转载任何违法相关信息,若您发现请立即向站长举报;用户投稿一切资源内容不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
如有版权内容,其版权均归原作者所有,本站虽力求保存原有版权信息,但因众多资源经多次转载,已无法确定其真实来源,故敬请原作者谅解!为尊重作者劳动成果,请购买正版支持作者,谢谢!若您对「HULIKU.COM」所载资源作品版权归属存有异议,请发送邮箱:ihuliku@qq.com 进行处理。
本站资源文件大多存储至云盘,如您发现图片或链接失效,请联系站长或作者,我们将及时进行更新。资源都是经过站长或作者收集测试优化后进行发布分享。如若转载请在贵站文内以超链形式注明狐狸库文章出处,谢谢合作!


















![WordPress子比主题美化教程合集[2023/04/17]-狐狸库](https://huliku.com/pic/2023032607024935.png)
![狐狸库自定义子比主题底部footer页脚美化(自适应)[06.26]更新-狐狸库](https://huliku.com/pic/2023062610013835.png)









![子比主题美化 – 自定义悬浮按钮[修复TOP按钮]-狐狸库](https://huliku.com/pic/20240306212535683.jpg)























请登录后查看评论内容