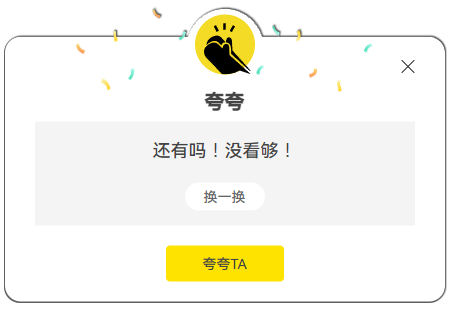
用夸夸功能替代传统的评论一言


CSS代码
css代码已经打包好了,你们下载放到哪都行,只要你们知道路径,或者把css代码拿出来放到你想放的地方!
Funcitons代码
代码放到 functions 里方便,哪怕再更新也不怕代码该放到哪!老规矩评论拿代码,拒绝白嫖!
1.下面这个链接是夸人的随机句子API,你们可以修改成你们的,也可以用我的!
https://huliku.com/css-daima/kuakua.css
2.下面的svg是图标需要图标库的链接
<svg class="icon kuakua-icon" aria-hidden="true"><use xlink:href="#icon-kuakua"></use></svg>
3.图标库链接,如已经添加就需要更新!
<script src="https://at.alicdn.com/t/font_2827587_zt5tfqudn5.js"></script>
4.这里只是指出,并不需要做什么,重要的还是那个functions代码!//夸夸功能
function kuakua($re = ''){
$html = '<link rel="stylesheet" type="text/css" href="https://huliku.com/css-daima/kuakua.css">
<a class="but btn-input-expand input-image mr6" id="kuakua" href="javascript:;">
<svg class="icon" aria-hidden="true"><use xlink:href="#icon-kuakua"></use></svg><span class="hide-sm">夸夸</span>
</a>
<div class="kuakua-div" style="width: 9999px;height: 99999px;background: #000;z-index: 1031;position: fixed;top: 0;left: 0;opacity: .6;display:none"></div>
<div class="kuakua-first-box">
<div class="kuakua-ei">
<span class="kuakua-close" title="关闭">
<div>
<svg fill-rule="evenodd" clip-rule="evenodd" stroke-linejoin="round" stroke-miterlimit="1.414" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 16 16" id="close" class="sc-eCImPb iRFNEp"><g fill="none" fill-rule="evenodd" stroke="currentColor"><path d="M7.99 7.99L1 1l6.99 6.99L1 14.98l6.99-6.99zm0 0L15 15 7.99 7.99 14.98 1 7.99 7.99z" stroke="currentColor"></path></g></svg>
</div>
</span>
<div>
<div class="kuakua-column">
<section class="kuakua-headerIcon"><svg class="icon kuakua-icon" aria-hidden="true">
<use xlink:href="#icon-kuakua"></use></svg>
</section>
<span size="16" color="black4" class="kuakua-headerTitle">夸夸</span>
</div>
</div>
<div style="position: relative;display: block;">
<div>
<section class="kuakua-modal-body">
<section class="kuakua-contentBox">
<span size="18" color="black4" class="kuakua-comment">还有吗!没看够!</span>
<button type="button" class="kuakua-cancelBtn">换一换</button>
</section>
<button type="button" class="kuakua-confirmBtn">夸夸TA</button>
</section>
</div>
</div>
</div>
</div>
<script>
$(function(){
$(".kuakua-cancelBtn").click(function() {
$.getJSON("https://21lhz.cn/cdn/api/yiyanapi.php?encode=kuakua",function(data){
$(".kuakua-comment").html(data.text);
$("#comment").text(data.text);
});
});
});
$(".kuakua-confirmBtn").click(function() {
$("#submit").trigger("click");
$(".kuakua-first-box").hide(150);//隐藏速度
$(".kuakua-div").hide(150);//隐藏速度
});
$("#kuakua").click(function (e) {//
/*阻止冒泡事件*/
$(".kuakua-first-box").show(150);//显示速度
$(".kuakua-div").show(150);//显示速度
$.getJSON("https://21lhz.cn/cdn/api/yiyanapi.php?encode=kuakua",function(data){
$(".kuakua-comment").html(data.text);
$("#comment").text(data.text);
});
e = window.event || e;
if (e.stopPropagation) {
e.stopPropagation();
} else {
e.cancelBubble = true;
}
});
$(".kuakua-close").click(function () {
$(".kuakua-first-box").hide(150);//隐藏速度
$(".kuakua-div").hide(150);//隐藏速度
$("#comment").text("");
});
</script>';
if($re && $re == 'return'){
return $html;
}elseif($re && $re == 'echo'){
echo $html;
}
}comments代码
前面functions代码里已经添加代码了,这里只需要添加进comments文件里面即可!
路径
<?php kuakua('echo');?>
comment代码
论坛评论区:路径
$btns_r .= kuakua('return');
到这就已经完成了,可以去评论区测试了,不懂再问!
来源:详情
本站除原创内容,其余内容均收集自互联网,仅限用于学习和研究目的,本站不对其内容的合法性、可用性承担任何责任。本站禁止以任何形式发布或转载任何违法相关信息,若您发现请立即向站长举报;用户投稿一切资源内容不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
如有版权内容,其版权均归原作者所有,本站虽力求保存原有版权信息,但因众多资源经多次转载,已无法确定其真实来源,故敬请原作者谅解!为尊重作者劳动成果,请购买正版支持作者,谢谢!若您对「HULIKU.COM」所载资源作品版权归属存有异议,请发送邮箱:ihuliku@qq.com 进行处理。
本站资源文件大多存储至云盘,如您发现图片或链接失效,请联系站长或作者,我们将及时进行更新。资源都是经过站长或作者收集测试优化后进行发布分享。如若转载请在贵站文内以超链形式注明狐狸库文章出处,谢谢合作!


















![WordPress子比主题美化教程合集[2023/04/17]-狐狸库](https://huliku.com/pic/2023032607024935.png)
![狐狸库自定义子比主题底部footer页脚美化(自适应)[06.26]更新-狐狸库](https://huliku.com/pic/2023062610013835.png)

































请登录后查看评论内容