排序
子比主题美化 – 多功能四格导航小工具
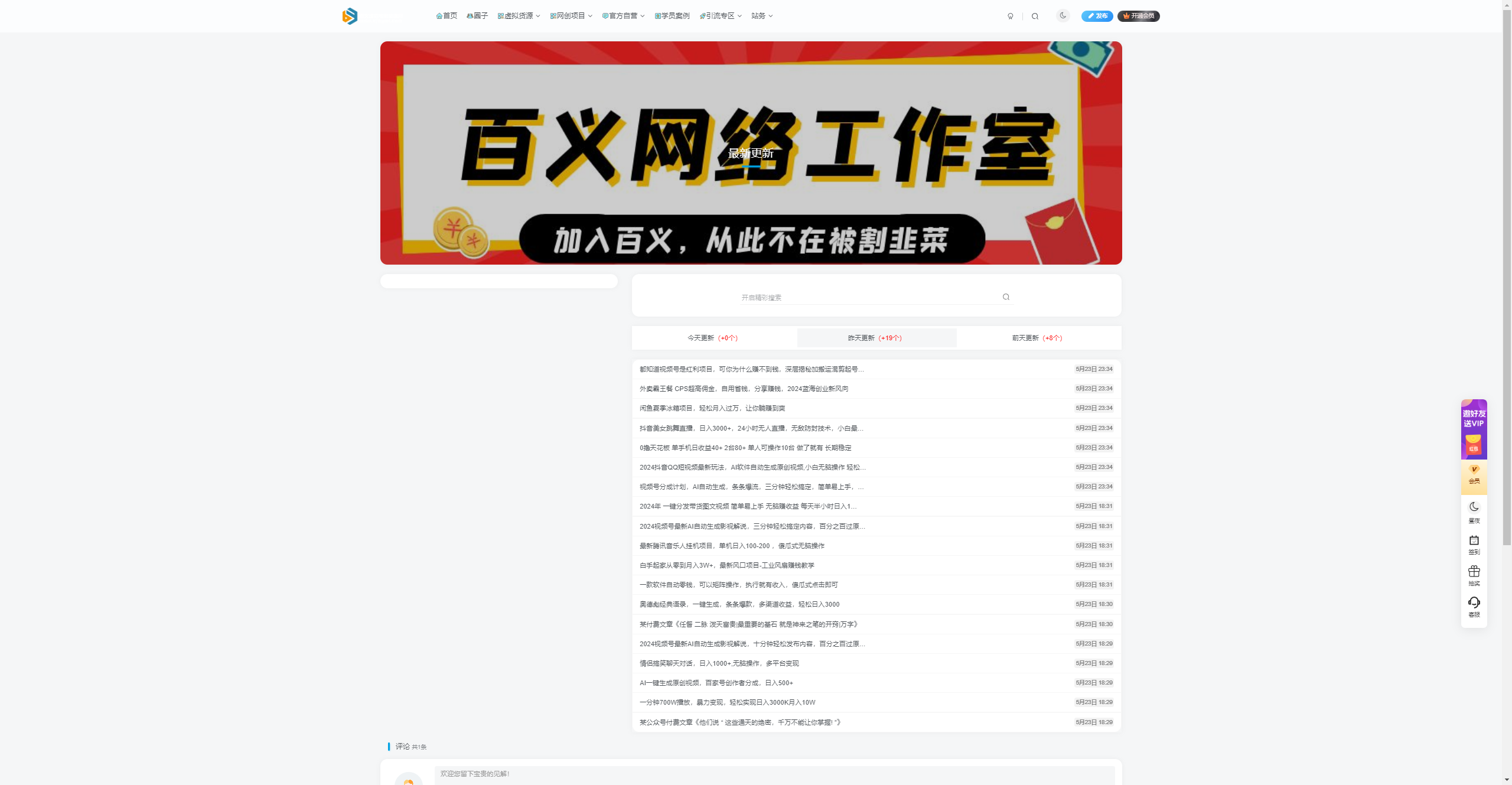
效果展示 代码部署 将下面的代码添加在 WordPress 后台小工具 我是添加在首页顶部全宽度 HTMLCSS 投放路径:网站后台->外观->小工具->自定义 HTML->选择你需要投放的位置 修改代码...
子比主题美化 – 横向网站信息统计模块
今天狐狸看到有人在群里问这个统计模块怎么在移动端显示,狐狸赶紧去试了一下发现以前的很多代码都失效了,趁没什么事就更新一下,这里已经匹配好三端显示了,具体查看下面图片效果,还有什么不...
