排序
子比主题添加网站导航图片&文字广告位代码
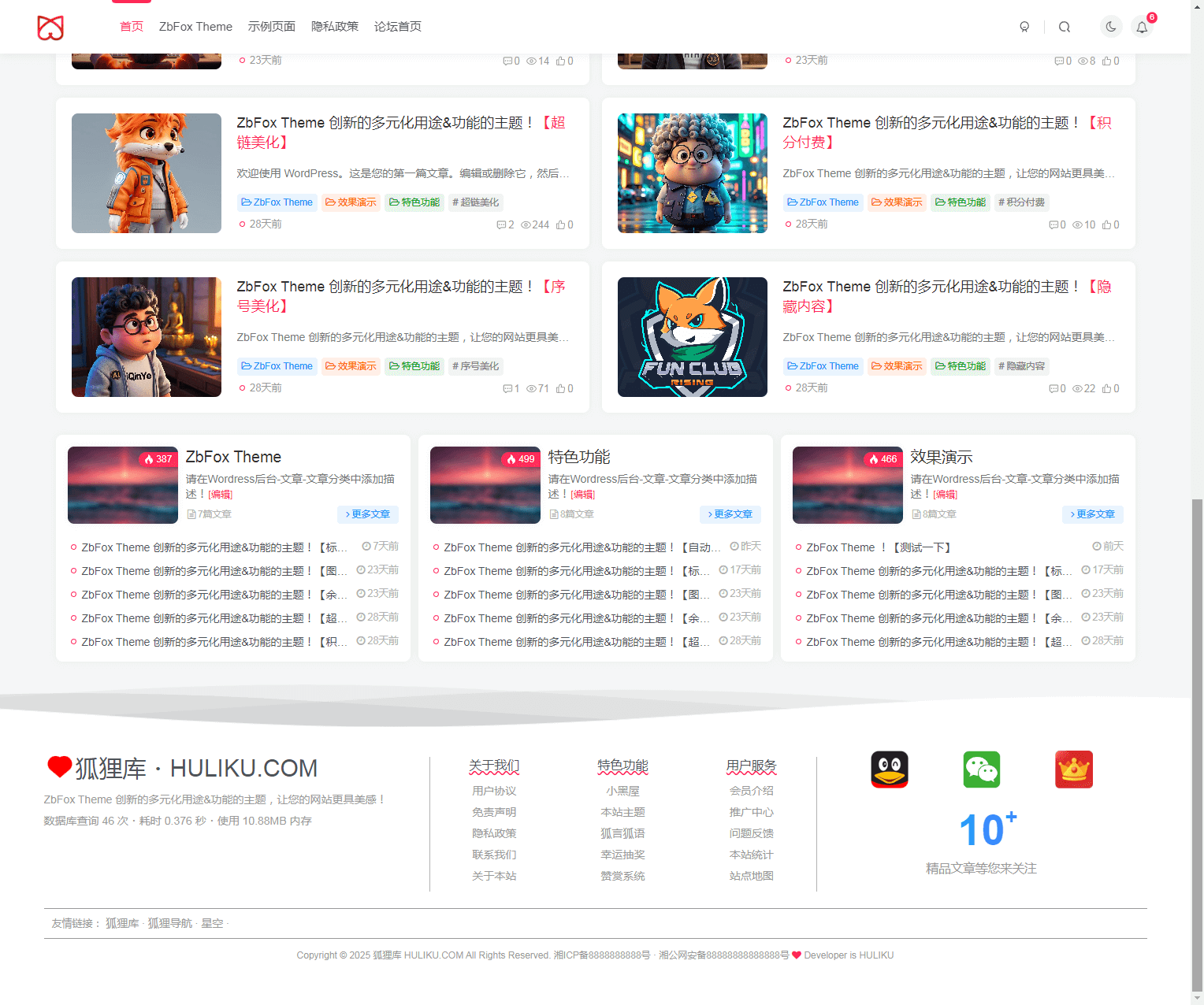
这里分享一个响应式好看的网站导航文字广告位代码,在网上可以看到很多网站,一般都会在某些位置增加一些广告来增加一点收益,代码先分享出来,以作备用。 效果预览 复制下方代码后,放到网页中...
