排序
子比主题美化 – 优雅评论弹幕小工具
很久以前就想弄一个评论弹幕小工具了,但不太懂WordPress如何调用评论函数,所以就用PHP调用SQL获取评论表,然后通过ajax来实现页面的渲染也是能够实现评论弹幕,虽然“能跑的代码就是好代码”...
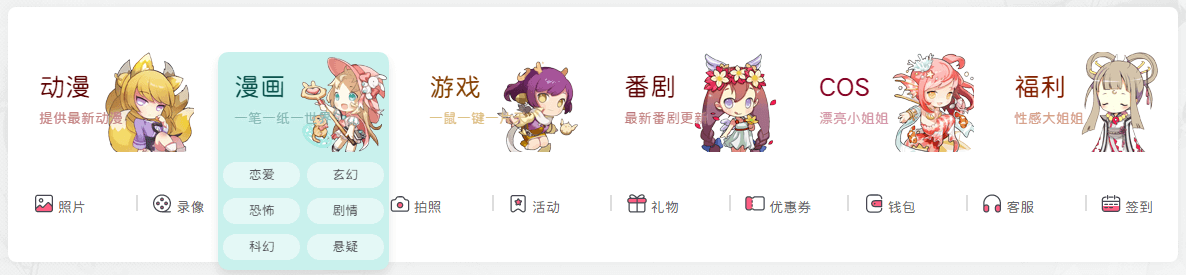
子比主题美化 – 二次元六小格多功能导航
效果演示 具体操作 以下代码放入后台模块 >> 小工具 >> 自定义HTML <div id='html-box-pckjl1' class='html-box'> <div class='banxin Mrxu-block'> <div class='Mrxu-cir...
子比主题美化 – 网站“你别走吖 Σ(っ °Д °;)っ”动态标题
我们经常逛别人的网站,有些网站当我们离开该页面浏览其他页面的时候,我们在离开的页面上面会看到比如本站的“你别走吖 Σ(っ °Д °;)っ”这样的字样,当我们点回来的时候页面上面会看到“(/...
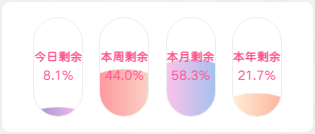
子比主题美化 – 时间胶囊剩余进度小工具
时间进度小工具主要由HTML+CSS+jQuery制作而成,因为大部分博客主题都有jQuery了,所以就用了一下jQuery,若没有自己调用jQueryCDN。 效果演示 第一步: 创建自定义HTML小工具 这个应该不用多说...
子比主题美化 – 网站底部添加 CTRL+D 收藏按钮
效果预览 代码部署 1、将下面的代码添加在网站页脚底部或者在 WordPress 后台添加小工具,效果展示是一样的我是添加在小工具的2、添加路径:在后台 >> 外观 >> 小工具 >> 自...
子比主题美化 – 侧边栏添加简单小工具模块
本来这个小工具模块是广告类型的,但觉得自己侧边栏东西很少就修改成了自己的在线工具跳转的模块工具了。这是一个非常简单的模块小工具,采用结合的HTML+CSS。 效果演示 可以用来做侧边栏的广告...
子比主题侧边栏添加日期+一言小工具简约版
效果预览 使用步骤 部署位置:网站后台 >> 外观 >> 小工具 >> 自定义HTML代码 <div class='huliku-rqyy-demo'> <div class='huliku-rqyy-item'> <div class='huliku...
子比主题美化侧边栏漂亮的会员优惠倒计时
今天无意看到这款侧边栏会员优惠倒计时区块感觉蛮漂亮的,顺手就扒来了~哈哈,喜欢的贡献点免费的积分吧! 效果预览 部署代码 后台 >> 外观 >> 小工具 >> 侧边栏自定义HTML,...
子比主题添加HTML模块渐变色背景
效果预览 进入子比主题目录,创建 func.php 文件,把下面的代码添加进去 <?php //实现侧边栏文本工具运行PHP代码 add_filter(‘widget_text’, ‘php_text’, 99); function php_text($text)...
子比主题美化侧边栏添加网站统计小工具【更新美化版】
不少朋友喜欢狐狸库的美化代码,老是有不同的朋友来问代码,看来证明狐狸的眼光还是不错的哈!其实此款代码以前都有发过,就是新年倒计时+侧边栏统计,只是稍微做了些颜色上的小改变,架不住好...
网页在线检测网速流量单页HTML源码
在线检测网速流量 HTML 单页源码 测试您的网速,多地查询您的 IP 地址,同时具备网络延迟实时检测,流量杀手,流量消耗器,流量消失器,支持定量完成,支持多线程,适配 iOS 后台运行,网页由原...
子比主题添加网站导航图片&文字广告位代码
这里分享一个响应式好看的网站导航文字广告位代码,在网上可以看到很多网站,一般都会在某些位置增加一些广告来增加一点收益,代码先分享出来,以作备用。 效果预览 复制下方代码后,放到网页中...