子比主题美化 – 自定义悬浮按钮[修复TOP按钮]
这个自定义悬浮按钮样式是狐狸忘记从哪位B2站长那里扒来的,说不上原创,但是它是由狐狸库适配用在子比主题上。扒来也很久了,一直没有去适配用到子比主题上,1月18号的时候无聊就弄了一下,弄...
子比主题美化 – 炫酷悬停搜索栏小标
一款子比主题顶部搜索栏小标,鼠标悬停时,可爱小图标即刻显现,移开则自动隐藏,不仅提升网站美观度,更增强用户体验。专为WordPress子比主题打造,快来试试吧! 本教程由【狐狸库】原创首发,...
子比主题自定义首页搜索栏按钮&透明边框美化
狐狸就喜欢研究一些花里胡哨、古里古怪别人看不上的东西,闲着没事把首页幻灯片搜索框给美化一下,这里做一下记录吧,记性不好,怕忘记。哈哈 效果预览 修改代码 如图,修改两处 .huliku-origin...
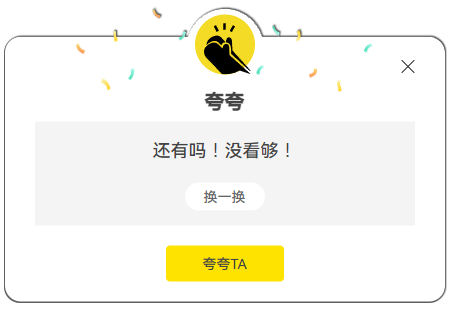
子比主题美化 – 评论区添加个夸夸功能
用夸夸功能替代传统的评论一言(文章/论坛),将它们分开使用,先看看效果图,再考虑使用不使用! CSS代码 css代码已经打包好了,你们下载放到哪都行,只要你们知道路径,或者把css代码拿出来放...
狐狸库自定义子比主题底部footer页脚美化(自适应)[06.26]更新
最近有不少朋友想要狐狸库的底部页脚美化,其实狐狸对代码也是半知半解,此项美化也是狐狸东拼西凑来的,所以也是比较杂乱,原本是想修改好再分享给大家,但是最近一直没时间,无奈大家热情难却...
子比主题美化 – 底部多功能导航
效果预览 在functions.php加上下面这段代码 如果图片不全,请自行添加自己的图片(//弹窗提醒) //获取评论数量 function zfunc_comments_users($postid=0,$which=0) { $comments = get_comments(...
子比主题美化 – 顶部悬挂2024小龙人&狐狸
其实此款代码也就是以前的节日灯笼演变而来,调整一下CSS替换图片即可得到不一样的效果,喜欢的快去试试吧! 效果演示 代码部署 在需要显示的地方添加如下代码即可。狐狸这里加到顶部导航栏 文...
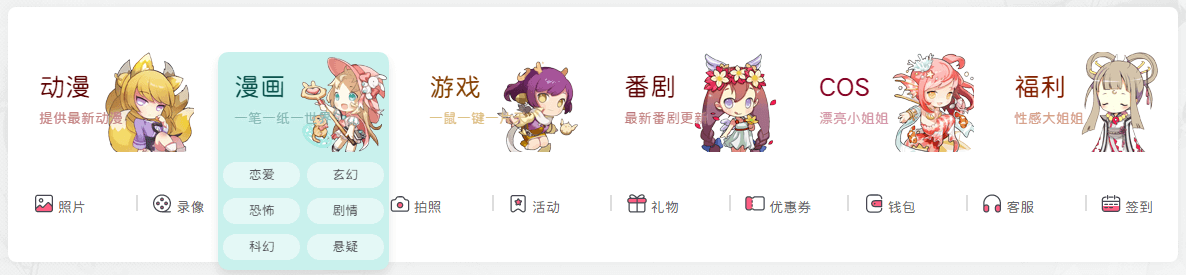
子比主题美化 – 二次元六小格多功能导航
效果演示 具体操作 以下代码放入后台模块 >> 小工具 >> 自定义HTML <div id='html-box-pckjl1' class='html-box'> <div class='banxin Mrxu-block'> <div class='Mrxu-cir...
子比主题侧边栏添加日期+一言小工具简约版
效果预览 使用步骤 部署位置:网站后台 >> 外观 >> 小工具 >> 自定义HTML代码 <div class='huliku-rqyy-demo'> <div class='huliku-rqyy-item'> <div class='huliku...
