这个模块依赖7b2主题的CSS文件!可以做成动态的。其他主题自己修改吧
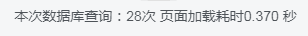
效果演示

Html代码
<link rel="stylesheet" href="https://www.ahap.cn/rz-image/style.css" type="text/css" media="all">
<link rel="stylesheet" href="https://www.ahap.cn/wp-content/themes/b2/Assets/fontend/style.css" type="text/css" media="all">
<div class="demo">
<div class="container">
<div class="row">
<div class="col-sm-6">
<div class="our-team b2-radius">
<div class="pic"><img
data-src="https://img.onecad.cn/wp-content/uploads/2022/01/20220119153722476.jpeg?x-oss-process=image/resize,m_fill,h_192,w_192/sharpen,120"
alt=""
src="https://img.onecad.cn/wp-content/uploads/2022/01/20220119153722476.jpeg?x-oss-process=image/resize,m_fill,h_192,w_192/sharpen,120"
class="lazy"></div>
<div class="i-content">
<div class="user-s-info-name">
<h3 class="title">胡哥</h3>
<p><span class="lv-icon user-lv b2-lv0"><b><span class="lv-icon user-vip b2-vip3"><i
style="border-color: rgb(30, 115, 190);"></i><b
style="color: rgb(30, 115, 190);">终身会员</b></span></b> <span
class="lv-icon user-lv b2-lv7"><b>设计总监</b><i>lv7</i></span></span></p>
</div>
<div class="user-s-data">
<div><span>文章</span>
<p>214</p>
</div>
<div><span>评论</span>
<p>1</p>
</div>
<div><span>粉丝</span>
<p>2</p>
</div>
<div><span>关注</span>
<p>0</p>
</div>
</div>
<div class="user-s-info-desc">
这个人很懒,什么都没有留下!
</div>
</div>
<ul class="social">
<div class="user-s-follow"><a href="https://www.onecad.cn/users/1" class="link-block">个人主页</a></div>
</ul>
</div>
</div>
<div class="col-sm-6">
<div class="our-team b2-radius">
<div class="pic"><img
data-src="https://img.onecad.cn/wp-content/uploads/2022/01/20220119153748481.jpeg?x-oss-process=image/resize,m_fill,h_192,w_192/sharpen,120"
alt=""
src="https://img.onecad.cn/wp-content/uploads/2022/01/20220119153748481.jpeg?x-oss-process=image/resize,m_fill,h_192,w_192/sharpen,120"
class="lazy"></div>
<div class="i-content">
<div class="user-s-info-name">
<h3 class="title">HXP室内设计</h3>
<p><span class="lv-icon user-lv b2-lv0"><b><span class="lv-icon user-vip b2-vip2"><i
style="border-color: rgb(129, 215, 66);"></i><b
style="color: rgb(129, 215, 66);">年卡会员</b></span></b> <span
class="lv-icon user-lv b2-lv1"><b>助理设计</b><i>lv1</i></span></span></p>
</div>
<div class="user-s-data">
<div><span>文章</span>
<p>0</p>
</div>
<div><span>评论</span>
<p>2</p>
</div>
<div><span>粉丝</span>
<p>1</p>
</div>
<div><span>关注</span>
<p>0</p>
</div>
</div>
<div class="user-s-info-desc">
室内设计,图纸深化设计
</div>
</div>
<ul class="social">
<div class="user-s-follow"><a href="https://www.onecad.cn/users/2" class="link-block">个人主页</a></div>
</ul>
</div>
</div>
<div class="col-sm-6">
<div class="our-team b2-radius">
<div class="pic"><img
data-src="https://img.onecad.cn/wp-content/uploads/2022/01/20220119153914348.jpeg?x-oss-process=image/resize,m_fill,h_192,w_192/sharpen,120"
alt=""
src="https://img.onecad.cn/wp-content/uploads/2022/01/20220119153914348.jpeg?x-oss-process=image/resize,m_fill,h_192,w_192/sharpen,120"
class="lazy"></div>
<div class="i-content">
<div class="user-s-info-name">
<h3 class="title">芭蕉</h3>
<p><span class="lv-icon user-lv b2-lv0"><b><span class="lv-icon user-vip b2-vip2"><i