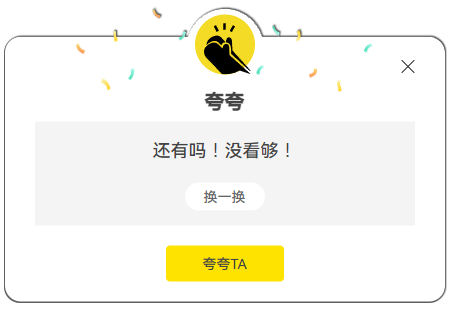
子比主题美化 – 评论区添加个夸夸功能
用夸夸功能替代传统的评论一言(文章/论坛),将它们分开使用,先看看效果图,再考虑使用不使用! CSS代码 css代码已经打包好了,你们下载放到哪都行,只要你们知道路径,或者把css代码拿出来放...
子比主题美化 – 文章标题前扫光标识
此美化用了一段时间,好多站长朋友来问我出教程,今天就为大家带来的是为文章标题前添加一个扫光标识,可自定义文字、颜色、图标。 本教程由【狐狸库】首发适配于子比主题,转载请务必以超链形...
子比主题美化 – 顶部悬挂2024小龙人&狐狸
其实此款代码也就是以前的节日灯笼演变而来,调整一下CSS替换图片即可得到不一样的效果,喜欢的快去试试吧! 效果演示 代码部署 在需要显示的地方添加如下代码即可。狐狸这里加到顶部导航栏 文...
一款实用美观的可翻转显示的微信公众号
效果预览 使用方法 以下代码投放至WordPress后台 >> 外观 >> 小工具 >> 自定义HTML小工具 附件压缩包里的CSS文件上传至网站根目录,修改好你的外联CSS路径或链接 修改好CSS代...
WordPress子比主题添加文章评论常用语功能
效果预览 使用教程 CSS代码在后台 >> Zibll主题设置 >> 全局&功能 >> 自定义代码 >> 自定义CSS样式,添加如下CSS代码: /*常用语样式*/ .wiiuii-words-li{margin:5...