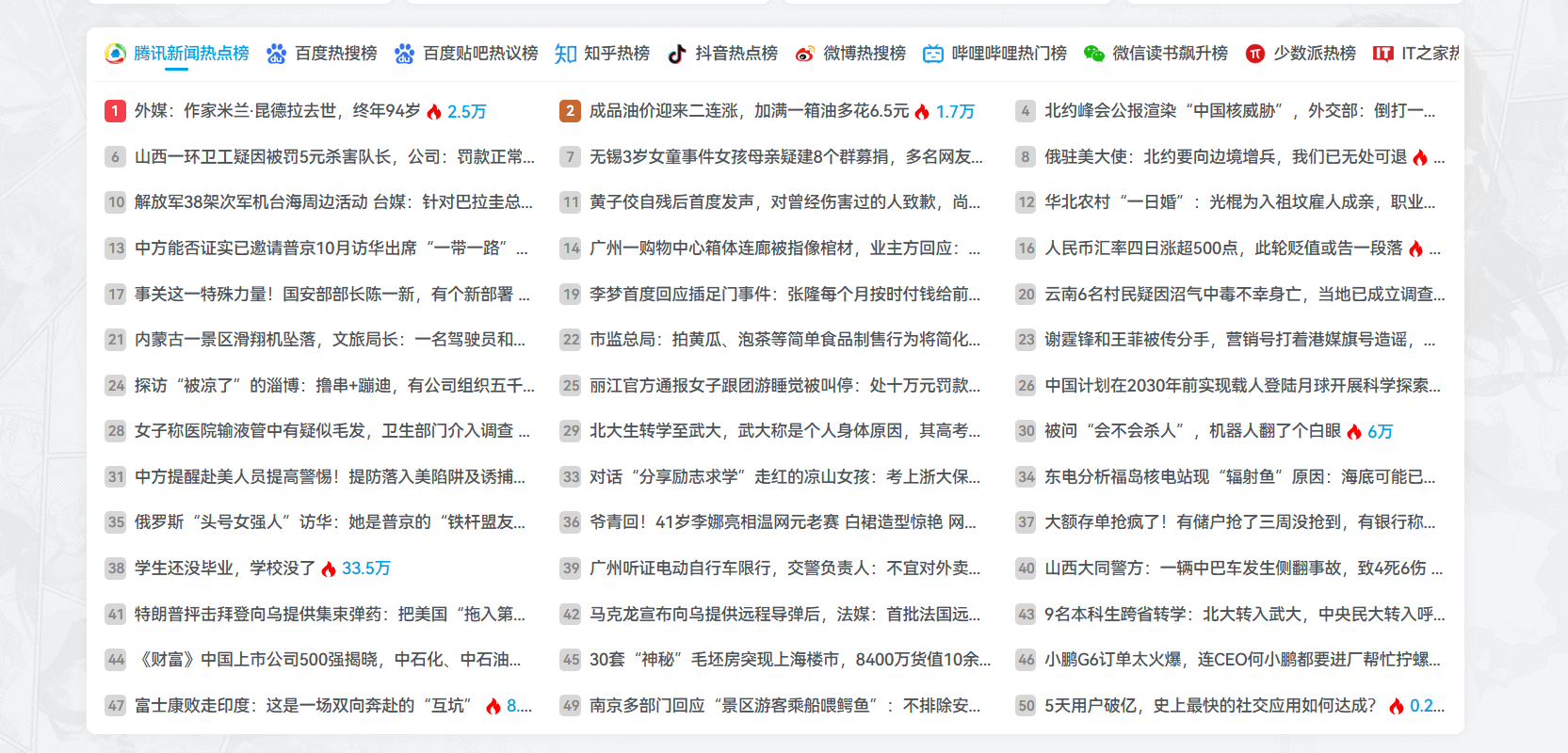
子比主题添加今日热搜榜单页面[2023/11/07]
效果预览 演示 使用教程 !!!记得更换图片地址为你们自己的域名地址!!! 首页版 将下载文件中 index.php 里的内容复制到 /www/wwwroot/huliku.com/wp-content/themes/zibll/index.php 里你...
子比主题添加发廊灯滚动字效果
效果预览 .huliku_gd p span { font: 100 1.7em/1'Oswald', sans-serif; letter-spacing: 0; padding: .25em 0 .325em; display: block; margin: 0 auto; text-shadow: 0 0 80px rgb(255 255 25...