style="border-color: rgb(129, 215, 66);"></i><b
style="color: rgb(129, 215, 66);">年卡会员</b></span></b> <span
class="lv-icon user-lv b2-lv0"><b>实习设计</b><i>lv0</i></span></span></p>
</div>
<div class="user-s-data">
<div><span>文章</span>
<p>0</p>
</div>
<div><span>评论</span>
<p>2</p>
</div>
<div><span>粉丝</span>
<p>0</p>
</div>
<div><span>关注</span>
<p>0</p>
</div>
</div>
<div class="user-s-info-desc">
这个人很懒,什么都没有留下!
</div>
</div>
<ul class="social">
<div class="user-s-follow"><a href="https://www.onecad.cn/users/21" class="link-block">个人主页</a></div>
</ul>
</div>
</div>
<div class="col-sm-6">
<div class="our-team b2-radius">
<div class="pic"><img
data-src="https://img.onecad.cn/wp-content/uploads/2022/01/20220108072334884.jpg?x-oss-process=image/resize,m_fill,h_192,w_192/sharpen,120"
alt=""
src="https://img.onecad.cn/wp-content/uploads/2022/01/20220108072334884.jpg?x-oss-process=image/resize,m_fill,h_192,w_192/sharpen,120"
class="lazy"></div>
<div class="i-content">
<div class="user-s-info-name">
<h3 class="title">隔壁老王</h3>
<p><span class="lv-icon user-lv b2-lv0"><b></b> <span
class="lv-icon user-lv b2-lv0"><b>实习设计</b><i>lv0</i></span></span></p>
</div>
<div class="user-s-data">
<div><span>文章</span>
<p>0</p>
</div>
<div><span>评论</span>
<p>0</p>
</div>
<div><span>粉丝</span>
<p>2</p>
</div>
<div><span>关注</span>
<p>0</p>
</div>
</div>
<div class="user-s-info-desc">
这个人很懒,什么都没有留下!
</div>
</div>
<ul class="social">
<div class="user-s-follow"><a href="https://www.onecad.cn/users/35" class="link-block">个人主页</a></div>
</ul>
</div>
</div>
<div class="col-sm-6">
<div class="our-team b2-radius">
<div class="pic"><img
data-src="https://img.onecad.cn/wp-content/uploads/2022/01/20220119153829187.jpeg?x-oss-process=image/resize,m_fill,h_192,w_192/sharpen,120"
alt=""
src="https://img.onecad.cn/wp-content/uploads/2022/01/20220119153829187.jpeg?x-oss-process=image/resize,m_fill,h_192,w_192/sharpen,120"
class="lazy"></div>
<div class="i-content">
<div class="user-s-info-name">
<h3 class="title">kokoko</h3>
<p><span class="lv-icon user-lv b2-lv0"><b></b> <span
class="lv-icon user-lv b2-lv0"><b>实习设计</b><i>lv0</i></span></span></p>
</div>
<div class="user-s-data">
<div><span>文章</span>
<p>0</p>
</div>
<div><span>评论</span>
<p>0</p>
</div>
<div><span>粉丝</span>
<p>1</p>
</div>
<div><span>关注</span>
<p>0</p>
</div>
</div>
<div class="user-s-info-desc">
这个人很懒,什么都没有留下!
</div>
</div>
<ul class="social">
<div class="user-s-follow"><a href="https://www.onecad.cn/users/45" class="link-block">个人主页</a></div>
</ul>
</div>
</div>
</div>
</div>
</div>Css代码
本站除原创内容,其余内容均收集自互联网,仅限用于学习和研究目的,本站不对其内容的合法性、可用性承担任何责任。本站禁止以任何形式发布或转载任何违法相关信息,若您发现请立即向站长举报;用户投稿一切资源内容不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
如有版权内容,其版权均归原作者所有,本站虽力求保存原有版权信息,但因众多资源经多次转载,已无法确定其真实来源,故敬请原作者谅解!为尊重作者劳动成果,请购买正版支持作者,谢谢!若您对「HULIKU.COM」所载资源作品版权归属存有异议,请发送邮箱:ihuliku@qq.com 进行处理。
本站资源文件大多存储至云盘,如您发现图片或链接失效,请联系站长或作者,我们将及时进行更新。资源都是经过站长或作者收集测试优化后进行发布分享。如若转载请在贵站文内以超链形式注明狐狸库文章出处,谢谢合作!


















![WordPress子比主题美化教程合集[2023/04/17]-狐狸库](https://huliku.com/pic/2023032607024935.png)
![狐狸库自定义子比主题底部footer页脚美化(自适应)[06.26]更新-狐狸库](https://huliku.com/pic/2023062610013835.png)

































请登录后查看评论内容