实测网站底部添加蓝色波浪美化教程
本教程为您详细展示了如何在网站底部添加蓝色波浪美化,不仅为网站增添独特的视觉元素。通过本教程的学习,您将掌握如何在不破坏页面布局和用户体验的前提下,巧妙地将蓝色波浪融入网站设计中,...
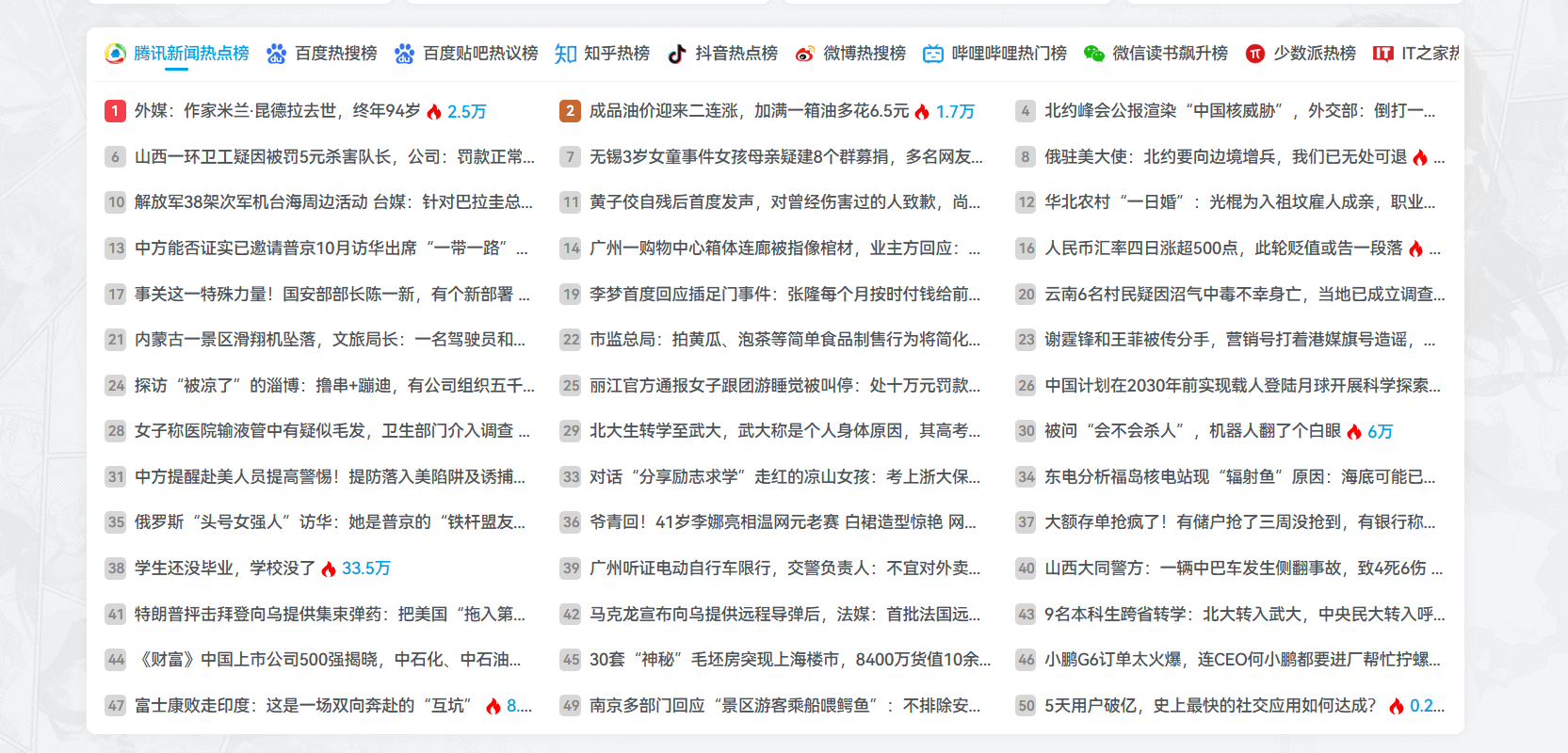
子比主题添加今日热搜榜单页面[2023/11/07]
效果预览 演示 使用教程 !!!记得更换图片地址为你们自己的域名地址!!! 首页版 将下载文件中 index.php 里的内容复制到 /www/wwwroot/huliku.com/wp-content/themes/zibll/index.php 里你...
WordPress子比主题右侧悬浮栏按钮美化
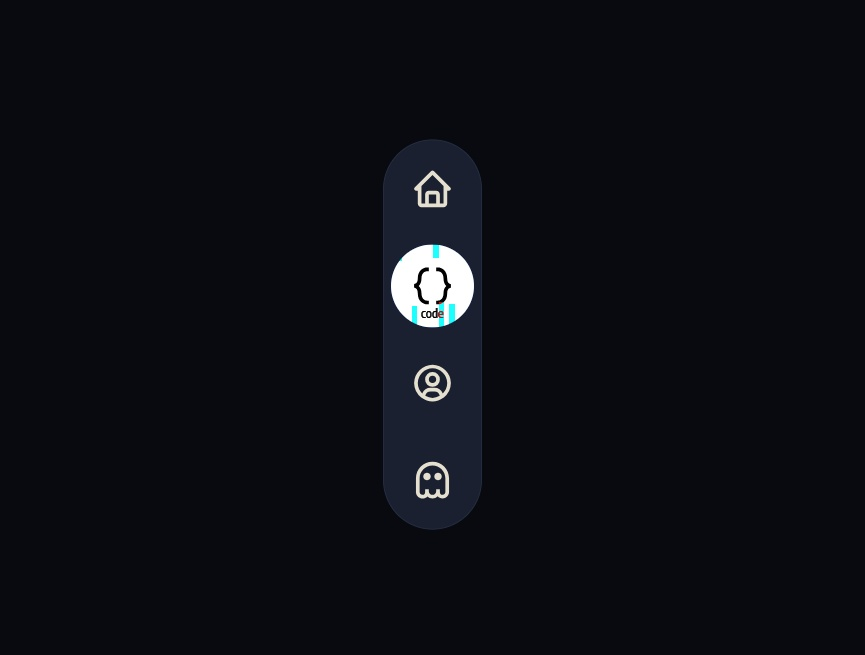
效果预览 使用方法 将以下代码复制到子比后台主题设置 >> 全局功能 >> 自定义CSS代码注意: 记得修改这里,background: url(这里改成你自己喜欢的图片链接,可以是GIF);
子比主题美化 – 炫酷悬停搜索栏小标
一款子比主题顶部搜索栏小标,鼠标悬停时,可爱小图标即刻显现,移开则自动隐藏,不仅提升网站美观度,更增强用户体验。专为WordPress子比主题打造,快来试试吧! 本教程由【狐狸库】原创首发,...
