搜索[广告],共找到34个文章
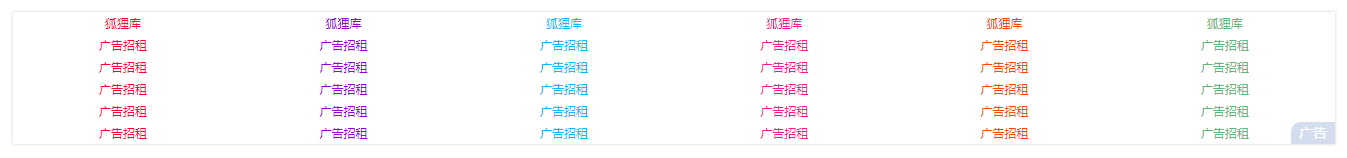
子比主题添加缤纷彩色文字广告位代码
想给网站添加一个类似文字广告的菜单分类引导,就在网上看到这种虚线边框划过变色文字广告样式,感觉还是很不错的,仿照写一份分享给大家吧! 效果预览 PC端时,代码为4个文字块一行,所以大家...
子比主题添加网站导航图片&文字广告位代码
这里分享一个响应式好看的网站导航文字广告位代码,在网上可以看到很多网站,一般都会在某些位置增加一些广告来增加一点收益,代码先分享出来,以作备用。 效果预览 复制下方代码后,放到网页中...
WordPress首页侧边栏轮播广告位
文字版轮播+图片轮播,时间可以自己调整,轮播图片作为广告位是很合适的。既不占用地方还能多样显示。 图片版 文字版 文字版 代码放到任意HTML代码位置 图片版
广告安全检测跳转html源码
使用方法 把源码放置到服务器或者主机空间,通过域名访问。https://域名/jinggao.html?tpurl=自己需要跳转的网址 效果预览
可展开收缩网页底部悬浮图片广告代码
这是一款可展开收缩的jQuery网页底部悬浮图片广告代码,默认展开效果,点击广告图片左侧的收缩按钮滑动收缩切换成飘浮的小图片,点击小图片则展开横幅图片广告,非常灵活实用。 效果预览 JS代码...
网页底部悬浮广告图片关闭大小图切换代码
jQuery网页底部悬浮广告图片关闭大小图切换代码,点击关闭按钮图片广告横幅隐藏显示广告小图,再点击广告小图则显示广告横幅。 效果预览 Demo
WordPress渐变背景文字广告AD标签代码
一段漂亮的会按照顺序自动跳转切换的标签AD代码,同时也是自适应大小布局,觉得挺好看的,就给大家分享出来吧! 效果预览 ECS 云服务器 CDN 又拍云OSS BLOG 狐狸库 Redis 云数据库 CDN 内容分发...
WordPress文字广告位代码适用于所有区块主题
很多人网站流量已经足以去接广告了,但是很多的Wordpress主题都没有广告位小工具,这时候我们就需要去百度找个广告位代码,今天就分享下我另一个站点在用的广告位代码,这个也是非常的简洁好看...
可自由缩放展开或关闭的底部浮动广告特效代码
效果演示 HTML <div id='xcx-ad' class='xcx-ad-container'> <div id='close-ad' class='close-ico' onclick='target_dis();' ></div> <a class='more-two' target='_blank' href='...