实测子比主题美化 – 仿iPhone动态灵动岛
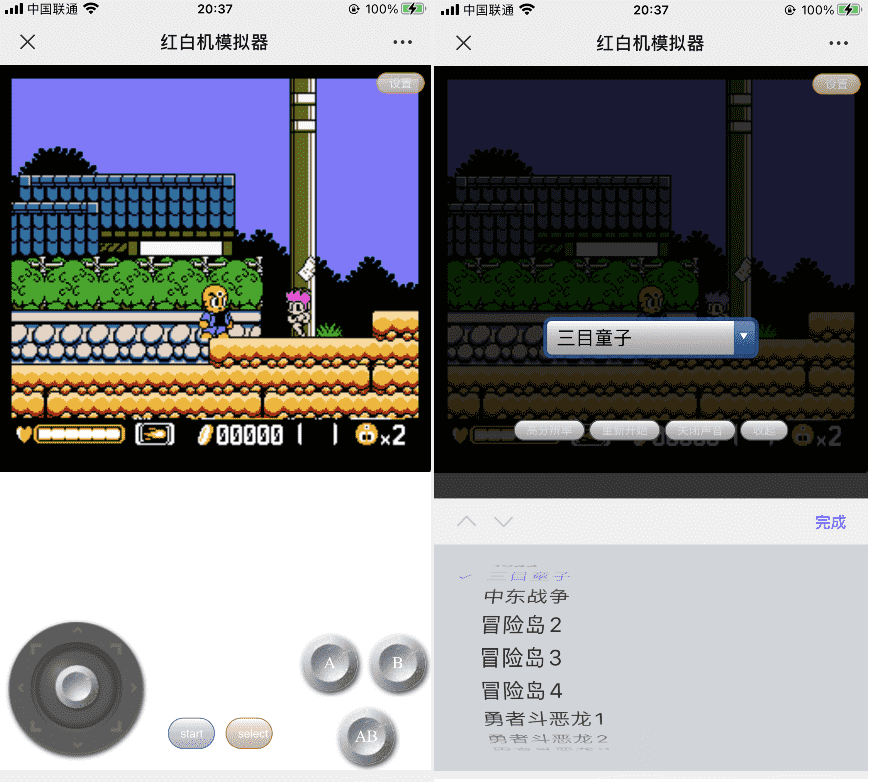
这是一款模仿iphone手机灵动岛样式,代码来自macgf,用户访问哪个页面或者文章分类等,它会自动调用该页面的标题来显示灵动岛内容,消息和用户中心单独判断显示! 效果预览 代码部署 function.p...
WordPress子比主题修改默认表情,Huliku狸哥表情包[20P/90.6KB]
表情预览 部署代码 #1 以下代码替换路径: huliku.com/wp-content/themes/zibll/inc/functions 打开 functions.php 文件; 搜索”表情“以子比主题7.1为例,大概在第1767-1778行 上面红色框内为...


























![WordPress子比主题修改默认表情,Huliku狸哥表情包[20P/90.6KB]-狐狸库](https://huliku.com/pic/2023030515024064.png)














